Активный
- Регистрация
- 26 Окт 2024
- Сообщения
- 176
- Автор темы
- #1
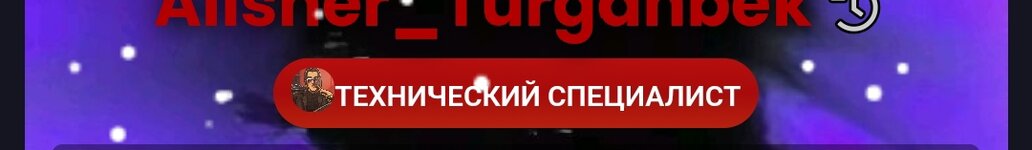
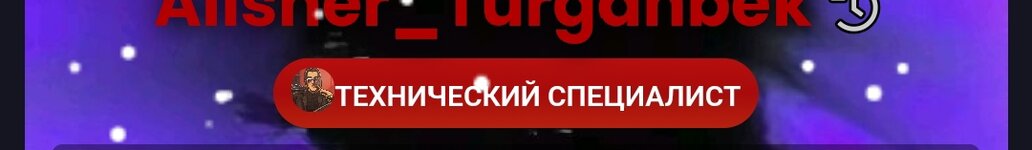
Помогите пожалуйста, почему у меня картинка так близко к тексту баннера , как исправить?)

Лесс который использую ;
&.texa {
background-image: linear-gradient(to right, #bd0202, #ff0b0b, #e90101);
}
.userBanner.texa .userBanner-before:before {
content: '';
display: inline-flex;
width: 12px;
height: 12px;
background: url(https://i.postimg.cc/Bb4hXYhb/IMG-20241127-193930-099.jpg) no-repeat center / 18px, linear-gradient(to top, rgba(0, 0, 0, 0.8) 10%, rgba(0, 0, 0, 0.2) 100%);
filter: opacity(100%);
padding: 2px;
border-radius: 7px;
}

Лесс который использую ;
&.texa {
background-image: linear-gradient(to right, #bd0202, #ff0b0b, #e90101);
}
.userBanner.texa .userBanner-before:before {
content: '';
display: inline-flex;
width: 12px;
height: 12px;
background: url(https://i.postimg.cc/Bb4hXYhb/IMG-20241127-193930-099.jpg) no-repeat center / 18px, linear-gradient(to top, rgba(0, 0, 0, 0.8) 10%, rgba(0, 0, 0, 0.2) 100%);
filter: opacity(100%);
padding: 2px;
border-radius: 7px;
}
