- Регистрация
- 2 Ноя 2024
- Сообщения
- 2,645
- Автор темы
- #1
Доброго времени суток, сегодня покажу гайд как сделать кастомный лаунчер Аризоны РП.
Для начала работы нам потребуется 7-Zip и плагин для работ с ASAR архивами, можно скачать здесь Скачать , после скачивания, заходим в папку с 7-Zip и создаем там папку под названием "Formats", и дальше перекидываем dll файл из архива с плагином, 64 битную или 32х. После данных действий, нужно открыть 7-Zip FM , далее заходим в путь к нашему лаунчеру Аризона РП
, далее заходим в путь к нашему лаунчеру Аризона РП  , далее мы просто нажимаем два раза по файлу app.asar. После этого, у нас открываеться 4 папки
, далее мы просто нажимаем два раза по файлу app.asar. После этого, у нас открываеться 4 папки  , если же вы хотите заменить картинки в лаунчере - открывайте static. После этого мы можем взять любую картинку с интернета, и загрузить в наш лаунчер, использовав название старых изображений для успешной работы лаунчера.
, если же вы хотите заменить картинки в лаунчере - открывайте static. После этого мы можем взять любую картинку с интернета, и загрузить в наш лаунчер, использовав название старых изображений для успешной работы лаунчера.
Замена цветов: Если же мы хотим заменить цвет кнопки "Играть" , то вот что нужно сделать: Выходим в данный раздел , копируем все эти файлы и вставляем в любую папку на нашем ПК, это нужно для того что бы index.html успешно работал. После данныхх действий, Вы можете зайти в static а далее в index.html, после данных действий мы видим что у нас открылся наш лаунчер Аризоны, после этого так же открываем файл под названием main.css.
, копируем все эти файлы и вставляем в любую папку на нашем ПК, это нужно для того что бы index.html успешно работал. После данныхх действий, Вы можете зайти в static а далее в index.html, после данных действий мы видим что у нас открылся наш лаунчер Аризоны, после этого так же открываем файл под названием main.css.
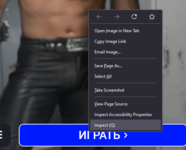
К примеру мы хотим заменить цвет кнопки "Играть" Нажимаем один раз правой кнопки мыши по кнопке "Играть", а далее Inspect (Код элемента)
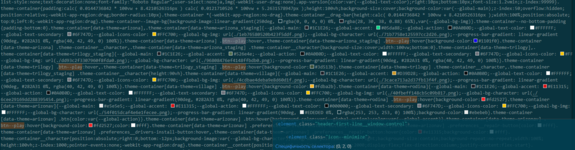
После этого, мы видим , нам нужно btn--play , в левой части экрана, у нас есть CSS код где вы можете заменить цвет. После замены цвета заходим в main.css и нажимаем CTRL + F , нам нужно найти btn--play
, нам нужно btn--play , в левой части экрана, у нас есть CSS код где вы можете заменить цвет. После замены цвета заходим в main.css и нажимаем CTRL + F , нам нужно найти btn--play 
Нахходим все btn--play и заменяем все зеленые цвета на Ваш цвет.
После этого, мы можем перекинуть main.css обратно в app.asar - static , после чего может заходить в лаунчер и радоваться.
Замена названия: Для замены названия вам понадобиться зайти в build - main.js (в данном файле мы можем заменить название "Играть") Заходим в файл, послег чего делаем CTRL + F - ИГРАТЬ , ну а далее заменяем название кнопки под свой вкус.
Для того что бы изменить другой текст, нам нужно перейти в папку static - bundle.js в данном файле мы можем заменить все остальное, начиная от серверов, заканчивая обновлениями. Для того что бы заменить, нам нужно нажать CTRL + F - к примеру "ОБНОВЛЕНИЯ" , лично я уже изменил все под свой вкус .
.
После того, как вы закончили заменять название, вы можете сохранить файл bundle.js и main.js и перекинуть в app.asar (bundle.js - static) (main.js - build)
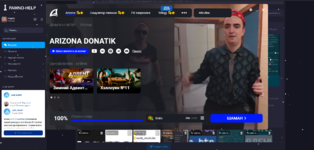
Ну и самое сложное, заходим в лаунчер и просто кайфуем от нашего лаунчера.
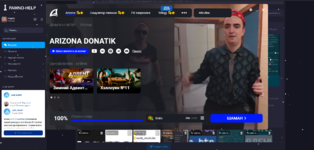
У меня получился вот такой лаунчер:

Делать видос с гайдом как все это сделать?
Для начала работы нам потребуется 7-Zip и плагин для работ с ASAR архивами, можно скачать здесь Скачать , после скачивания, заходим в папку с 7-Zip и создаем там папку под названием "Formats", и дальше перекидываем dll файл из архива с плагином, 64 битную или 32х. После данных действий, нужно открыть 7-Zip FM
 , если же вы хотите заменить картинки в лаунчере - открывайте static. После этого мы можем взять любую картинку с интернета, и загрузить в наш лаунчер, использовав название старых изображений для успешной работы лаунчера.
, если же вы хотите заменить картинки в лаунчере - открывайте static. После этого мы можем взять любую картинку с интернета, и загрузить в наш лаунчер, использовав название старых изображений для успешной работы лаунчера.Замена цветов: Если же мы хотим заменить цвет кнопки "Играть" , то вот что нужно сделать: Выходим в данный раздел
 , копируем все эти файлы и вставляем в любую папку на нашем ПК, это нужно для того что бы index.html успешно работал. После данныхх действий, Вы можете зайти в static а далее в index.html, после данных действий мы видим что у нас открылся наш лаунчер Аризоны, после этого так же открываем файл под названием main.css.
, копируем все эти файлы и вставляем в любую папку на нашем ПК, это нужно для того что бы index.html успешно работал. После данныхх действий, Вы можете зайти в static а далее в index.html, после данных действий мы видим что у нас открылся наш лаунчер Аризоны, после этого так же открываем файл под названием main.css.К примеру мы хотим заменить цвет кнопки "Играть" Нажимаем один раз правой кнопки мыши по кнопке "Играть", а далее Inspect (Код элемента)

После этого, мы видим

Нахходим все btn--play и заменяем все зеленые цвета на Ваш цвет.
После этого, мы можем перекинуть main.css обратно в app.asar - static , после чего может заходить в лаунчер и радоваться.
Замена названия: Для замены названия вам понадобиться зайти в build - main.js (в данном файле мы можем заменить название "Играть") Заходим в файл, послег чего делаем CTRL + F - ИГРАТЬ , ну а далее заменяем название кнопки под свой вкус.
Для того что бы изменить другой текст, нам нужно перейти в папку static - bundle.js в данном файле мы можем заменить все остальное, начиная от серверов, заканчивая обновлениями. Для того что бы заменить, нам нужно нажать CTRL + F - к примеру "ОБНОВЛЕНИЯ" , лично я уже изменил все под свой вкус
После того, как вы закончили заменять название, вы можете сохранить файл bundle.js и main.js и перекинуть в app.asar (bundle.js - static) (main.js - build)
Ну и самое сложное, заходим в лаунчер и просто кайфуем от нашего лаунчера.
У меня получился вот такой лаунчер:

Делать видос с гайдом как все это сделать?