LIVE SAMP
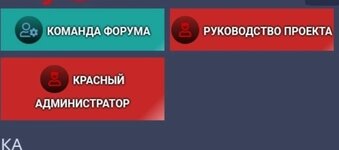
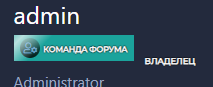
Решено Баннер групп
- Автор темы Twiz43
- Дата начала
Добро пожаловать!
Зарегистрировавшись у нас, вы сможете обсуждать, делиться и отправлять личные сообщения другим участникам нашего сообщества.
Зарегистрироваться!-
Если Вы желаете помогать развитию проекта, готовы заполнять раздел(-ы) и подсказывать другим пользователям на портале, есть возможность попасть в команду редакторов. Для этого следует обратиться в техническую поддержку
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
- Статус
- В этой теме нельзя размещать новые ответы.
- Регистрация
- 26 Апр 2022
- Сообщения
- 174
отправьте ссылку на форум с которого вы взяли скриншот
- Автор темы
- #3
Форум с которого я взял удалил разработчик но чел который это делал он откуда то взялотправьте ссылку на форум с которого вы взяли скриншот
- Регистрация
- 26 Апр 2022
- Сообщения
- 174
в extra.less
Less:
.userBanner {
font-style: normal;
text-transform: uppercase;
font-weight: 600;
padding: 3px 5px 3px 3px;
border: 1px solid transparent;
border-radius: 20px;
text-align: center;
display: inline-flex;
justify-content: space-between;
align-items: center;
align-content: center;
position: relative
}
.userBanner strong {
font-size: 75%;
font-family: 'Montserrat',sans-serif;
font-weight: 700;
padding-left: 3px;
line-height: .95;
text-shadow: 1px 0 1px rgba(0,0,0,0.5),0 1px 1px rgba(0,0,0,0.5),-1px 0 1px rgba(0,0,0,0.5),0 -1px 1px rgba(0,0,0,0.5)
}
.message-userBanner.userBanner {
display: flex
}
@media (max-width: 650px) {
.message:not(.message--forceColumns) .message-userTitle,.message:not(.message--forceColumns) .message-userBanner.userBanner {
display:inline-flex
}
}
.userBanner.userBanner--staff {
color: #fff;
background-color: #5c97bf;
border: none;
background-image: linear-gradient(to right, transparent 0%, transparent 100%)
}
.userBanner.userBanner--staff .userBanner-before:before {
font-family: 'Font Awesome 5 Pro';
font-size: inherit;
font-style: normal;
font-weight: 400;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
content: '\f4fe';
width: 1.28571429em;
display: inline-block;
text-align: center;
background: linear-gradient(to top, rgba(0,0,0,0.8) 10%, rgba(0,0,0,0.3) 100%);
padding: 3px;
border-radius: 50%;
color: #5c97bf;
width: 1.4em
}
.userBanner.userBanner--admin {
color: #fff;
background-color: #d80000;
border: none;
background-image: linear-gradient(to right, transparent 0%, transparent 100%)
}
.userBanner.userBanner--admin .userBanner-before:before {
font-family: 'Font Awesome 5 Pro';
font-size: inherit;
font-style: normal;
font-weight: 400;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
content: '\f6a4';
width: 1.28571429em;
display: inline-block;
text-align: center;
background: linear-gradient(to top, rgba(0,0,0,0.8) 10%, rgba(0,0,0,0.3) 100%);
padding: 3px;
border-radius: 50%;
color: #d80000;
width: 1.4em
}
.userBanner.userBanner--moder {
color: #fff;
background-color: #019875;
border: none;
background-image: linear-gradient(to right, transparent 0%, transparent 100%)
}
.userBanner.userBanner--moder .userBanner-before:before {
font-family: 'Font Awesome 5 Pro';
font-size: inherit;
font-style: normal;
font-weight: 400;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
content: '\f505';
width: 1.28571429em;
display: inline-block;
text-align: center;
background: linear-gradient(to top, rgba(0,0,0,0.8) 10%, rgba(0,0,0,0.3) 100%);
padding: 3px;
border-radius: 50%;
color: #019875;
width: 1.4em
}
.userBanner.userBanner--newmember {
color: #fff;
background-color: #6c7a89;
border: none;
background-image: linear-gradient(to right, transparent 0%, transparent 100%)
}
.userBanner.userBanner--newmember .userBanner-before:before {
font-family: 'Font Awesome 5 Pro';
font-size: inherit;
font-style: normal;
font-weight: 400;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
content: '\f007';
width: 1.28571429em;
display: inline-block;
text-align: center;
background: linear-gradient(to top, rgba(0,0,0,0.8) 10%, rgba(0,0,0,0.3) 100%);
padding: 3px;
border-radius: 50%;
color: #6c7a89;
width: 1.4em
}
.userBanner.userBanner--verified {
color: #fff;
background-color: #446cb3;
border: none;
background-image: linear-gradient(to right, transparent 0%, transparent 100%)
}
.userBanner.userBanner--verified .userBanner-before:before {
font-family: 'Font Awesome 5 Pro';
font-size: inherit;
font-style: normal;
font-weight: 400;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
content: '\f4fc';
width: 1.28571429em;
display: inline-block;
text-align: center;
background: linear-gradient(to top, rgba(0,0,0,0.8) 10%, rgba(0,0,0,0.3) 100%);
padding: 3px;
border-radius: 50%;
color: #446cb3;
width: 1.4em
}
.userBanner.userBanner--premium {
color: #fff;
background-color: #f89406;
border: none;
background-image: linear-gradient(to right, transparent 0%, transparent 100%)
}
.userBanner.userBanner--premium .userBanner-before:before {
font-family: 'Font Awesome 5 Pro';
font-size: inherit;
font-style: normal;
font-weight: 400;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
content: '\f234';
width: 1.28571429em;
display: inline-block;
text-align: center;
background: linear-gradient(to top, rgba(0,0,0,0.8) 10%, rgba(0,0,0,0.3) 100%);
padding: 3px;
border-radius: 50%;
color: #f89406;
width: 1.4em
}
.userBanner.userBanner--banned {
color: #fff;
background-color: #9a12b3;
border: none;
background-image: linear-gradient(to right, transparent 0%, transparent 100%)
}
.userBanner.userBanner--banned .userBanner-before:before {
font-family: 'Font Awesome 5 Pro';
font-size: inherit;
font-style: normal;
font-weight: 400;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
content: '\f235';
width: 1.28571429em;
display: inline-block;
text-align: center;
background: linear-gradient(to top, rgba(0,0,0,0.8) 10%, rgba(0,0,0,0.3) 100%);
padding: 3px;
border-radius: 50%;
color: #9a12b3;
width: 1.4em
}
.userBanner.userBanner--ga {
color: #fff;
background-color: #007500;
border: none;
background-image: linear-gradient(to right, transparent 0%, transparent 100%)
}
.userBanner.userBanner--ga .userBanner-before:before {
font-family: 'Font Awesome 5 Pro';
font-size: inherit;
font-style: normal;
font-weight: 400;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
content: '\f234';
width: 1.28571429em;
display: inline-block;
text-align: center;
background: linear-gradient(to top, rgba(0,0,0,0.8) 10%, rgba(0,0,0,0.3) 100%);
padding: 3px;
border-radius: 50%;
color: #007500;
width: 1.4em
}
.svgPrefix,.label.svgPrefix {
font-family: inherit;
font-size: 70%;
font-weight: 500;
display: inline-flex;
text-align: center;
align-items: center;
text-transform: uppercase;
line-height: 1.26;
padding: .25em .5em;
border: none;
border-radius: 2px;
position: relative;
white-space: nowrap
}
.userBannerLight,.userBanner--staff {
display: inline-block;
text-align: center;
font-size: .7em;
font-weight: 500;
color: #fff;
text-transform: uppercase;
padding: .5em 0em;
width: 100%;
border: none;
border-radius: 0;
position: relative;
overflow: hidden
}
.userBannerLight.admin,.userBanner--staff.admin {
background: #c62828
}
.userBannerLight.moder,.userBanner--staff.moder {
background: #00695C
}
.userBannerLight.user,.userBanner--staff.user {
background: #1565C0
}
.userBannerLight:before,.userBanner--staff:before {
content: "";
position: absolute;
background: linear-gradient(135deg, transparent 0%, transparent 30%, rgba(250,250,250,0.7) 50%, transparent 70%, transparent 100%);
background-repeat: no-repeat;
top: 0px;
left: -80%;
width: 100%;
height: 100%;
animation: light 2.5s infinite
}
.memberHeader-banners .userBannerLight,.memberHeader-banners .userBanner--staff,.memberTooltip-banners .userBannerLight,.memberTooltip-banners .userBanner--staff {
width: 120px
}
@media (max-width: 650px) {
.message:not(.message--forceColumns) .message-userBanner.userBanner.userBannerLight,.message:not(.message--forceColumns) .message-userBanner.userBanner.userBanner--staff {
width:120px;
text-align: center
}
}
.userBanner--staff {
background: #1ba39c !important;
color: #fff !important
}
@keyframes light {
0% {
left: -80%
}
100% {
left: 80%
}
}- Автор темы
- #6
огромное спасибо)в extra.less
Less:.userBanner { font-style: normal; text-transform: uppercase; font-weight: 600; padding: 3px 5px 3px 3px; border: 1px solid transparent; border-radius: 20px; text-align: center; display: inline-flex; justify-content: space-between; align-items: center; align-content: center; position: relative } .userBanner strong { font-size: 75%; font-family: 'Montserrat',sans-serif; font-weight: 700; padding-left: 3px; line-height: .95; text-shadow: 1px 0 1px rgba(0,0,0,0.5),0 1px 1px rgba(0,0,0,0.5),-1px 0 1px rgba(0,0,0,0.5),0 -1px 1px rgba(0,0,0,0.5) } .message-userBanner.userBanner { display: flex } @media (max-width: 650px) { .message:not(.message--forceColumns) .message-userTitle,.message:not(.message--forceColumns) .message-userBanner.userBanner { display:inline-flex } } .userBanner.userBanner--staff { color: #fff; background-color: #5c97bf; border: none; background-image: linear-gradient(to right, transparent 0%, transparent 100%) } .userBanner.userBanner--staff .userBanner-before:before { font-family: 'Font Awesome 5 Pro'; font-size: inherit; font-style: normal; font-weight: 400; text-rendering: auto; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: '\f4fe'; width: 1.28571429em; display: inline-block; text-align: center; background: linear-gradient(to top, rgba(0,0,0,0.8) 10%, rgba(0,0,0,0.3) 100%); padding: 3px; border-radius: 50%; color: #5c97bf; width: 1.4em } .userBanner.userBanner--admin { color: #fff; background-color: #d80000; border: none; background-image: linear-gradient(to right, transparent 0%, transparent 100%) } .userBanner.userBanner--admin .userBanner-before:before { font-family: 'Font Awesome 5 Pro'; font-size: inherit; font-style: normal; font-weight: 400; text-rendering: auto; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: '\f6a4'; width: 1.28571429em; display: inline-block; text-align: center; background: linear-gradient(to top, rgba(0,0,0,0.8) 10%, rgba(0,0,0,0.3) 100%); padding: 3px; border-radius: 50%; color: #d80000; width: 1.4em } .userBanner.userBanner--moder { color: #fff; background-color: #019875; border: none; background-image: linear-gradient(to right, transparent 0%, transparent 100%) } .userBanner.userBanner--moder .userBanner-before:before { font-family: 'Font Awesome 5 Pro'; font-size: inherit; font-style: normal; font-weight: 400; text-rendering: auto; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: '\f505'; width: 1.28571429em; display: inline-block; text-align: center; background: linear-gradient(to top, rgba(0,0,0,0.8) 10%, rgba(0,0,0,0.3) 100%); padding: 3px; border-radius: 50%; color: #019875; width: 1.4em } .userBanner.userBanner--newmember { color: #fff; background-color: #6c7a89; border: none; background-image: linear-gradient(to right, transparent 0%, transparent 100%) } .userBanner.userBanner--newmember .userBanner-before:before { font-family: 'Font Awesome 5 Pro'; font-size: inherit; font-style: normal; font-weight: 400; text-rendering: auto; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: '\f007'; width: 1.28571429em; display: inline-block; text-align: center; background: linear-gradient(to top, rgba(0,0,0,0.8) 10%, rgba(0,0,0,0.3) 100%); padding: 3px; border-radius: 50%; color: #6c7a89; width: 1.4em } .userBanner.userBanner--verified { color: #fff; background-color: #446cb3; border: none; background-image: linear-gradient(to right, transparent 0%, transparent 100%) } .userBanner.userBanner--verified .userBanner-before:before { font-family: 'Font Awesome 5 Pro'; font-size: inherit; font-style: normal; font-weight: 400; text-rendering: auto; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: '\f4fc'; width: 1.28571429em; display: inline-block; text-align: center; background: linear-gradient(to top, rgba(0,0,0,0.8) 10%, rgba(0,0,0,0.3) 100%); padding: 3px; border-radius: 50%; color: #446cb3; width: 1.4em } .userBanner.userBanner--premium { color: #fff; background-color: #f89406; border: none; background-image: linear-gradient(to right, transparent 0%, transparent 100%) } .userBanner.userBanner--premium .userBanner-before:before { font-family: 'Font Awesome 5 Pro'; font-size: inherit; font-style: normal; font-weight: 400; text-rendering: auto; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: '\f234'; width: 1.28571429em; display: inline-block; text-align: center; background: linear-gradient(to top, rgba(0,0,0,0.8) 10%, rgba(0,0,0,0.3) 100%); padding: 3px; border-radius: 50%; color: #f89406; width: 1.4em } .userBanner.userBanner--banned { color: #fff; background-color: #9a12b3; border: none; background-image: linear-gradient(to right, transparent 0%, transparent 100%) } .userBanner.userBanner--banned .userBanner-before:before { font-family: 'Font Awesome 5 Pro'; font-size: inherit; font-style: normal; font-weight: 400; text-rendering: auto; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: '\f235'; width: 1.28571429em; display: inline-block; text-align: center; background: linear-gradient(to top, rgba(0,0,0,0.8) 10%, rgba(0,0,0,0.3) 100%); padding: 3px; border-radius: 50%; color: #9a12b3; width: 1.4em } .userBanner.userBanner--ga { color: #fff; background-color: #007500; border: none; background-image: linear-gradient(to right, transparent 0%, transparent 100%) } .userBanner.userBanner--ga .userBanner-before:before { font-family: 'Font Awesome 5 Pro'; font-size: inherit; font-style: normal; font-weight: 400; text-rendering: auto; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: '\f234'; width: 1.28571429em; display: inline-block; text-align: center; background: linear-gradient(to top, rgba(0,0,0,0.8) 10%, rgba(0,0,0,0.3) 100%); padding: 3px; border-radius: 50%; color: #007500; width: 1.4em } .svgPrefix,.label.svgPrefix { font-family: inherit; font-size: 70%; font-weight: 500; display: inline-flex; text-align: center; align-items: center; text-transform: uppercase; line-height: 1.26; padding: .25em .5em; border: none; border-radius: 2px; position: relative; white-space: nowrap } .userBannerLight,.userBanner--staff { display: inline-block; text-align: center; font-size: .7em; font-weight: 500; color: #fff; text-transform: uppercase; padding: .5em 0em; width: 100%; border: none; border-radius: 0; position: relative; overflow: hidden } .userBannerLight.admin,.userBanner--staff.admin { background: #c62828 } .userBannerLight.moder,.userBanner--staff.moder { background: #00695C } .userBannerLight.user,.userBanner--staff.user { background: #1565C0 } .userBannerLight:before,.userBanner--staff:before { content: ""; position: absolute; background: linear-gradient(135deg, transparent 0%, transparent 30%, rgba(250,250,250,0.7) 50%, transparent 70%, transparent 100%); background-repeat: no-repeat; top: 0px; left: -80%; width: 100%; height: 100%; animation: light 2.5s infinite } .memberHeader-banners .userBannerLight,.memberHeader-banners .userBanner--staff,.memberTooltip-banners .userBannerLight,.memberTooltip-banners .userBanner--staff { width: 120px } @media (max-width: 650px) { .message:not(.message--forceColumns) .message-userBanner.userBanner.userBannerLight,.message:not(.message--forceColumns) .message-userBanner.userBanner.userBanner--staff { width:120px; text-align: center } } .userBanner--staff { background: #1ba39c !important; color: #fff !important } @keyframes light { 0% { left: -80% } 100% { left: 80% } }
- Автор темы
- #7
у меня не отображаетсяв extra.less
Less:.userBanner { font-style: normal; text-transform: uppercase; font-weight: 600; padding: 3px 5px 3px 3px; border: 1px solid transparent; border-radius: 20px; text-align: center; display: inline-flex; justify-content: space-between; align-items: center; align-content: center; position: relative } .userBanner strong { font-size: 75%; font-family: 'Montserrat',sans-serif; font-weight: 700; padding-left: 3px; line-height: .95; text-shadow: 1px 0 1px rgba(0,0,0,0.5),0 1px 1px rgba(0,0,0,0.5),-1px 0 1px rgba(0,0,0,0.5),0 -1px 1px rgba(0,0,0,0.5) } .message-userBanner.userBanner { display: flex } @media (max-width: 650px) { .message:not(.message--forceColumns) .message-userTitle,.message:not(.message--forceColumns) .message-userBanner.userBanner { display:inline-flex } } .userBanner.userBanner--staff { color: #fff; background-color: #5c97bf; border: none; background-image: linear-gradient(to right, transparent 0%, transparent 100%) } .userBanner.userBanner--staff .userBanner-before:before { font-family: 'Font Awesome 5 Pro'; font-size: inherit; font-style: normal; font-weight: 400; text-rendering: auto; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: '\f4fe'; width: 1.28571429em; display: inline-block; text-align: center; background: linear-gradient(to top, rgba(0,0,0,0.8) 10%, rgba(0,0,0,0.3) 100%); padding: 3px; border-radius: 50%; color: #5c97bf; width: 1.4em } .userBanner.userBanner--admin { color: #fff; background-color: #d80000; border: none; background-image: linear-gradient(to right, transparent 0%, transparent 100%) } .userBanner.userBanner--admin .userBanner-before:before { font-family: 'Font Awesome 5 Pro'; font-size: inherit; font-style: normal; font-weight: 400; text-rendering: auto; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: '\f6a4'; width: 1.28571429em; display: inline-block; text-align: center; background: linear-gradient(to top, rgba(0,0,0,0.8) 10%, rgba(0,0,0,0.3) 100%); padding: 3px; border-radius: 50%; color: #d80000; width: 1.4em } .userBanner.userBanner--moder { color: #fff; background-color: #019875; border: none; background-image: linear-gradient(to right, transparent 0%, transparent 100%) } .userBanner.userBanner--moder .userBanner-before:before { font-family: 'Font Awesome 5 Pro'; font-size: inherit; font-style: normal; font-weight: 400; text-rendering: auto; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: '\f505'; width: 1.28571429em; display: inline-block; text-align: center; background: linear-gradient(to top, rgba(0,0,0,0.8) 10%, rgba(0,0,0,0.3) 100%); padding: 3px; border-radius: 50%; color: #019875; width: 1.4em } .userBanner.userBanner--newmember { color: #fff; background-color: #6c7a89; border: none; background-image: linear-gradient(to right, transparent 0%, transparent 100%) } .userBanner.userBanner--newmember .userBanner-before:before { font-family: 'Font Awesome 5 Pro'; font-size: inherit; font-style: normal; font-weight: 400; text-rendering: auto; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: '\f007'; width: 1.28571429em; display: inline-block; text-align: center; background: linear-gradient(to top, rgba(0,0,0,0.8) 10%, rgba(0,0,0,0.3) 100%); padding: 3px; border-radius: 50%; color: #6c7a89; width: 1.4em } .userBanner.userBanner--verified { color: #fff; background-color: #446cb3; border: none; background-image: linear-gradient(to right, transparent 0%, transparent 100%) } .userBanner.userBanner--verified .userBanner-before:before { font-family: 'Font Awesome 5 Pro'; font-size: inherit; font-style: normal; font-weight: 400; text-rendering: auto; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: '\f4fc'; width: 1.28571429em; display: inline-block; text-align: center; background: linear-gradient(to top, rgba(0,0,0,0.8) 10%, rgba(0,0,0,0.3) 100%); padding: 3px; border-radius: 50%; color: #446cb3; width: 1.4em } .userBanner.userBanner--premium { color: #fff; background-color: #f89406; border: none; background-image: linear-gradient(to right, transparent 0%, transparent 100%) } .userBanner.userBanner--premium .userBanner-before:before { font-family: 'Font Awesome 5 Pro'; font-size: inherit; font-style: normal; font-weight: 400; text-rendering: auto; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: '\f234'; width: 1.28571429em; display: inline-block; text-align: center; background: linear-gradient(to top, rgba(0,0,0,0.8) 10%, rgba(0,0,0,0.3) 100%); padding: 3px; border-radius: 50%; color: #f89406; width: 1.4em } .userBanner.userBanner--banned { color: #fff; background-color: #9a12b3; border: none; background-image: linear-gradient(to right, transparent 0%, transparent 100%) } .userBanner.userBanner--banned .userBanner-before:before { font-family: 'Font Awesome 5 Pro'; font-size: inherit; font-style: normal; font-weight: 400; text-rendering: auto; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: '\f235'; width: 1.28571429em; display: inline-block; text-align: center; background: linear-gradient(to top, rgba(0,0,0,0.8) 10%, rgba(0,0,0,0.3) 100%); padding: 3px; border-radius: 50%; color: #9a12b3; width: 1.4em } .userBanner.userBanner--ga { color: #fff; background-color: #007500; border: none; background-image: linear-gradient(to right, transparent 0%, transparent 100%) } .userBanner.userBanner--ga .userBanner-before:before { font-family: 'Font Awesome 5 Pro'; font-size: inherit; font-style: normal; font-weight: 400; text-rendering: auto; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: '\f234'; width: 1.28571429em; display: inline-block; text-align: center; background: linear-gradient(to top, rgba(0,0,0,0.8) 10%, rgba(0,0,0,0.3) 100%); padding: 3px; border-radius: 50%; color: #007500; width: 1.4em } .svgPrefix,.label.svgPrefix { font-family: inherit; font-size: 70%; font-weight: 500; display: inline-flex; text-align: center; align-items: center; text-transform: uppercase; line-height: 1.26; padding: .25em .5em; border: none; border-radius: 2px; position: relative; white-space: nowrap } .userBannerLight,.userBanner--staff { display: inline-block; text-align: center; font-size: .7em; font-weight: 500; color: #fff; text-transform: uppercase; padding: .5em 0em; width: 100%; border: none; border-radius: 0; position: relative; overflow: hidden } .userBannerLight.admin,.userBanner--staff.admin { background: #c62828 } .userBannerLight.moder,.userBanner--staff.moder { background: #00695C } .userBannerLight.user,.userBanner--staff.user { background: #1565C0 } .userBannerLight:before,.userBanner--staff:before { content: ""; position: absolute; background: linear-gradient(135deg, transparent 0%, transparent 30%, rgba(250,250,250,0.7) 50%, transparent 70%, transparent 100%); background-repeat: no-repeat; top: 0px; left: -80%; width: 100%; height: 100%; animation: light 2.5s infinite } .memberHeader-banners .userBannerLight,.memberHeader-banners .userBanner--staff,.memberTooltip-banners .userBannerLight,.memberTooltip-banners .userBanner--staff { width: 120px } @media (max-width: 650px) { .message:not(.message--forceColumns) .message-userBanner.userBanner.userBannerLight,.message:not(.message--forceColumns) .message-userBanner.userBanner.userBanner--staff { width:120px; text-align: center } } .userBanner--staff { background: #1ba39c !important; color: #fff !important } @keyframes light { 0% { left: -80% } 100% { left: 80% } }


- Статус
- В этой теме нельзя размещать новые ответы.
Поделиться: