Пользователь
- Регистрация
- 17 Май 2023
- Сообщения
- 44
- Автор темы
- #1
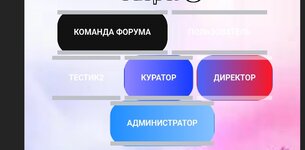
Сливаю для вас свои баннеры которые делал сам
.userBanner {
position: relative;
color: #fff;
text-transform: uppercase;
font-weight: 600;
font-size: 65%;
padding: 20px;
border-radius: 20px;
background-size: 600% 600%;
animation: AnimBanner 10s ease infinite;
text-align: center;
}
.userBanner::before,
.userBanner::after {
content: '';
position: absolute;
background-color: #bec2c6;
}
.userBanner::before {
top: -5px;
left: 0;
right: 0;
height: 5px;
}
.userBanner::after {
bottom: -5px;
left: 0;
right: 0;
height: 5px;
}
.userBanner--director {
background: linear-gradient(270deg, #ff1522, #4865ff);
}
.userBanner--admin {
background: linear-gradient(270deg, #85c1ff, #1f8dff);
}
.userBanner--zgs {
background: linear-gradient(270deg, #0d0bff, #52a7ff);
}
.userBanner--gs {
background: linear-gradient(270deg, #ffb21f, #ff0bc8);
}
.userBanner--curator {
background: linear-gradient(270deg, #153aff, #9085ff);
}
.userBanner--tech-admin {
background: linear-gradient(270deg, #bec2c6, #85c1ff);
}
@keyframes AnimBanner {
0% { background-position: 0% 50%; }
50% { background-position: 100% 50%; }
100% { background-position: 0% 50%; }
}
.userBanner::before {
top: 0;
}
.userBanner::after {
bottom: 0;
}
.userBanner--director::before,
.userBanner--director::after {
background-color: rgba(255, 255, 255, 0.5);
}
position: relative;
color: #fff;
text-transform: uppercase;
font-weight: 600;
font-size: 65%;
padding: 20px;
border-radius: 20px;
background-size: 600% 600%;
animation: AnimBanner 10s ease infinite;
text-align: center;
}
.userBanner::before,
.userBanner::after {
content: '';
position: absolute;
background-color: #bec2c6;
}
.userBanner::before {
top: -5px;
left: 0;
right: 0;
height: 5px;
}
.userBanner::after {
bottom: -5px;
left: 0;
right: 0;
height: 5px;
}
.userBanner--director {
background: linear-gradient(270deg, #ff1522, #4865ff);
}
.userBanner--admin {
background: linear-gradient(270deg, #85c1ff, #1f8dff);
}
.userBanner--zgs {
background: linear-gradient(270deg, #0d0bff, #52a7ff);
}
.userBanner--gs {
background: linear-gradient(270deg, #ffb21f, #ff0bc8);
}
.userBanner--curator {
background: linear-gradient(270deg, #153aff, #9085ff);
}
.userBanner--tech-admin {
background: linear-gradient(270deg, #bec2c6, #85c1ff);
}
@keyframes AnimBanner {
0% { background-position: 0% 50%; }
50% { background-position: 100% 50%; }
100% { background-position: 0% 50%; }
}
.userBanner::before {
top: 0;
}
.userBanner::after {
bottom: 0;
}
.userBanner--director::before,
.userBanner--director::after {
background-color: rgba(255, 255, 255, 0.5);
}
Ребята если хотите купить баннеры для своего форума обращайтесь сюда Это чатик для покупки https://t.me/BannerBuy (не реклама)