Пользователь
- Регистрация
- 24 Фев 2025
- Сообщения
- 10
- Автор темы
- #1
Зарегистрировавшись у нас, вы сможете обсуждать, делиться и отправлять личные сообщения другим участникам нашего сообщества.
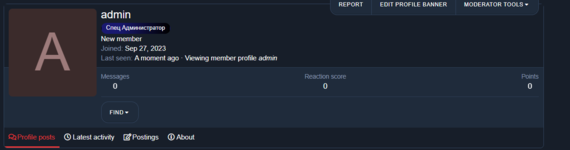
Зарегистрироваться!Привет, чтобы сделать такие баннеры нужно вставить данный кодНайти вот такие краскиПосмотреть вложение 5306

 наш результат
наш результатПривет, чтобы сделать такие баннеры нужно вставить данный код
где ga меняешь например на specadm Главное указать в группе пользователей css class name ,например будет это выглядеть так.ga
{
color: white;
background: linear-gradient(90deg, #191970 25%, #000000 100%, #000000);
font-size: 87%;
border-radius: 10px;
text-align: center;
font-style: normal;
padding: 1px 10px 3px;
border-radius: 30px;
}
Посмотреть вложение 5313
color отвечает за цвет ,просто меняешь цвет
Должны переливатьсяПосмотреть вложение 5314наш результат
если должны переливаться то вотДолжны переливаться
Можно ВК твойесли я помог вам,поставьте мой ответ как решение.
если должны переливаться то вот
(автор данного кода не я,а stralis ( сорян за упоминание ) ).userBanner {
color: #fff;
text-transform: uppercase;
font-weight: 600;
font-size: 65%;
padding: 3px 6px;
background-size: 600% 600%;
animation: AnimBanner 10s ease infinite;
&.userBanner--staff {
color: #fff;
border-radius: 30px;
background: linear-gradient(270deg, #00b9ff, #d104ff, #2800ff);
background-size: 900% 900%;
}
&.ga {
background-image: linear-gradient(270deg, #ff0000, #dc00ff, #ff9400);
}
&.moder {
background-image: linear-gradient(270deg, #01a72c, #df841a, #468153);
}
&.user {
background-image: linear-gradient(270deg, #878a88, #7b73a5, #648981);
}
}
@keyframes AnimBanner {
0%{background-position:0% 50%}
50%{background-position:100% 50%}
100%{background-position:0% 50%}
}
так же просто редактируете ga и так далее,просто так же можете добавлять баннеры.
да, тык ( не реклама )Можно ВК твой
Твой вк , это не реклама))да, тык ( не реклама )