Пользователь
- Регистрация
- 12 Май 2025
- Сообщения
- 18
- Автор темы
- #1
Box name рядом с ником
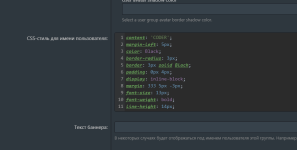
Вставлять в CSS группы пользователя. &:after { content: 'CODER'; margin-left: 5px; color: Black; border-radius: 3px; border: 3px solid Black; padding: 0px 4px; display: inline-block; margin: 0 5px -3px; font-size: 13px; font-weight: bold; line-height: 14px; }
 pawno-help.ru
pawno-help.ru

На что получил

как это можно пофиксить?