Только чтение
- Регистрация
- 4 Сен 2024
- Сообщения
- 163
- Автор темы
- #1
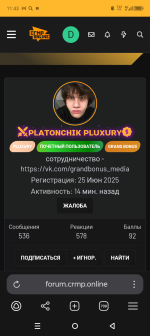
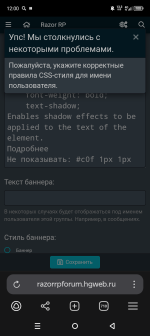
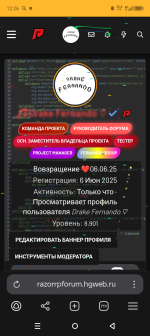
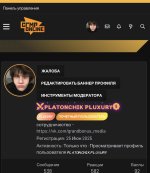
Пожалуйста, дайте мне css код на эту группу пользователя. Примерно 1-3 дня тому назад, заметил на форуме CRMP ONLINE css-стиль для одной из групп пользователей. Кто сможет предоставить полный css-код для группы пользователей под названием "pluxury"? Нужно, чтобы были прописано все; обе иконки, фиолетовое свечение и прочее.
Для выяснения кодалемента, вот ссылка на аккаунт:
Заранее спасибо. Буду очень благодарен за помощь.
Для выяснения кодалемента, вот ссылка на аккаунт:
Заранее спасибо. Буду очень благодарен за помощь.