вернулся или нет
- Фев
- 160
- 6,029
Профессионал
Заходим в шаблон extra.less Вашего стиля.
Вставляем код:
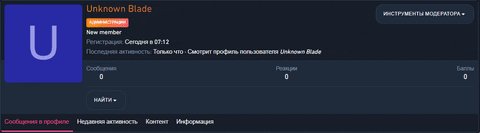
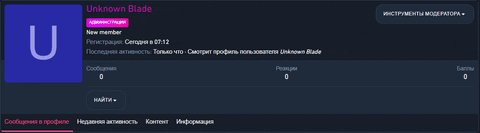
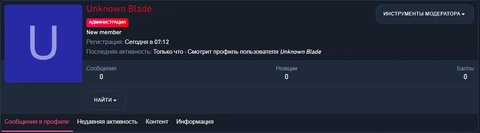
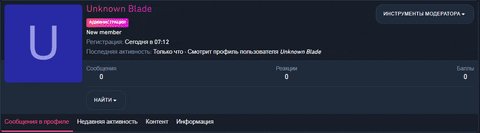
Заходим в настройку группы, тем которым хотите выдать градиентный баннер.
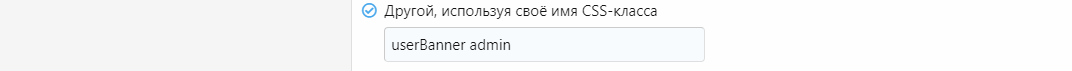
Вписывайте в "CSS-класс":
Вставляем код:
Код:
.userBanner {
color: #fff;
text-transform: uppercase;
font-weight: 600;
font-size: 65%;
padding: 3px 6px;
background-size: 600% 600%;
animation: AnimBanner 10s ease infinite;
&.userBanner--staff {
color: #fff;
border: none;
background: linear-gradient(270deg, #00b9ff, #d104ff, #2800ff);
background-size: 900% 900%;
}
&.admin {
background-image: linear-gradient(270deg, #ff0000, #dc00ff, #ff9400);
}
&.moder {
background-image: linear-gradient(270deg, #01a72c, #df841a, #468153);
}
&.user {
background-image: linear-gradient(270deg, #878a88, #7b73a5, #648981);
}
}
@keyframes AnimBanner {
0%{background-position:0% 50%}
50%{background-position:100% 50%}
100%{background-position:0% 50%}
}Вписывайте в "CSS-класс":
Код:
userBanner admin