- Июл
- 310
- 257
Активный
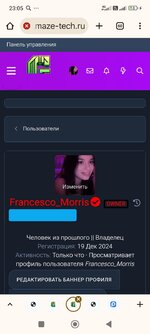
Привет, как научился сразу собрал для вас баннеры групп от Намальска, весь код который есть кидайте в свой extra.less после чего в настройках определенной группы пишите userBanner banner_banned (вместо banner_banned можно любой из списка)
Пример:
Код:
[/CENTER]
.userBanner--staff {
background: url(https://svgur.com/i/17h4.svg);
width: 163px;
height: 29px;
text-indent: -10000em;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
border: none;
display: block
}
.gradientBanner--gr {
font-weight: 400;
font-style: normal;
padding: 1px 10px;
border: 1px solid transparent;
border-radius: 4px;
text-align: center;
border: none;
display: block
}
.gradientBanner--bot {
color: white;
border: none;
box-shadow: none;
background-size: 300% 20%;
background-image: -webkit-linear-gradient(left, #0095dd, #f1094b);
background-image: -moz-linear-gradient(left, #0095dd, #f1094b);
background-image: linear-gradient(90deg, #0095dd 0%, #f1094b 100%);
animation: animation 3s ease infinite
}
.banner_techadm {
background: url(https://svgur.com/i/17mu.svg);
width: 163px;
height: 29px;
text-indent: -10000em;
background-repeat: no-repeat;
background-position: center;
background-size: cover
}
.banner_juniormoderator {
background: url(https://svgur.com/i/17hq.svg);
width: 163px;
height: 29px;
text-indent: -10000em;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
display: block
}
.banner_moderator {
background: url(https://svgur.com/i/17jU.svg);
width: 163px;
height: 29px;
text-indent: -10000em;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
display: block
}
.banner_seniormoderator {
background: url(https://svgur.com/i/17ih.svg);
width: 163px;
height: 29px;
text-indent: -10000em;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
display: block
}
.banner_administrator {
background: url(https://svgur.com/i/17k5.svg);
width: 163px;
height: 29px;
text-indent: -10000em;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
display: block
}
.banner_curator {
background: url(https://svgur.com/i/17ig.svg);
width: 163px;
height: 29px;
text-indent: -10000em;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
display: block
}
.banner_zga {
background: url(https://svgur.com/i/17kD.svg);
width: 163px;
height: 29px;
text-indent: -10000em;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
display: block
}
.banner_chiefadministrator {
background: url(https://svgur.com/i/17kH.svg);
width: 163px;
height: 29px;
text-indent: -10000em;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
display: block
}
.banner_founder {
background: url(https://svgur.com/i/17j3.svg);
width: 163px;
height: 29px;
text-indent: -10000em;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
display: block
}
.banner_admin_discord {
background: url(https://svgur.com/i/17jg.svg);
width: 163px;
height: 29px;
text-indent: -10000em;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
display: block
}
.banner_moder_discord {
background: url(https://svgur.com/i/17mM.svg);
width: 163px;
height: 29px;
text-indent: -10000em;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
display: block
}
.banner_leader {
background: url(https://svgur.com/i/17jK.svg);
width: 163px;
height: 29px;
text-indent: -10000em;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
display: block
}
.banner_projectmanager {
background: url(https://svgur.com/i/17kP.svg);
width: 163px;
height: 29px;
text-indent: -10000em;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
display: block
}
.banner_deputy {
background: url(https://panda-bot.ru/forum/deputy.svg);
width: 163px;
height: 29px;
text-indent: -10000em;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
display: block
}
.banner_ng {
background: url(https://panda-bot.ru/forum/user.svg);
width: 163px;
height: 29px;
text-indent: -10000em;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
display: block
}
.banner_banned {
background: url(https://svgur.com/i/17kG.svg);
width: 163px;
height: 29px;
text-indent: -10000em;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
display: block
}
.banner_user {
background: url(https://svgur.com/i/17ii.svg);
width: 163px;
height: 29px;
text-indent: -10000em;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
display: block
}
.banner_respect_user {
background: url(https://svgur.com/i/17m4.svg);
width: 163px;
height: 29px;
text-indent: -10000em;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
display: block
}
.banner_support_agent {
background: url(https://svgur.com/i/17kS.svg);
width: 163px;
height: 29px;
text-indent: -10000em;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
display: block
}
.banner_techHelp {
background: url(https://svgur.com/i/17j5.svg);
width: 163px;
height: 29px;
text-indent: -10000em;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
display: block
}
.banner_asist {
background: url(https://svgur.com/i/17tp.svg);
width: 163px;
height: 29px;
text-indent: -10000em;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
display: block
}