Пользователь
- Регистрация
- 27 Окт 2024
- Сообщения
- 93
- Автор темы
- #1
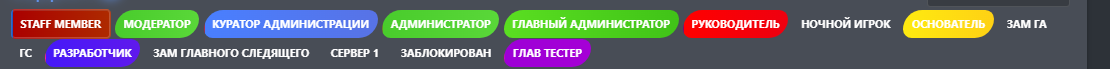
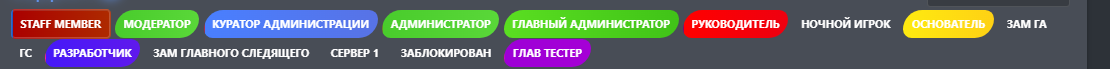
здравствуйте нужна помощь можете дать css cod баннеров проекта https://forum.jewel-m.ru/
Зарегистрировавшись у нас, вы сможете обсуждать, делиться и отправлять личные сообщения другим участникам нашего сообщества.
Зарегистрироваться!.userBanner {
color: white;
text-transform: uppercase;
font-weight: 700;
font-size: 71%;
border-radius: 1000px 450px 1000px 450px;
padding: 5px 7px;
background-size: 700% 700%;
animation: AnimBanner 10s ease infinite
}
.userBanner.userBanner--staff {
color: #fff;
border: .6mm ridge rgba(255,255,255,0.2);
background: linear-gradient(270deg, #04b, #bb0, #a00);
background-size: 900% 900%
}
.userBanner.ruck {
background-image: linear-gradient(270deg, #f00, #dc143c)
}
.userBanner.razrab {
background-image: linear-gradient(270deg, #f819a7, #4619f8)
}
.userBanner.stadm {
background-image: linear-gradient(270deg, #06f, #04b)
}
.userBanner.soskags {
background-image: linear-gradient(270deg, #49cc2c, #00ced1)
}
.userBanner.soskazgs {
background-image: linear-gradient(270deg, #06f, #ba55d3)
}
.userBanner.redadmin {
background-image: linear-gradient(270deg, #b22222, #dc143c, #8b0000)
}
.userBanner.user {
background-image: linear-gradient(270deg, #bcbbbb, #515151)
}
.userBanner.admin {
background-image: linear-gradient(270deg, #f00, #dc00ff, #ff9400)
}
.userBanner.mlmoder {
background-image: linear-gradient(270deg, #80c3df, #0da, #0a8)
}
.userBanner.stadm {
background-image: linear-gradient(270deg, #7b9de0, #04b, #06f)
}
.userBanner.stmod {
background-image: linear-gradient(270deg, #f819a7, #0859fc)
}
.userBanner.moder {
background-image: linear-gradient(270deg, #00008b, #468153, #df841a)
}
.userBanner.osnov {
background-image: linear-gradient(270deg, #f00, #8b0000, #a52a2a, #dc143c, #ff4500, #fa8072, #ff6347, #cd5c5c, #b22222, #e9967a, #f08080, #ffa07a, #ffb6c1, #ffc0cb, #ff1493, #ff69b4, #f06292, #db7093, #c71585, #f4c2c2, #ffb6c1, #ffd1dc, #fadadd, #fff0f5, #ffe4e1)
}
.userBanner.super {
background-image: linear-gradient(270deg, #feea10, #ff931e, #df841a, #01a72c, #f819a7, #0859fc, #0045bb, #7b9de0, #80c3df, #008000, #32cd32, #da0, #c00)
}
.userBanner.ga {
background-image: linear-gradient(270deg, #32cd32, #008000, #20b2aa)
}
.userBanner.lider {
background-image: linear-gradient(270deg, #da0, #f08b9a)
}
.userBanner.kur {
background-image: linear-gradient(270deg, #b0284d, #497fff)
}
.userBanner.adm {
background-image: linear-gradient(270deg, #6b8e23, #82f358, #49cc2c)
}
.userBanner.moderr {
background-image: linear-gradient(270deg, #49cc2c, #82f358, #49cc2c)
}
.userBanner.teh {
background-image: linear-gradient(270deg, #ff4500, #b50, #c00)
}
.userBanner.goss {
background-image: linear-gradient(270deg, #4169e1, #1c5bfc, #5e29f0)
}
.userBanner.emerald {
background-image: linear-gradient(270deg, #008000, #006400, #32cd32)
}
.userBanner.test {
background-image: linear-gradient(270deg, #c71585, #ff1493, #ff69b4)
}
.userBanner.project {
background-image: linear-gradient(270deg, #d600c1, #ba00d6, #9d00d6)
}
.userBanner.sponsor {
background-image: linear-gradient(270deg, #6a5acd, #4b0082, #8a2be2)
}
.userBanner.spec {
background-image: linear-gradient(270deg, #f00, #8b0000, #dc143c)
}
.userBanner.osnovatel {
background-image: linear-gradient(270deg, #feea10, #ff931e, #feea10)
}
.userBanner.Gladmin {
background-image: linear-gradient(270deg, #5ade21, #008000, #5ade21)
}
.userBanner.ZGadmin {
background-image: linear-gradient(270deg, #4bb524, #26e0af, #4bb 5 24)
}
.userBanner.rykproekta {
background-image: linear-gradient(270deg, #8b006d, #f00)
}
@keyframes AnimBanner {
0% {
background-position: 0% 50%
}
50% {
background-position: 100% 50%
}
100% {
background-position: 0% 50%
}
}Когда баннеры
.userBanner {Когда баннеры

ты наверное некоторые баннеры не так поставил
прикольно но я думал оно будет переливаться + баги есть немного а так красивенько
кинь свои баннера@swag,
это даже не мое творение...
у него нет форумаКрч дай свой форум я посмотрю