- Регистрация
- 25 Фев 2023
- Сообщения
- 157
- Автор темы
- #1
Заходим по ссылке: /admin.php?widgets/
Создаем новый виджет.
Определение виджета - HTML
Ключ виджета - любой.
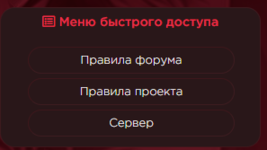
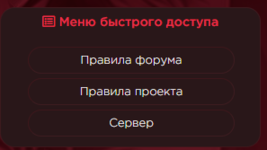
Заголовок - Меню быстрого доступа.
Позиция отображения - Просмотр категории: Боковая панель, Список разделов: Боковая панель (ставим галочки). Порядок отображения 1.
Условия отображения - оставляем пустым.
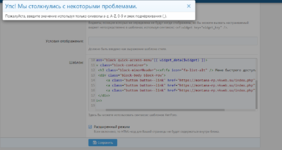
Шаблон - вставляем код ниже:
Где href = "#" в скобочки вставляем ссылку на вашу тему/раздел.
Расширенный режим - ставим галочку.
Сохраняем.

Создаем новый виджет.
Определение виджета - HTML
Ключ виджета - любой.
Заголовок - Меню быстрого доступа.
Позиция отображения - Просмотр категории: Боковая панель, Список разделов: Боковая панель (ставим галочки). Порядок отображения 1.
Условия отображения - оставляем пустым.
Шаблон - вставляем код ниже:
Код:
<xf:css>
.block.quick-access-menu .button.button--link {
display: block;
min-width: 230px;
max-width: 330px;
margin: 5px auto;
}
</xf:css>
<div class="block quick-access-menu"{{ widget_data($widget) }}>
<div class="block-container">
<h3 class="block-minorHeader"><xf:fa icon="fa-list-alt" /> Меню быстрого доступа</h3>
<div class="block-body block-row">
<a class="button button--link" href="#">Правила форума</a>
<a class="button button--link" href="#">Правила проекта</a>
<a class="button button--link" href="#">Сервер</a>
</div>
</div>
</div>Расширенный режим - ставим галочку.
Сохраняем.

Последнее редактирование: