LIVE SAMP
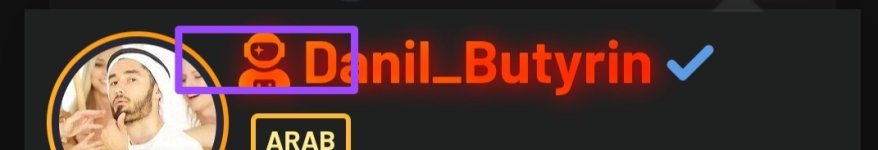
Иконка перед ником
- Автор темы nsnsmkshs
- Дата начала
Добро пожаловать!
Зарегистрировавшись у нас, вы сможете обсуждать, делиться и отправлять личные сообщения другим участникам нашего сообщества.
Зарегистрироваться!-
Если Вы желаете помогать развитию проекта, готовы заполнять раздел(-ы) и подсказывать другим пользователям на портале, есть возможность попасть в команду редакторов. Для этого следует обратиться в техническую поддержку
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Активный
- Регистрация
- 3 Янв 2025
- Сообщения
- 412
FA Иконка перед ником
В extra.less .username--style3:before { content: "\f118"; font-family: "Font Awesome 5 Pro"; margin-right: 5px; } В CSS имени пользователя margin-right: 5px; Результат Можно сделать сплошной, добавив font-weight: bold; margin-right: 5px; font-weight: bold; Результат...
 pawno-help.ru
pawno-help.ru
Пользователь
- Регистрация
- 7 Июн 2025
- Сообщения
- 23
Есть легче способ,скачать плагин XFA-CustomUsernameIcons-5.1.1
Пользователь
- Регистрация
- 7 Июн 2025
- Сообщения
- 23
Но он будет без заднего фонаЕсть легче способ,скачать плагин XFA-CustomUsernameIcons-5.1.1
Пользователь
- Регистрация
- 11 Май 2025
- Сообщения
- 56
С анимацией:
Без анимации:
CSS:
.username--style1:before {
font-family: "Font Awesome 5 Pro";
content: "\f521";
font-weight: 600;
padding-right: 1px;
display: inline-block;
}
.username--style1:hover:before {
display: inline-block;
transform: rotate(360deg);
-webkit-transform: rotate(360deg);
-moz-transform: rotate(360deg);
-ms-transform: rotate(360deg);
-o-transform: rotate(360deg);
transition: all 0.8s;
-webkit-transition: all 0.8s;
-moz-transition: all 0.8s;
-ms-transition: all 0.8s;
-o-transition: all 0.8s;
}
CSS:
.username--style1:before {
font-family: "Font Awesome 5 Pro";
content: "\f521";
font-weight: 600;
padding-right: 1px;
display: inline-block;
}Пользователь
- Регистрация
- 7 Июн 2025
- Сообщения
- 23
\f521 заменить на \f4fb.Для вашего "смайлика" астронавтаС анимацией:
Без анимации:CSS:.username--style1:before { font-family: "Font Awesome 5 Pro"; content: "\f521"; font-weight: 600; padding-right: 1px; display: inline-block; } .username--style1:hover:before { display: inline-block; transform: rotate(360deg); -webkit-transform: rotate(360deg); -moz-transform: rotate(360deg); -ms-transform: rotate(360deg); -o-transform: rotate(360deg); transition: all 0.8s; -webkit-transition: all 0.8s; -moz-transition: all 0.8s; -ms-transition: all 0.8s; -o-transition: all 0.8s; }
CSS:.username--style1:before { font-family: "Font Awesome 5 Pro"; content: "\f521"; font-weight: 600; padding-right: 1px; display: inline-block; }