Пользователь
- Регистрация
- 5 Апр 2024
- Сообщения
- 91
- Автор темы
- #1
Привет!
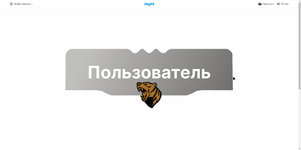
Подскажите, почему не показывается картинка вместо баннера
Вот это вижу в профиле:
Подскажите, кто в этом понимает
Подскажите, почему не показывается картинка вместо баннера
Код:
.userBanner {
padding: 5px;
border: none;
height: 40px;
width: 149px;
text-indent: -9999px; // скрытие текста названия звания
white-space: nowrap;
overflow: hidden;
margin: 0 auto;
}
.p-header-logo--before {
background-image: url(styles/fury/img/logobg.jpg) !important;
background-color: transparent !important;
background-size: 100% !important;
background-position: center top !important;
}
.p-header-logo--before::after {
display:none;
}
.p-body-sidebar .block-minorHeader {
font-size: 17px;
color: #fff;
font-weight: 700;
padding-top: 10px;
padding-right: 20px;
padding-bottom: 10px;
padding-left: 20px;
}
.button.button--primary, a.button.button--primary {
color: #fff;
background: #0078af;
min-width: 80px;
}
.button, a.button {
display: inline-block;
display: inline-flex;
align-items: center;
margin-left: 2px;
justify-content: center;
text-decoration: none;
cursor: pointer;
border: 1px solid transparent;
white-space: nowrap;
-webkit-transition: background-color .125s ease, border-color .125s ease, color .125s ease;
transition: background-color .125s ease, border-color .125s ease, color .125s ease;
font-size: 12px;
border-radius: 4px;
padding-top: 15px;
padding-right: 18px;
padding-bottom: 13px;
padding-left: 18px;
font-weight: 500;
text-align: center;
text-transform: none;
letter-spacing: .05em;
border: none;
box-shadow: inset 0 -2px 0 rgba(0,0,0,0.12);
color: #fff;
background: #0078af;
}
.quick-access .button {
padding: 1px 0;
width: 100%;
height: 50px;
border: 1px solid #4d5460;
display: inline-block;
display: inline-flex;
align-items: center;
justify-content: center;
text-decoration: none;
cursor: pointer;
border: 1px solid transparent;
white-space: nowrap;
-webkit-transition: background-color .125s ease, border-color .125s ease, color .125s ease;
transition: background-color .125s ease, border-color .125s ease, color .125s ease;
font-size: 14px;
border-radius: 4px;
padding-top: 15px;
padding-right: 18px;
padding-bottom: 13px;
padding-left: 18px;
font-weight: 500;
text-align: center;
text-transform: none;
letter-spacing: .05em;
border: none;
color: #fff;
background: #00d4f817;
}
// scale //
.block-body .node {
-webkit-transition: all .3s ease;
transition: all .3s ease
}
.block-body .node:hover {
transform: scale(1.015);
}
// Fix //
.message-cell.message-cell--user {
flex: 0 0 200px;
}
.message-cell.message-cell--user, .message-cell.message-cell--action {
position: relative;
background: #171e29;
border-radius: 8px;
border: 1px solid #31435d;
min-width: 0;
}
// group //
.user {
background: url(https://ibb.co/3YTRFNfS);
width: 169px;
height: 35px;
font-size: 0px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
border: none
}Вот это вижу в профиле:
Подскажите, кто в этом понимает