- Автор темы
- #1
Здравствуйте. Случилась данная проблема.
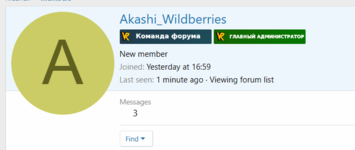
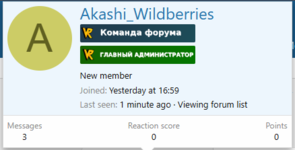
У меня есть 1 баннер который отображается как нужно, а второй не как нужно.

У меня есть 1 баннер который отображается как нужно, а второй не как нужно.

.userBanner.ga {
background: url(https://i.postimg.cc/Bv0ghTnj/GA-1.png);
width: 171px;
height: 27px;
font-size: 0px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
border: none;
}
.userBanner.userBanner--staff {
background: url(https://i.postimg.cc/9MhcQFY4/image.png);
width: 171px;
height: 27px;
font-size: 0px;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
border: none;
}