A
Alone Devman
- Автор темы
- #1
Приветствую, сегодня я вам солью код баннеров форума Brown Russia , конечно у них сейчас не такие , но все же они у них были. Заранее скажу код чуть чуть переделан , потому что , я сам раньше по нему делал баннера.
Сначало заходим в панель управления--поиск--extra.Less
Водим туда вот этот код

Это ещё не все , но для начала нам надо разобраться , что , куда , и как.
Для начала чтобы нам менять цвета баннера , нужно найти
После того как мы сделали свои коды , но вы скажите нету иконок перед текстом.
Теперь вводим это;
osnov(к примеру)

Так же пишет это и сюда

Надеюсь хоть чем то помог , спасибо за внимание.
Так же забыл сказать в группе пользователя , вписываем код

Картинку вы можете заменить на свою, да не шикарно, но для новичков сойдет.
Сначало заходим в панель управления--поиск--extra.Less
Водим туда вот этот код
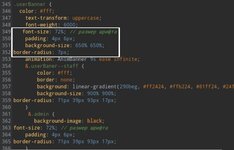
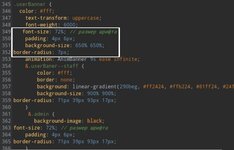
Баннера вы можете настроить под себя измененив вот эти пункты..userBanner {
color: #fff;
text-transform: uppercase;
font-weight: 6000;
font-size: 72%; // размер шрифта
padding: 4px 6px;
background-size: 650% 650%;
border-radius: 7px;
animation: AnimBanner 9s ease infinite;
&.userBaner--staff {
color: #fff;
border: none;
background: linear-gradient(290beg, #ff2424, #ffb224, #81ff24, #24ffd2, #2443ff, #d924ff, #ff243c);
background-size: 900% 900%;
border-radius: 7px;
}
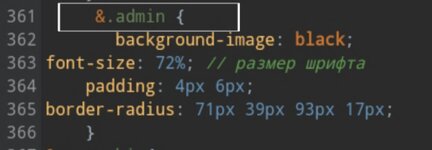
&.admin {
background-image: black;
font-size: 72%; // размер шрифта
padding: 4px 6px;
border-radius: 7px;
}
&.purple {
background-image: linear-gradient(270deg, #85099b, #a904f0);
border-radius: 7px;
}
&.green {
background: linear-gradient(200deg, #0de2a6, #19e13d, #1ef845);
border-radius: 7px;
}
}
@keyframes AnimBanner {
0%{background-position:0% 50%}
50%{background-position:100% 50%}
100%{background-position:0% 50%}
}

Это ещё не все , но для начала нам надо разобраться , что , куда , и как.
Для начала чтобы нам менять цвета баннера , нужно найти
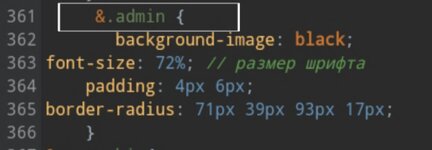
Ну если вы не глупые то поймете , что надо менять background-image.&.'Ваше название' {
background-image: linear-gradient(270deg, #878a88, #7b73a5, #648981);
После того как мы сделали свои коды , но вы скажите нету иконок перед текстом.
Теперь вводим это;
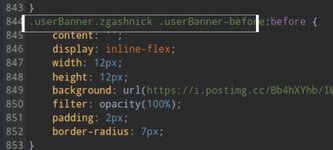
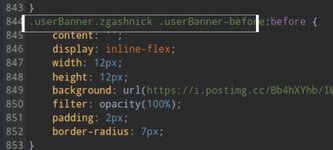
Теперь объясню , чтобы мне нечего не предъявляли, чтобы всё работало, вы к примеру делаете баннер "Основатель" Вы пишете в этот пункт.userBanner.'Ваше название' .userBanner-before:before {
content: '';
display: inline-flex;
width: 12px;
height: 12px;
background: url(ваша ссылка) no-repeat center / 18px, linear-gradient(to top, rgba(0, 0, 0, 0.8) 10%, rgba(0, 0, 0, 0.2) 100%);
filter: opacity(100%);
padding: 2px;
border-radius: 7px;
margin-right: 3%;
}
osnov(к примеру)

Так же пишет это и сюда

Надеюсь хоть чем то помог , спасибо за внимание.
Так же забыл сказать в группе пользователя , вписываем код
И получаем вот такой результат

Картинку вы можете заменить на свою, да не шикарно, но для новичков сойдет.