LIVE SAMP
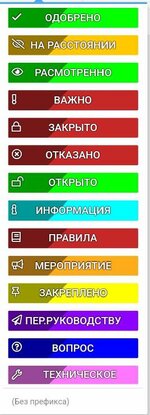
Префиксы для тем
- Автор темы Domestic
- Дата начала
Добро пожаловать!
Зарегистрировавшись у нас, вы сможете обсуждать, делиться и отправлять личные сообщения другим участникам нашего сообщества.
Зарегистрироваться!-
Если Вы желаете помогать развитию проекта, готовы заполнять раздел(-ы) и подсказывать другим пользователям на портале, есть возможность попасть в команду редакторов. Для этого следует обратиться в техническую поддержку
Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Пользователь
- Регистрация
- 20 Фев 2025
- Сообщения
- 39
2.6. Весь код необходимо брать под тег "Код".
@svgPrefixBorderRadius: @xf-borderRadiusSmall; // Радиус префиксов
@svgPrefixFontFamily: inherit; // Семейство шрифта префикса
@svgPrefixColorGradient: rgba(0,0,0,.4); // Цвет градиента прификса
@svgPrefixTextShadow: rgba(0,0,0,.5); // Цвет тени префикса
.svgLabelPrefix(@prefix-name, @prefix-color, @prefix-icon: "none") {
.svgPrefix, .label.svgPrefix {
font-family: @svgPrefixFontFamily;
font-size: 70%;
font-weight: 500;
display: inline-flex;
text-align: center;
align-items: center;
text-transform: uppercase;
line-height: ((@xf-lineHeightDefault) * .9);
padding: .25em .5em;
border: none;
border-radius: @svgPrefixBorderRadius;
position: relative;
white-space: nowrap;
.fsp & {
margin-right: 5px;
}
.menuPrefix& {
display: inline-block;
font-size: 1.3em;
width: 100%;
padding: .333em;
a& {
text-decoration: none;
}
}
.p-title-value & {
.p-title & {
font-size: 70%;
}
}
&:before {
position: absolute;
top: .25em;
bottom: 0;
left: .333em;
}
&.@{prefix-name} {
background: linear-gradient(135deg, @svgPrefixColorGradient 0%, @svgPrefixColorGradient 40%, transparent 40%, transparent 100%), @prefix-color;
color: rgb(250,250,250);
text-shadow: 1px 0 1px @svgPrefixTextShadow, 0 1px 1px @svgPrefixTextShadow, -1px 0 1px @svgPrefixTextShadow, 0 -1px 1px @svgPrefixTextShadow;
&when (iskeyword(@prefix-icon)) {
padding: .25em .5em .25em 1.75em;
&:before {
.
m-faBase();
content: "\@{prefix-icon}";
}
}
}
}
}
.svgLabelPrefix(odobpon, rgb(4,255,0), f00c);
.svgLabelPrefix(rasmotr, rgb(4,255,0), f06e);
.svgLabelPrefix(narassmotr, rgb(255,200,0), f070);
.svgLabelPrefix(vazno, rgb(198,40,40), f12a);
.svgLabelPrefix(zakrito, rgb(198,40,40), f023);
.svgLabelPrefix(otkaz, rgb(198,40,40), f057);
.svgLabelPrefix(otkrito, rgb(4,255,0), f3c1);
.svgLabelPrefix(prav, rgb(198,40,40), f02d);
.svgLabelPrefix(info, rgb(0,255,255), f129);
.svgLabelPrefix(meropri, rgb(255,172,28), f0a1);
.svgLabelPrefix(zakrep, rgb(255,255,0), f08d);
.svgLabelPrefix(pryk, rgb(139,0,255), f1d8);
.svgLabelPrefix(vopros, rgb(0,0,255), f059);
.svgLabelPrefix(tex, rgb(255,119,255), f0ad);
@svgPrefixFontFamily: inherit; // Семейство шрифта префикса
@svgPrefixColorGradient: rgba(0,0,0,.4); // Цвет градиента прификса
@svgPrefixTextShadow: rgba(0,0,0,.5); // Цвет тени префикса
.svgLabelPrefix(@prefix-name, @prefix-color, @prefix-icon: "none") {
.svgPrefix, .label.svgPrefix {
font-family: @svgPrefixFontFamily;
font-size: 70%;
font-weight: 500;
display: inline-flex;
text-align: center;
align-items: center;
text-transform: uppercase;
line-height: ((@xf-lineHeightDefault) * .9);
padding: .25em .5em;
border: none;
border-radius: @svgPrefixBorderRadius;
position: relative;
white-space: nowrap;
.fsp & {
margin-right: 5px;
}
.menuPrefix& {
display: inline-block;
font-size: 1.3em;
width: 100%;
padding: .333em;
a& {
text-decoration: none;
}
}
.p-title-value & {
.p-title & {
font-size: 70%;
}
}
&:before {
position: absolute;
top: .25em;
bottom: 0;
left: .333em;
}
&.@{prefix-name} {
background: linear-gradient(135deg, @svgPrefixColorGradient 0%, @svgPrefixColorGradient 40%, transparent 40%, transparent 100%), @prefix-color;
color: rgb(250,250,250);
text-shadow: 1px 0 1px @svgPrefixTextShadow, 0 1px 1px @svgPrefixTextShadow, -1px 0 1px @svgPrefixTextShadow, 0 -1px 1px @svgPrefixTextShadow;
&when (iskeyword(@prefix-icon)) {
padding: .25em .5em .25em 1.75em;
&:before {
.
m-faBase();
content: "\@{prefix-icon}";
}
}
}
}
}
.svgLabelPrefix(odobpon, rgb(4,255,0), f00c);
.svgLabelPrefix(rasmotr, rgb(4,255,0), f06e);
.svgLabelPrefix(narassmotr, rgb(255,200,0), f070);
.svgLabelPrefix(vazno, rgb(198,40,40), f12a);
.svgLabelPrefix(zakrito, rgb(198,40,40), f023);
.svgLabelPrefix(otkaz, rgb(198,40,40), f057);
.svgLabelPrefix(otkrito, rgb(4,255,0), f3c1);
.svgLabelPrefix(prav, rgb(198,40,40), f02d);
.svgLabelPrefix(info, rgb(0,255,255), f129);
.svgLabelPrefix(meropri, rgb(255,172,28), f0a1);
.svgLabelPrefix(zakrep, rgb(255,255,0), f08d);
.svgLabelPrefix(pryk, rgb(139,0,255), f1d8);
.svgLabelPrefix(vopros, rgb(0,0,255), f059);
.svgLabelPrefix(tex, rgb(255,119,255), f0ad);

Пользователь
- Регистрация
- 30 Окт 2024
- Сообщения
- 93
@svgPrefixBorderRadius: @xf-borderRadiusSmall; // Радиус префиксов
@svgPrefixFontFamily: inherit; // Семейство шрифта префикса
@svgPrefixColorGradient: rgba(0,0,0,.4); // Цвет градиента прификса
@svgPrefixTextShadow: rgba(0,0,0,.5); // Цвет тени префикса
.svgLabelPrefix(@prefix-name, @prefix-color, @prefix-icon: "none") {
.svgPrefix, .label.svgPrefix {
font-family: @svgPrefixFontFamily;
font-size: 70%;
font-weight: 500;
display: inline-flex;
text-align: center;
align-items: center;
text-transform: uppercase;
line-height: ((@xf-lineHeightDefault) * .9);
padding: .25em .5em;
border: none;
border-radius: @svgPrefixBorderRadius;
position: relative;
white-space: nowrap;
.fsp & {
margin-right: 5px;
}
.menuPrefix& {
display: inline-block;
font-size: 1.3em;
width: 100%;
padding: .333em;
a& {
text-decoration: none;
}
}
.p-title-value & {
.p-title & {
font-size: 70%;
}
}
&:before {
position: absolute;
top: .25em;
bottom: 0;
left: .333em;
}
&.@{prefix-name} {
background: linear-gradient(135deg, @svgPrefixColorGradient 0%, @svgPrefixColorGradient 40%, transparent 40%, transparent 100%), @prefix-color;
color: rgb(250,250,250);
text-shadow: 1px 0 1px @svgPrefixTextShadow, 0 1px 1px @svgPrefixTextShadow, -1px 0 1px @svgPrefixTextShadow, 0 -1px 1px @svgPrefixTextShadow;
&when (iskeyword(@prefix-icon)) {
padding: .25em .5em .25em 1.75em;
&:before {
.
m-faBase();
content: "\@{prefix-icon}";
}
}
}
}
}
.svgLabelPrefix(odobpon, rgb(4,255,0), f00c);
.svgLabelPrefix(rasmotr, rgb(4,255,0), f06e);
.svgLabelPrefix(narassmotr, rgb(255,200,0), f070);
.svgLabelPrefix(vazno, rgb(198,40,40), f12a);
.svgLabelPrefix(zakrito, rgb(198,40,40), f023);
.svgLabelPrefix(otkaz, rgb(198,40,40), f057);
.svgLabelPrefix(otkrito, rgb(4,255,0), f3c1);
.svgLabelPrefix(prav, rgb(198,40,40), f02d);
.svgLabelPrefix(info, rgb(0,255,255), f129);
.svgLabelPrefix(meropri, rgb(255,172,28), f0a1);
.svgLabelPrefix(zakrep, rgb(255,255,0), f08d);
.svgLabelPrefix(pryk, rgb(139,0,255), f1d8);
.svgLabelPrefix(vopros, rgb(0,0,255), f059);
.svgLabelPrefix(tex, rgb(255,119,255), f0ad);
- Регистрация
- 26 Окт 2024
- Сообщения
- 1,067
2.14. Запрещено флудить, оффтопить, заниматься флеймом. | Для подобных сообщений, используйте BB-код
Не думаю.
код сломанный
Пользователь
- Регистрация
- 30 Окт 2024
- Сообщения
- 93
Не думаю.
отступы смотри
Поделиться: