LIVE SAMP
Решено Как поменять стиль профиля
- Автор темы unloadmod
- Дата начала
Добро пожаловать!
Зарегистрировавшись у нас, вы сможете обсуждать, делиться и отправлять личные сообщения другим участникам нашего сообщества.
Зарегистрироваться!Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
- Статус
- В этой теме нельзя размещать новые ответы.
Решение
Решение:
Код из обычного стиля хенфоро (подойдет):
вернуть стандартный member.less
Код из обычного стиля хенфоро (подойдет):
member.less:
@_memberHeader-padding: @xf-paddingLarge;
@_memberHeader-avatarSize: @avatar-l;
@_memberHeader-avatarSizeShrunk: @avatar-m;
.memberHeader
{
.m-clearFix();
}
.memberHeader-main
{
display: flex;
flex-direction: column;
justify-content: flex-end;
.xf-memberHeader();
.memberHeader--withBanner &
{
min-height: 250px;
}
}
.memberHeader-mainContent
{
position: relative;
}
.memberHeader-avatar
{
position: absolute;
padding: @_memberHeader-padding;
}
.memberHeader-content
{
padding: @_memberHeader-padding;
padding-left: ((@_memberHeader-padding) * 2 + (@_memberHeader-avatarSize));
}...Только чтение
- Регистрация
- 4 Сен 2024
- Сообщения
- 163
- Автор темы
- #3
можешь скинуть форум в лс, может соображу что не будь
Только чтение
- Регистрация
- 4 Сен 2024
- Сообщения
- 163
В шаблонах стиля мб посмотри там, что - то связанное с расположением авы
Только чтение
- Регистрация
- 4 Сен 2024
- Сообщения
- 163
попробуй вВ шаблонах стиля мб посмотри там, что - то связанное с расположением авы
message_user_info
вокруг кода
Код:
<div class="avatarHolder">
<span class="helper"></span>
<a class="username avatar Av{$user.user_id}l" href="{xen:link members, $user}"> <img src="{xen:helper avatar, $user, l, 'true'}" alt="{$user.username}" height="96px" width="96px" itemprop="photo" /> </a>
<!-- slot: message_user_info_avatar -->
</div>добавить теги <center></center>
Что за бред?message_user_info
вокруг кода
Код:<div class="avatarHolder"> <span class="helper"></span> <a class="username avatar Av{$user.user_id}l" href="{xen:link members, $user}"> <img src="{xen:helper avatar, $user, l, 'true'}" alt="{$user.username}" height="96px" width="96px" itemprop="photo" /> </a> <!-- slot: message_user_info_avatar --> </div>
добавить теги <center></center>
Это всё даже не относится к версии движка 2.х, шаблона message_user_info точно нету, судя по коду это версия 1.5 ибо там используется синтаксис {xen:...}, а у 2.х уже <xf..>
А эт что за особый вид мазохизма? Куда их добавлять? Зачем их добавлять?добавить теги <center></center>
То что он хочет делается через банальную CSS адаптацию на мобильные устройства в extra.less и выше указаный код кроме как миллиарда ошибок в синтаксисе и поломаных шаблонах ничего не даст.
Такое чувство как будто ответ сгенерирован какой то туповатой версией чата gtp который вообще не понимает о чём пишет.
Только чтение
- Регистрация
- 4 Сен 2024
- Сообщения
- 163
Окей, сейчас попробую поработать мозгамиЧто за бред?
Это всё даже не относится к версии движка 2.х, шаблона message_user_info точно нету, судя по коду это версия 1.5 ибо там используется синтаксис {xen:...}, а у 2.х уже <xf..>
А эт что за особый вид мазохизма? Куда их добавлять? Зачем их добавлять?
То что он хочет делается через банальную CSS адаптацию на мобильные устройства в extra.less и выше указаный код кроме как миллиарда ошибок в синтаксисе и поломаных шаблонах ничего не даст.
Такое чувство как будто ответ сгенерирован какой то туповатой версией чата gtp который вообще не понимает о чём пишет.
Только чтение
- Регистрация
- 4 Сен 2024
- Сообщения
- 163
Слушай, нейронка, сейчас вообще бы ответила на pythonЧто за бред?
Это всё даже не относится к версии движка 2.х, шаблона message_user_info точно нету, судя по коду это версия 1.5 ибо там используется синтаксис {xen:...}, а у 2.х уже <xf..>
А эт что за особый вид мазохизма? Куда их добавлять? Зачем их добавлять?
То что он хочет делается через банальную CSS адаптацию на мобильные устройства в extra.less и выше указаный код кроме как миллиарда ошибок в синтаксисе и поломаных шаблонах ничего не даст.
Такое чувство как будто ответ сгенерирован какой то туповатой версией чата gtp который вообще не понимает о чём пишет.
Нейронка отвечает примерно так же как и ей сформулировать вопрос.Слушай, нейронка, сейчас вообще бы ответила на python
А судя по ответу понимания что и куда делать явно нету, да и по одному скрину угадать с первого раза свойства которые нужно запихнуть в CSS не так то и легко чисто если мозгами подумать, это всё равно что от полутра килограм мяса отрезать ровно 300 грам.
Шансы есть но мясник должен быть опытный и знать чётко как и где резать.
Только чтение
- Регистрация
- 4 Сен 2024
- Сообщения
- 163
Как я понял, тебе надо зацентрировать аватар. Ну давай я попробую выразить это в XF 2.x.
Ну адаптацию для mobile я сделал. Уже вроде не ошибся. Сейчас проверю на моем форуме. Ну в принципе у меня там и так аватар в центре
Проверил. Все должно работать
css::
/* extra.less или твой кастомный CSS файл */
@media (max-width: @xf-responsiveMedium) { /* Адаптация для мобильных устройств */
.message-user { /* Контейнер информации о пользователе */
text-align: center; /* Центрируем содержимое контейнера по горизонтали */
}
.message-avatar { /* Контейнер аватара */
display: inline-block; /* Чтобы avatarHolder занимал ровно столько места, сколько нужно для его содержимого, а не растягивался на всю ширину контейнера .message-user */
margin: 0 auto; /* Автоматические отступы слева и справа, что центрирует элемент блочного уровня */
}
.message-avatar .avatarHolder { /* Контейнер изображения аватара */
/* Дополнительные стили при необходимости */
}
.message-avatar img { /* Изображение аватара */
/* Дополнительные стили при необходимости */
display: block; /* Убирает лишний отступ снизу, который может возникнуть из-за inline отображения изображения. */
}
}.message-user { text-align: center; }:
Эта хератень должна отвечать за центрирование аватара. Выразил я как выразил, или банально я не могу это сделать. Я все проверил, вроде как это должно было так сделано
Ну адаптацию для mobile я сделал. Уже вроде не ошибся. Сейчас проверю на моем форуме. Ну в принципе у меня там и так аватар в центре
Проверил. Все должно работать
Вложения
Ну адаптацию для mobile я сделал
Только чтение
- Регистрация
- 4 Сен 2024
- Сообщения
- 163
Вот скажи мне, у тебя все с головой хорошо?
Только чтение
- Регистрация
- 4 Сен 2024
- Сообщения
- 163
Ты тут Наименование "ИИ" нашел где - то?Вот скажи мне, у тебя все с головой хорошо?
Только чтение
- Регистрация
- 4 Сен 2024
- Сообщения
- 163
Дядя, я понял как это делать, но ты мне вест форум уже поломал
Только чтение
- Регистрация
- 4 Сен 2024
- Сообщения
- 163
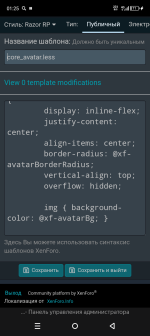
Вот это впиши:
center;
align-items: center;
border-radius: @xf-avatarBorderRadius;
vertical-align: top;
overflow: hidden
Вложения
- Регистрация
- 21 Янв 2023
- Сообщения
- 1,384
Как я понял, тебе надо зацентрировать аватар. Ну давай я попробую выразить это в XF 2.x.
css::/* extra.less или твой кастомный CSS файл */ @media (max-width: @xf-responsiveMedium) { /* Адаптация для мобильных устройств */ .message-user { /* Контейнер информации о пользователе */ text-align: center; /* Центрируем содержимое контейнера по горизонтали */ } .message-avatar { /* Контейнер аватара */ display: inline-block; /* Чтобы avatarHolder занимал ровно столько места, сколько нужно для его содержимого, а не растягивался на всю ширину контейнера .message-user */ margin: 0 auto; /* Автоматические отступы слева и справа, что центрирует элемент блочного уровня */ } .message-avatar .avatarHolder { /* Контейнер изображения аватара */ /* Дополнительные стили при необходимости */ } .message-avatar img { /* Изображение аватара */ /* Дополнительные стили при необходимости */ display: block; /* Убирает лишний отступ снизу, который может возникнуть из-за inline отображения изображения. */ } }
Ну адаптацию для mobile я сделал. Уже вроде не ошибся. Сейчас проверю на моем форуме. Ну в принципе у меня там и так аватар в центре
Проверил. Все должно работать
- Регистрация
- 21 Янв 2023
- Сообщения
- 1,384
Ты тут Наименование "ИИ" нашел где - то?
Ну да. Я в состоянии говорить о тех вещать спокойно без помощи нейросетей, а в то чего не понимаю или не уверен не лезу, даже вооружившись всеми возможными нейронками.Вот скажи мне, у тебя все с головой хорошо?
А вот на счёт наименования, далеко в лес ходить не надо.
Во-первых ресурсы для проверки текста на факт того кем он писался давно есть.
Во-вторых, любой кто хоть раз пользовался ИИ поймёт что весь код и то что идёт выше исключительно ИИ без каких либо даже изменений.
Разве что это и всё что после этого уже свои слова которые написаны не через чат gpt..message-user { text-align: center; }:
Эта хератень должна отвечать за центрирование аватара
Обычно он знает как называть вещи о которых пишет, что демонстрирует в самом коде где каждая строчка грамотно описывается, но за пределами кода свойства мы уже будем называть "хератенью" потому что не знаем что это вообще такое.
Пользоваться ИИ никто не запрещает, но выдавать результаты сгенерированы ИИ за свои это какой то бред.
Ну эт похвально, сразу видно собственный совет. Который принесёт пол миллиона ошибок в шаблоне + диванный разработчик не вкурсе потому что ИИ не сказала что не нужно лезть в корневые шаблоны стиля.Вот это впиши:
center;
align-items: center;
border-radius: @xf-avatarBorderRadius;
vertical-align: top;
overflow: hidden
Для всех CSS редактирований есть extra.less, иначе сломаете что то, а потом 100500 тем "у меня сломался стиль как исправить"
Только чтение
- Регистрация
- 4 Сен 2024
- Сообщения
- 163
Резерв сделаю, и без проблемНу да. Я в состоянии говорить о тех вещать спокойно без помощи нейросетей, а в то чего не понимаю или не уверен не лезу, даже вооружившись всеми возможными нейронками.
А вот на счёт наименования, далеко в лес ходить не надо.
Во-первых ресурсы для проверки текста на факт того кем он писался давно есть.
Во-вторых, любой кто хоть раз пользовался ИИ поймёт что весь код и то что идёт выше исключительно ИИ без каких либо даже изменений.
Разве что это и всё что после этого уже свои слова которые написаны не через чат gpt.
Обычно он знает как называть вещи о которых пишет, что демонстрирует в самом коде где каждая строчка грамотно описывается, но за пределами кода свойства мы уже будем называть "хератенью" потому что не знаем что это вообще такое.
Пользоваться ИИ никто не запрещает, но выдавать результаты сгенерированы ИИ за свои это какой то бред.
Ну эт похвально, сразу видно собственный совет. Который принесёт пол миллиона ошибок в шаблоне + диванный разработчик не вкурсе потому что ИИ не сказала что не нужно лезть в корневые шаблоны стиля.
Для всех CSS редактирований есть extra.less, иначе сломаете что то, а потом 100500 тем "у меня сломался стиль как исправить"
- Статус
- В этой теме нельзя размещать новые ответы.