- Регистрация
- 26 Окт 2024
- Сообщения
- 828
- Автор темы
- #1
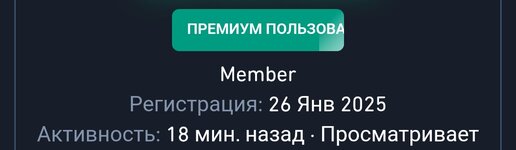
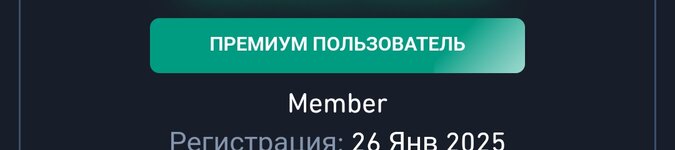
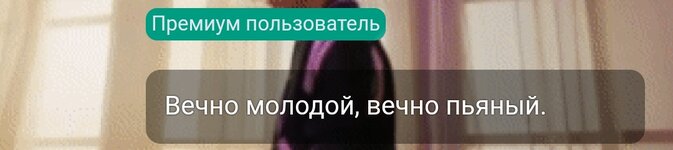
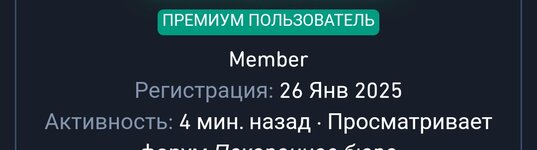
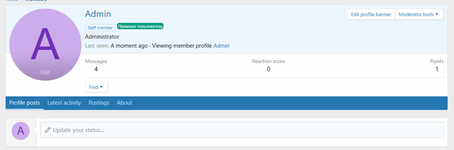
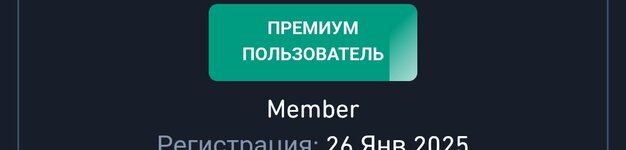
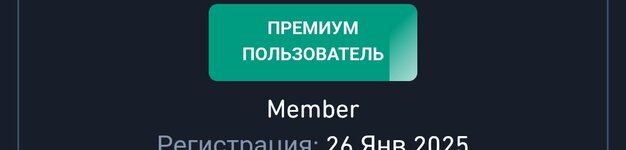
Приветствую , хотел спросить, как сделать так , чтобы этот баннер был никак на скрине, а нормально в линию

Код:

Код:
Less:
.userBannerLight, .userBanner--adminsforum{
display: inline-block;
text-align: center;
font-size: .7em;
padding: .7em 1em;
font-weight: 600;
color: #fff;
background: #FF0000;
text-transform: uppercase;
border: none;
position: relative;
overflow: hidden;
border-radius: 5px;
&.remka {
margin: 5px 0 0;
display: inline-block;
text-align: center;
background-color: #009c82;
position: relative;
overflow: hidden;
}
:before {
content: "";
position: absolute;
background: linear-gradient(135deg, transparent 0%, transparent 10%, rgba(250,250,250,0.7) 70%, transparent 70%, transparent 100%);
background-repeat: no-repeat;
top: 0px;
left: -80%;
width: 100%;
height: 100%;
animation: light 3.1s infinite
}
.memberHeader-banners &, .memberTooltip-banners & {
width: 120px;
}
@media (max-width: @xf-responsiveMedium) {
.message:not(.message--forceColumns) .message-userBanner.userBanner& {
width: 120px;
text-align: center;
}
}
}
@keyframes light {
0% {
left: -80%
}
100% {
left: 100%
}
}