Пользователь
- Регистрация
- 7 Апр 2025
- Сообщения
- 17
- Автор темы
- #1
Привет, решил слить баннеры суровой россии новые,может и ошибся где то в цвете.
Код:
.userBanner {
color: #fff;
text-transform: uppercase;
font-weight: 600;
font-size: 65%;
padding: 3px 6px;
background-size: 600% 600%;
animation: AnimBanner 10s ease infinite;
&.userBanner--staff {
color: #fff;
border-radius: 30px;
background: linear-gradient(270deg, #00b9ff, #d104ff, #2800ff);
background-size: 900% 900%;
}
&.ga {
background-image: linear-gradient(270deg, #FF0000, #FF4500, #32CD32);
}
&.zamga {
background-image: linear-gradient(270deg, #f50000, #f53d00);
}
&.user {
background-image: linear-gradient(270deg, #878a88, #7b73a5, #648981);
}
&.specadm {
background-image: linear-gradient(270deg, #8B0000, #DC143C, #FF0000);
}
&.gs {
background-image: linear-gradient(270deg, #001eff, #001eff, #001eff);
}
&.zgs {
background-image: linear-gradient(270deg, #334bff, #334bff, #334bff);
}
&.adminforuma {
background-image: linear-gradient(270deg, #00FFFF, #4682B4, #000080);
}
&.Owner {
background-image: linear-gradient(270deg, #FF0000, #FF0000, #FF0000);
}
&.admin {
background-image: linear-gradient(270deg, #006400, #00FF7F, #008000);
}
&.userBanner.kur {
background-image: linear-gradient(270deg, #8b00ff, #8b00ff);
}
&.userBanner.lider {
background-image: linear-gradient(270deg, #da0, #f08b9a);
}
&.userBanner.razrab {
background-image: linear-gradient(270deg, #FF0000, #FF0000);
}
&.userBanner.mlmoder {
background-image: linear-gradient(270deg, #006619, #006619, #006619);
}
&.userBanner.moder {
background-image: linear-gradient(270deg, #006619, #006619, #006619);
}
&.rykproekta {
background-image: linear-gradient(270deg, #f50000, #f50000);
}
&.sled {
background-image: linear-gradient(270deg, #3d8eff, #a9ff38);
}
&.mest {
background-image: linear-gradient(270deg, #780099, #9300bb);
}
&.zablock {
background-image: linear-gradient(270deg, #000000, #000000);
}
&.aktivna {
background-image: linear-gradient(270deg, #00ffe1, #00aa96);
}
&.legenda {
background-image: linear-gradient(270deg, #FF00FF, #D2691E, #FFFF00);
}
}
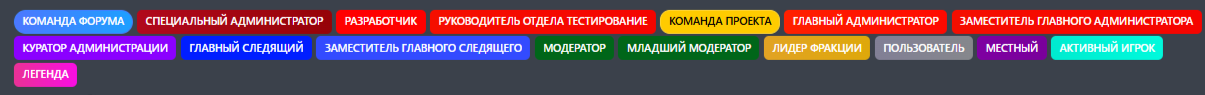
Пример баннеров:
Код:
.userBanner {
color: #fff;
text-transform: uppercase;
font-weight: 600;
font-size: 65%;
padding: 3px 6px;
background-size: 600% 600%;
animation: AnimBanner 10s ease infinite;
&.userBanner--staff {
color: #fff;
border-radius: 30px;
background: linear-gradient(270deg, #00b9ff, #d104ff, #2800ff);
background-size: 900% 900%;
}
&.ga {
background-image: linear-gradient(270deg, #FF0000, #FF4500, #32CD32);
}
&.zamga {
background-image: linear-gradient(270deg, #f50000, #f53d00);
}
&.user {
background-image: linear-gradient(270deg, #878a88, #7b73a5, #648981);
}
&.specadm {
background-image: linear-gradient(270deg, #8B0000, #DC143C, #FF0000);
}
&.gs {
background-image: linear-gradient(270deg, #001eff, #001eff, #001eff);
}
&.zgs {
background-image: linear-gradient(270deg, #334bff, #334bff, #334bff);
}
&.adminforuma {
background-image: linear-gradient(270deg, #00FFFF, #4682B4, #000080);
}
&.Owner {
background-image: linear-gradient(270deg, #FF0000, #FF0000, #FF0000);
}
&.admin {
background-image: linear-gradient(270deg, #006400, #00FF7F, #008000);
}
&.userBanner.kur {
background-image: linear-gradient(270deg, #8b00ff, #8b00ff);
}
&.userBanner.lider {
background-image: linear-gradient(270deg, #da0, #f08b9a);
}
&.userBanner.razrab {
background-image: linear-gradient(270deg, #FF0000, #FF0000);
}
&.userBanner.mlmoder {
background-image: linear-gradient(270deg, #006619, #006619, #006619);
}
&.userBanner.moder {
background-image: linear-gradient(270deg, #006619, #006619, #006619);
}
&.rykproekta {
background-image: linear-gradient(270deg, #f50000, #f50000);
}
&.sled {
background-image: linear-gradient(270deg, #3d8eff, #a9ff38);
}
&.mest {
background-image: linear-gradient(270deg, #780099, #9300bb);
}
&.zablock {
background-image: linear-gradient(270deg, #000000, #000000);
}
&.aktivna {
background-image: linear-gradient(270deg, #00ffe1, #00aa96);
}
&.legenda {
background-image: linear-gradient(270deg, #FF00FF, #D2691E, #FFFF00);
}
}
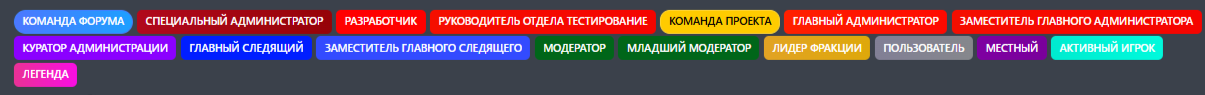
Пример баннеров: