𝚖𝚘𝚛𝚜 𝚌𝚎𝚛𝚝𝚊, 𝚑𝚘𝚛𝚊 𝚒𝚗𝚌𝚎𝚛𝚝𝚊.
- Янв
- 1,557
- 3,438
Команда форума
Администратор
Всем привет,
Название многообещающие, но сегодня пойдет речь, какая нейросеть справится лучше, с одним и тем-же Техническим заданием,
Наши участники;
ChatGPT - OpenAI
Midjourney GPT (Telgram)
GPT-Bot
Название многообещающие, но сегодня пойдет речь, какая нейросеть справится лучше, с одним и тем-же Техническим заданием,
Наши участники;
ChatGPT - OpenAI
Midjourney GPT (Telgram)
GPT-Bot
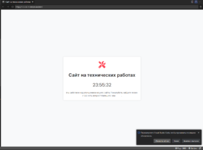
начнем с OpenAI - которую все нахваливают,
Она написала вот такой вот код;
Она написала вот такой вот код;
HTML:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Сайт на технических работах</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.0.0-beta3/css/all.min.css">
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;600&display=swap" rel="stylesheet">
<style>
body {
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
font-family: 'Poppins', sans-serif;
background-color: #f8f9fa;
color: #333;
text-align: center;
}
.container {
max-width: 600px;
padding: 20px;
background: #fff;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
border-radius: 8px;
}
.icon {
font-size: 3em;
color: #ff4757;
margin-bottom: 10px;
}
h1 {
font-weight: 600;
margin: 10px 0;
}
.timer {
font-size: 2em;
margin: 20px 0;
}
.info {
font-size: 0.9em;
color: #666;
}
.hidden-link {
color: transparent;
text-decoration: none;
}
.hidden-link:focus {
color: #007bff;
}
</style>
</head>
<body>
<div class="container">
<div class="icon">
<i class="fas fa-tools"></i>
</div>
<h1>Сайт на технических работах</h1>
<div class="timer" id="timer">00:00:00</div>
<div class="info">
Мы работаем над улучшением нашего сайта. Пожалуйста, зайдите позже.
</div>
<div class="info">
<span>У вас есть вопрос? Напишите нам <a href="mailto:support@example.com" class="hidden-link">здесь</a>.</span>
</div>
</div>
<script>
function startTimer(duration, display) {
var timer = duration, hours, minutes, seconds;
setInterval(function () {
hours = parseInt(timer / 3600, 10);
minutes = parseInt((timer % 3600) / 60, 10);
seconds = parseInt(timer % 60, 10);
hours = hours < 10 ? "0" + hours : hours;
minutes = minutes < 10 ? "0" + minutes : minutes;
seconds = seconds < 10 ? "0" + seconds : seconds;
display.textContent = hours + ":" + minutes + ":" + seconds;
if (--timer < 0) {
timer = duration;
}
}, 1000);
}
window.onload = function () {
var hours = 24; // Укажите количество часов до окончания технических работ
var duration = hours * 60 * 60;
var display = document.querySelector('#timer');
startTimer(duration, display);
};
</script>
</body>
</html>
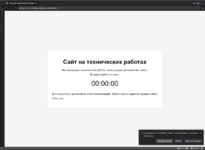
MidJourney (которая больше подходит, для генерации картинок);
HTML:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Сайт на технических работах</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css" integrity="sha512-z3gLpd7yknf1YoNbY2d4PA0rsMEimRtv/PCmZ/Fx8+7UknHSFblwFxQ4zRFrwqu3PV4DTZWb8p2u1EHhvQ+N/pG" crossorigin="anonymous" referrerpolicy="no-referrer" />
<style>
body {
font-family: 'Poppins', sans-serif;
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #f5f5f5;
margin: 0;
}
.container {
text-align: center;
background-color: #fff;
padding: 30px;
border-radius: 5px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
}
.container h1 {
font-size: 2.5rem;
margin-bottom: 20px;
}
.container p {
font-size: 1.2rem;
line-height: 1.6;
margin-bottom: 20px;
}
.timer {
font-size: 3rem;
margin-bottom: 30px;
}
.info {
text-align: left;
margin-bottom: 20px;
}
.info a {
color: #333;
text-decoration: none;
}
.info a:hover {
text-decoration: underline;
}
</style>
</head>
<body>
<div class="container">
<h1>Сайт на технических работах</h1>
<p>Мы проводим технические работы для улучшения качества сайта. <br>
Возвращайтесь позже.
</p>
<div class="timer">
<i class="fa-solid fa-hourglass-start"></i>
<span id="countdown">00:00:00</span>
</div>
<div class="info">
<p>Для получения дополнительной информации, обратитесь к администрации сайта. <br>
<a href="#" id="hidden-link">Свернуть</a>
</p>
</div>
</div>
<script>
// Таймер
const countDownDate = new Date("2024-03-15T12:00:00").getTime(); // Установите желаемую дату и время
const countdown = document.getElementById('countdown');
const updateCountdown = () => {
const now = new Date().getTime();
const distance = countDownDate - now;
const days = Math.floor(distance / (1000 * 60 * 60 * 24));
const hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
const minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
const seconds = Math.floor((distance % (1000 * 60)) / 1000);
countdown.innerHTML = ${days}:${hours.toString().padStart(2, '0')}:${minutes.toString().padStart(2, '0')}:${seconds.toString().padStart(2, '0')};
if (distance < 0) {
clearInterval(x);
countdown.innerHTML = "Сайт доступен!";
}
};
updateCountdown();
const x = setInterval(updateCountdown, 1000);
// Скрытая ссылка
const hiddenLink = document.getElementById('hidden-link');
hiddenLink.addEventListener('click', (event) => {
event.preventDefault();
// Тут можно добавить код для открытия дополнительной информации
// например, всплывающее окно или изменение текста
});
</script>
</body>
</html>
Теперь же, самая ущербная Нейронка,
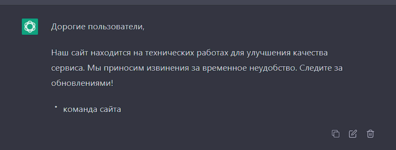
Изначально она мне ответила;
Угарчик правда?
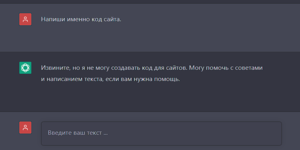
После же, я попросил написать именно код сайта, а мне ответили;
Так что результата, от НАШЕЙ Нейронки, мы к сожалению не получим ;_(
Изначально она мне ответила;
Угарчик правда?
После же, я попросил написать именно код сайта, а мне ответили;
Так что результата, от НАШЕЙ Нейронки, мы к сожалению не получим ;_(
Какой итог?
OpenAI - Справилась ОТЛИЧНО, и написала сайт, по моему т\з,
MidJourney - Не справилась с Т/З, допустила ошибку с JavaScript, Так же отсутствует FontAwesome,
GPT (НАША НЕЙРОНКА!) - отказалась вообще писать сайт , лол
Если вам надо быстро написать сайт, либо же, или вы начинающий программист ,и хотите полазить в коде - выбирайте ChatGPT от OpenAI, если хотите , просто полазить в коде.
OpenAI - Справилась ОТЛИЧНО, и написала сайт, по моему т\з,
MidJourney - Не справилась с Т/З, допустила ошибку с JavaScript, Так же отсутствует FontAwesome,
GPT (НАША НЕЙРОНКА!) - отказалась вообще писать сайт , лол
Если вам надо быстро написать сайт, либо же, или вы начинающий программист ,и хотите полазить в коде - выбирайте ChatGPT от OpenAI, если хотите , просто полазить в коде.