Welcome!
By registering with us, you'll be able to discuss, share and private message with other members of our community.
SignUp Now!Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Решено По блокам
- Автор темы dddevokay
- Дата начала
- Статус
- В этой теме нельзя размещать новые ответы.
Решение
Фиг знает кому это будет в здравом уме удобно, ну ладно. За то думать много не надо.Не знаю тех[который сказал что html css] что удобней.
Но мне в любом случае надо что-то подобное
HTML:
<!-- KeoFox-->
<div class="contact-card">
<a href="/members/1/" class="contact-avatar-link">
<img src="/data/avatars/m/0/1.jpg?1752256054" class="contact-avatar">
</a>
<div class="contact-info">
<a href="/members/1/" class="username--style3">KeoFox</a>
<div class="contact-role">Руководитель проекта</div>
<div class="contact-note">Обращаться по всем вопросам проекта</div>
<a href="https://vk.com/id123456789" class="vk-button" target="_blank">Связаться через ВКонтакте</a>
</div>
</div>
<!-- root-->
<div...Кто с мечом к нам придёт, от меча и погибнет!
- Мар
- 397
- 721
Активный
- Фев
- 627
- 53
Пользователь
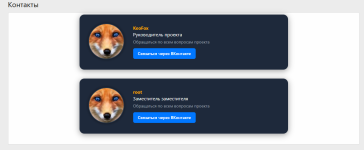
Cправа "КОНТАКТЫ"
- Июл
- 635
- 833
Пользователь
Идёшь в "Узлы", там создаёшь новый.
Тип: Страница
Часть URL-адреса: contacts
HTML-код шаблона: прописываешь код который хочешь что бы был на странице
Снимаешь галочку с "Отображать в списке узлов"
Потом идём в навигацию
Добавляем элемент новый.
ID элемента навигации: на твоё усмотрение
Ccылка:
Тип: Страница
Часть URL-адреса: contacts
HTML-код шаблона: прописываешь код который хочешь что бы был на странице
Снимаешь галочку с "Отображать в списке узлов"
Потом идём в навигацию
/admin.php?navigation/Добавляем элемент новый.
ID элемента навигации: на твоё усмотрение
Ccылка:
{{ link('pages/contacts') }}- Фев
- 627
- 53
Пользователь
Он мне и нуженHTML-код шаблона
- Фев
- 627
- 53
Пользователь
- Июл
- 635
- 833
Пользователь
Кто с мечом к нам придёт, от меча и погибнет!
- Мар
- 397
- 721
Активный
А не легче посмотреть код страницы через пк?Он мне и нужен
- Июл
- 635
- 833
Пользователь
Легче но и не легче.А не легче посмотреть код страницы через пк?
Учитывая как сделано это у них есть много вопросов, либо это тупой костыль где всё указывается на прямую, либо это сделано умом через грамотное указание всех переменных и синтаксисов движка, а это уже как раз код элемента не покажет
Накидать простенький HTML шаблон где всё будет прописано руками без динамики это одно, а вот то что у них там аватарка контакта и CSS ника соответствует форумнику это намекает на то что там явно не простой HTML в который всё запихнули руками.
По хорошему здесь как по мне вообще надо плагин для динамического обновления страницы, что бы каждый раз не лезть в код и удалять тех кого сняли и добавлять тех кого назначили.
- Июл
- 635
- 833
Пользователь
- Фев
- 627
- 53
Пользователь
Не знаю тех[который сказал что html css] что удобней.
Но мне в любом случае надо что-то подобное
- Июл
- 635
- 833
Пользователь
А не легче посмотреть код страницы через пк?
- Фев
- 627
- 53
Пользователь
- Июл
- 635
- 833
Пользователь
Фиг знает кому это будет в здравом уме удобно, ну ладно. За то думать много не надо.Не знаю тех[который сказал что html css] что удобней.
Но мне в любом случае надо что-то подобное
HTML:
<!-- KeoFox-->
<div class="contact-card">
<a href="/members/1/" class="contact-avatar-link">
<img src="/data/avatars/m/0/1.jpg?1752256054" class="contact-avatar">
</a>
<div class="contact-info">
<a href="/members/1/" class="username--style3">KeoFox</a>
<div class="contact-role">Руководитель проекта</div>
<div class="contact-note">Обращаться по всем вопросам проекта</div>
<a href="https://vk.com/id123456789" class="vk-button" target="_blank">Связаться через ВКонтакте</a>
</div>
</div>
<!-- root-->
<div class="contact-card">
<a href="/members/1/" class="contact-avatar-link">
<img src="/data/avatars/m/0/1.jpg?1752256054" class="contact-avatar">
</a>
<div class="contact-info">
<a href="/members/1/" class="username--style3">root</a>
<div class="contact-role">Заместитель заместителя</div>
<div class="contact-note">Обращаться по всем вопросам проекта</div>
<a href="https://vk.com/id123456789" class="vk-button" target="_blank">Связаться через ВКонтакте</a>
</div>
</div>/members/1/ - заменяем на тот форумный аккаунт на которых хотим что бы вёл тык по аватарке и нику/data/avatars/m/0/1.jpg?1752256054 - сам путь к форумной аватарке, вообще можно указать любое изображение какое хочеться хоть из гугла по имгуру.class="username--style3 - "3" заменяем на ID группы (роли) в которой состоит человек что бы стиль ника был такой же в контактах как и на самом форумеНа счёт самого ника, должности и ВК думаю уже пояснять не нужно что и зачем заменять.
Пример как делать новый контакт показан на root, копируется полностью код
contact-card и прописывается то что должно уже в нём быть.
CSS:
.contact-header {
font-size: 24px;
font-weight: 600;
margin-bottom: 20px;
color: #fff;
padding-left: 10px;
}
.contact-card {
background-color: #1e293b;
padding: 30px;
border-radius: 16px;
max-width: 700px;
display: flex;
align-items: center;
margin-bottom: 30px;
margin-left: auto;
margin-right: auto;
box-shadow: 0 4px 20px rgba(0, 0, 0, 0.4);
}
.contact-avatar-link {
flex-shrink: 0;
display: block;
}
.contact-avatar {
width: 120px;
height: 120px;
border-radius: 50%;
border: 2px solid #2f3e51;
object-fit: cover;
box-shadow: 0 0 10px rgba(0,0,0,0.6);
}
.contact-info {
margin-left: 30px;
display: flex;
flex-direction: column;
justify-content: center;
}
.contact-role {
font-size: 16px;
color: #ffffff;
margin-bottom: 3px;
}
.contact-note {
font-size: 14px;
color: #9ca3af;
margin-bottom: 12px;
}
.vk-button {
background-color: #0077ff;
color: #fff;
padding: 8px 16px;
border-radius: 6px;
font-size: 14px;
text-decoration: none;
font-weight: 500;
transition: background-color 0.3s;
width: fit-content;
}
.vk-button:hover {
background-color: #005dd1;
color: #fff;
}
P.S - это было бы интереснее реализовать через плагин дабы каждый раз не бегать и вручную не переделывать строки в коде.
Может когда то будет не лень, хотя вряд ли.
Решение
- Статус
- В этой теме нельзя размещать новые ответы.