LIVE SAMP
Решено Помощь
- Автор темы freezy
- Дата начала
Добро пожаловать!
Зарегистрировавшись у нас, вы сможете обсуждать, делиться и отправлять личные сообщения другим участникам нашего сообщества.
Зарегистрироваться!-
Если Вы желаете помогать развитию проекта, готовы заполнять раздел(-ы) и подсказывать другим пользователям на портале, есть возможность попасть в команду редакторов. Для этого следует обратиться в техническую поддержку
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
- Статус
- В этой теме нельзя размещать новые ответы.
Решение
Ничего не смущает в коде?).block.tc-qam-widget .tc-qam-widget-button {
font-size: 15px;
display: inline-block;
background: linear-gradient(-270deg, #005878 0%, #00202c 100%);
padding: 5px;
margin-top: 7px;
font-weight: bold;
width: 222px;
color: white;
border-radius: 5px;
}
Закинь его в extra.less
Разобраться в коде и сделать самомуПипец и чо делать
HTML:
<xf:css>
.quick-access-menu
{
.button {
padding: 0.5px 0;
width: 100%;
height: 40px;
display: inline-flex;
align-items: center;
justify-content: center...- Регистрация
- 26 Окт 2024
- Сообщения
- 830
Заходим по ссылке: /admin.php?widgets/
Создаем новый виджет.
Определение виджета - HTML
Ключ виджета - любой.
Заголовок - Меню быстрого доступа.
Позиция отображения - Просмотр категории: Боковая панель, Список разделов: Боковая панель (ставим галочки). Порядок отображения 1.
Условия отображения - оставляем пустым.
Шаблон - вставляем код ниже:
Код:
Где href = "#" в скобочки вставляем ссылку на вашу тему/раздел.
Расширенный режим - ставим галочку.
Сохраняем.
Создаем новый виджет.
Определение виджета - HTML
Ключ виджета - любой.
Заголовок - Меню быстрого доступа.
Позиция отображения - Просмотр категории: Боковая панель, Список разделов: Боковая панель (ставим галочки). Порядок отображения 1.
Условия отображения - оставляем пустым.
Шаблон - вставляем код ниже:
Код:
HTML:
<xf:css>
.block.quick-access-menu .button.button--link {
display: block;
min-width: 230px;
max-width: 330px;
margin: 5px auto;
}
</xf:css>
<div class="block quick-access-menu"{{ widget_data($widget) }}>
<div class="block-container">
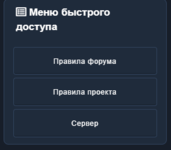
<h3 class="block-minorHeader"><xf:fa icon="fa-list-alt" /> Меню быстрого доступа</h3>
<div class="block-body block-row">
<a class="button button--link" href="#">Правила форума</a>
<a class="button button--link" href="#">Правила проекта</a>
<a class="button button--link" href="#">Сервер</a>
</div>
</div>
</div>Расширенный режим - ставим галочку.
Сохраняем.
- Автор темы
- #3
- Регистрация
- 26 Окт 2024
- Сообщения
- 830
Я думаю зависит от стиля., щас дам еще один кодне работает, устанавливается другое меню
- Автор темы
- #5
хорошоЯ думаю зависит от стиля., щас дам еще один код
- Регистрация
- 26 Окт 2024
- Сообщения
- 830
Создаем виджет в ПУ;
Ключ виджета: любое название
Заголовок: любое название
Позиции для отображения: Список разделов: Боковая панель ставим 1 чтобы было на самом верху.
Условия отображения: оставляем пустое значение
Код:
HTML:
Включаем: расширенный режим, и радуемся
Автор : @pikamonov
Ключ виджета: любое название
Заголовок: любое название
Позиции для отображения: Список разделов: Боковая панель ставим 1 чтобы было на самом верху.
Условия отображения: оставляем пустое значение
Код:
HTML:
HTML:
<xf:css>
.block.quick-access-menu .button.button--link {
display: block;
min-width: 210px;
max-width: 330px;
margin: 13px auto;
padding: 1px 0;
width: 100%;
height: 28px;
border: 1px solid #4d5460;
font-size: 15px;
font-weight: 400;
}
.block.quick-access-menu .block-row :first-child {
margin-top: 0px;
}
.block.quick-access-menu .block-row :last-child {
margin-bottom: 0px;
}
</xf:css>
<div class="block quick-access-menu"{{ widget_data($widget) }}>
<div class="block-container">
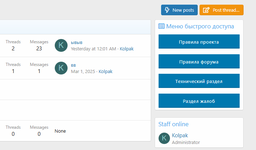
<h3 class="block-minorHeader"><xf:fa icon="" /> Меню быстрого доступа</h3>
<div class="block-body block-row">
<a class="button button--link" href="ссылка">Правила проекта</a>
<a class="button button--link" href="ссылка">Правила форума</a>
<a class="button button--link" href="ссылка">Жалобы</a>
</div>
</div>
</div>Автор : @pikamonov
- Регистрация
- 26 Окт 2024
- Сообщения
- 830
@freezy,
Пробуй это.Создаем виджет в ПУ;
Ключ виджета: любое название
Заголовок: любое название
Позиции для отображения: Список разделов: Боковая панель ставим 1 чтобы было на самом верху.
Условия отображения: оставляем пустое значение
Код:
HTML:
Включаем: расширенный режим, и радуемсяHTML:<xf:css> .block.quick-access-menu .button.button--link { display: block; min-width: 210px; max-width: 330px; margin: 13px auto; padding: 1px 0; width: 100%; height: 28px; border: 1px solid #4d5460; font-size: 15px; font-weight: 400; } .block.quick-access-menu .block-row :first-child { margin-top: 0px; } .block.quick-access-menu .block-row :last-child { margin-bottom: 0px; } </xf:css> <div class="block quick-access-menu"{{ widget_data($widget) }}> <div class="block-container"> <h3 class="block-minorHeader"><xf:fa icon="" /> Меню быстрого доступа</h3> <div class="block-body block-row"> <a class="button button--link" href="ссылка">Правила проекта</a> <a class="button button--link" href="ссылка">Правила форума</a> <a class="button button--link" href="ссылка">Жалобы</a> </div> </div> </div>
Автор : @pikamonov
- Автор темы
- #8
та же проблема
- Регистрация
- 21 Янв 2023
- Сообщения
- 895
- Автор темы
- #10
Пипец и чо делать
- Регистрация
- 26 Окт 2024
- Сообщения
- 830
Скачай их стиль, и делай меню быстрого доступаПипец и чо делать
- Автор темы
- #12
ЩаСкачай их стиль, и делай меню быстрого доступа
- Регистрация
- 26 Окт 2024
- Сообщения
- 830
Стиль если не ошибаюсь Arizona Role play 2024
Пользователь
- Регистрация
- 7 Мар 2025
- Сообщения
- 2
.block.tc-qam-widget .tc-qam-widget-button {
font-size: 15px;
display: inline-block;
background: linear-gradient(-270deg, #005878 0%, #00202c 100%);
padding: 5px;
margin-top: 7px;
font-weight: bold;
width: 222px;
color: white;
border-radius: 5px;
}
Закинь его в extra.less
Редактор
- Регистрация
- 4 Ноя 2024
- Сообщения
- 295
Ничего не смущает в коде?).block.tc-qam-widget .tc-qam-widget-button {
font-size: 15px;
display: inline-block;
background: linear-gradient(-270deg, #005878 0%, #00202c 100%);
padding: 5px;
margin-top: 7px;
font-weight: bold;
width: 222px;
color: white;
border-radius: 5px;
}
Закинь его в extra.less
Разобраться в коде и сделать самомуПипец и чо делать
HTML:
<xf:css>
.quick-access-menu
{
.button {
padding: 0.5px 0;
width: 100%;
height: 40px;
display: inline-flex;
align-items: center;
justify-content: center;
text-decoration: none;
cursor: pointer;
white-space: nowrap;
-webkit-transition: background-color .125s ease, border-color .125s ease, color .125s ease;
transition: background-color .125s ease, border-color .125s ease, color .125s ease;
font-size: 13px;
border-radius: 1px;
padding-top: 15px;
padding-right: 18px;
padding-bottom: 13px;
padding-left: 18px;
font-weight: 400;
text-align: center;
text-transform: none;
letter-spacing: .05em;
border: none;
box-shadow: inset 0 -2px 0 rgb(0 0 0 / 12%);
color: #fff;
background: #0078af;
}
hr
{
border: none;
height: 0.5px;
}
}
</xf:css>
<div class="block quick-access-menu"{{ widget_data($widget) }}>
<div class="block-container">
<h3 class="block-minorHeader"><xf:fa icon="fa-list-alt" /> Меню быстрого доступа</h3>
<div class="block-body block-row">
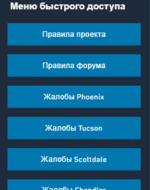
<xf:button href="#">Правила проекта</xf:button>
<hr>
<xf:button href="#">Правила форума</xf:button>
<hr>
<xf:button href="#">Технический раздел</xf:button>
<hr>
<xf:button href="#">Раздел жалоб</xf:button>
</div>
</div>
</div>
Решение
- Автор темы
- #16
Решено, спасибо большое твой код работает)Ничего не смущает в коде?)
Разобраться в коде и сделать самому
Посмотреть вложение 5892HTML:<xf:css> .quick-access-menu { .button { padding: 0.5px 0; width: 100%; height: 40px; display: inline-flex; align-items: center; justify-content: center; text-decoration: none; cursor: pointer; white-space: nowrap; -webkit-transition: background-color .125s ease, border-color .125s ease, color .125s ease; transition: background-color .125s ease, border-color .125s ease, color .125s ease; font-size: 13px; border-radius: 1px; padding-top: 15px; padding-right: 18px; padding-bottom: 13px; padding-left: 18px; font-weight: 400; text-align: center; text-transform: none; letter-spacing: .05em; border: none; box-shadow: inset 0 -2px 0 rgb(0 0 0 / 12%); color: #fff; background: #0078af; } hr { border: none; height: 0.5px; } } </xf:css> <div class="block quick-access-menu"{{ widget_data($widget) }}> <div class="block-container"> <h3 class="block-minorHeader"><xf:fa icon="fa-list-alt" /> Меню быстрого доступа</h3> <div class="block-body block-row"> <xf:button href="#">Правила проекта</xf:button> <hr> <xf:button href="#">Правила форума</xf:button> <hr> <xf:button href="#">Технический раздел</xf:button> <hr> <xf:button href="#">Раздел жалоб</xf:button> </div> </div> </div>
- Статус
- В этой теме нельзя размещать новые ответы.
Поделиться: