LIVE SAMP
Решено Баннеры Vine Russia
- Автор темы Snickers
- Дата начала
Добро пожаловать!
Зарегистрировавшись у нас, вы сможете обсуждать, делиться и отправлять личные сообщения другим участникам нашего сообщества.
Зарегистрироваться!Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
- Статус
- В этой теме нельзя размещать новые ответы.
Решение
A
Less:
@logoImages: 'https://i.postimg.cc/d3pVmjHH/Pawno-Help-i51-FNXZNrou7igf-AXR5-Ju-P3-Ca-Rs-LCJL9-Eq-Se-JX63j-QVV1-Oae5b-KI2-Cm-Ra-JFjsd-Yfbefg-TSvup-X-Spx5-HXS44-Hf-X.jpg'; // Изображение логотипа (указывать в кавычках)
@logoSize: 20px; // Размер логотипа
@logoOpacity: 100%; // Прозрачность логотипа (100% - непрозрачный, 0% - прозрачный)
.fontMontserrat(@fweight) {
@font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: @fweight;
src: local(''),
url('/styles/role-play/fonts/montserrat-@{fweight}.woff2') format('woff2'),
url('/styles/role-play/fonts/montserrat-@{fweight}.woff') format('woff');
}
}...Баннеры проекта CRMP Online (2024 лето)
Ппривет! вижу людей которые ищут баннеры как на форуме Вайновских, по этому решил их слить. @logoImages: 'Название своего логотипа в png'; // Изображение логотипа (указывать в кавычках) @logoSize: 20px; // Размер логотипа @logoOpacity: 100%; // Прозрачность логотипа...
 pawno-help.ru
pawno-help.ru
Пользователь
- Регистрация
- 20 Сен 2024
- Сообщения
- 178
- Автор темы
- #3
это Crmp Online , а мне нужны Vine Russia.Баннеры проекта CRMP Online (2024 лето)
Ппривет! вижу людей которые ищут баннеры как на форуме Вайновских, по этому решил их слить. @logoImages: 'Название своего логотипа в png'; // Изображение логотипа (указывать в кавычках) @logoSize: 20px; // Размер логотипа @logoOpacity: 100%; // Прозрачность логотипа...pawno-help.ru
В чем проблема его взять под основу и поменять цвета и картинку?это Crmp Online , а мне нужны Vine Russia.
Пользователь
- Регистрация
- 20 Сен 2024
- Сообщения
- 178
- Автор темы
- #5
A
Alone Devman
СсылкуПосмотреть вложение 5270
всем привет,у кого есть такие же баннеры ? Переливающиеся,очень нужны ( пытаюсь сделать сам,но почему-то вообще не хотят отображаться )
Пользователь
- Регистрация
- 20 Сен 2024
- Сообщения
- 178
- Автор темы
- #7
на их форум?Ссылку
A
Alone Devman
Дана их форум?
Пользователь
- Регистрация
- 20 Сен 2024
- Сообщения
- 178
- Автор темы
- #11
A
Alone Devman
Не эти., видишь у баннеров сама картинка, дай ее
Пользователь
- Регистрация
- 20 Сен 2024
- Сообщения
- 178
- Автор темы
- #13
A
Alone Devman
Less:
@logoImages: 'https://i.postimg.cc/d3pVmjHH/Pawno-Help-i51-FNXZNrou7igf-AXR5-Ju-P3-Ca-Rs-LCJL9-Eq-Se-JX63j-QVV1-Oae5b-KI2-Cm-Ra-JFjsd-Yfbefg-TSvup-X-Spx5-HXS44-Hf-X.jpg'; // Изображение логотипа (указывать в кавычках)
@logoSize: 20px; // Размер логотипа
@logoOpacity: 100%; // Прозрачность логотипа (100% - непрозрачный, 0% - прозрачный)
.fontMontserrat(@fweight) {
@font-face {
font-family: 'Montserrat';
font-style: normal;
font-weight: @fweight;
src: local(''),
url('/styles/role-play/fonts/montserrat-@{fweight}.woff2') format('woff2'),
url('/styles/role-play/fonts/montserrat-@{fweight}.woff') format('woff');
}
}
.fontMontserrat(400);
.fontMontserrat(500);
.fontMontserrat(600);
.fontMontserrat(700);
@strongTextShadow: 1px 0 1px rgba(0,0,0,.5),
0 1px 1px rgba(0,0,0,.5),
-1px 0 1px rgba(0,0,0,.5),
0 -1px 1px rgba(0,0,0,.5);
.gradientUserBanner(@start: transparent, @end: transparent, @position: right) {
background-image: linear-gradient(to @position, @start 0%, @end 100%);
}
.svg-userBannerVariation(@color; @bg; @logo: @logoImages) {
color: @color;
background-color: @bg;
border: none;
.userBanner-before {
&:before {
content: '';
display: block;
width: 15px;
height: 15px;
background: url('https://i.postimg.cc/d3pVmjHH/Pawno-Help-i51-FNXZNrou7igf-AXR5-Ju-P3-Ca-Rs-LCJL9-Eq-Se-JX63j-QVV1-Oae5b-KI2-Cm-Ra-JFjsd-Yfbefg-TSvup-X-Spx5-HXS44-Hf-X.jpg') no-repeat center / @logoSize,
linear-gradient(to top, rgba(0,0,0,.8) 10%, rgba(0,0,0,.2) 100%);
filter: opacity(@logoOpacity);
padding: 2px;
border-radius: 50%;
}
}
}
.userBanner {
text-transform: uppercase;
font-weight: 800;
padding: 3px 5px 3px 3px;
border: 1px solid transparent;
border-radius: 10px;
text-align: center;
display: inline-flex;
justify-content: space-between;
background-size: 500% 500%;
animation: AnimBanner 10s ease infinite;
align-items: center;
align-content: center;
position: relative;
strong {
font-size: 85%;
font-family: 'Montserrat', sans-serif;
font-weight: 800;
padding-left: 3px;
line-height: .95;
text-shadow: @strongTextShadow;
}
.message-userBanner& {
display: flex;
}
}
@media (max-width: @xf-responsiveMedium) {
.message:not(.message--forceColumns) .message-userTitle,
.message:not(.message--forceColumns) .message-userBanner.userBanner {
display: inline-flex;
}
}
.userBanner.userBanner-- {
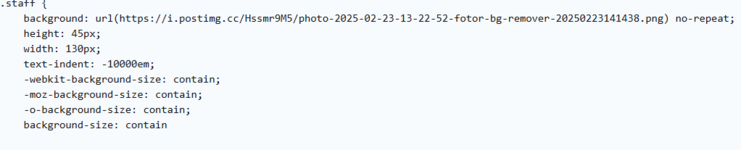
&staff {
.svg-userBannerVariation(#fff, #5c97bf);
.gradientUserBanner(#8B008B,#00BFFF);
background-image: linear-gradient(270deg, #00b9ff, #d104ff, #2800ff);
background-size: 900% 900%;
}
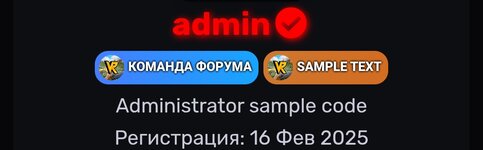
&admin {
.svg-userBannerVariation(#fff, #7FFF00);
.gradientUserBanner();
}
&stadm {
.svg-userBannerVariation(#fff, #32CD32);
.gradientUserBanner();
}
&mladm {
.svg-userBannerVariation(#fff, #00FF00);
.gradientUserBanner();
}
&newmember {
.svg-userBannerVariation(#fff, #6c7a89);
.gradientUserBanner();
}
&verified {
.svg-userBannerVariation(#fff, #446cb3,);
.gradientUserBanner();
}
&proveren {
.svg-userBannerVariation(#fff, #B0C4DE,);
.gradientUserBanner();
}
&osnoval {
.svg-userBannerVariation(#fff, #fB0C4DE);
.gradientUserBanner(#FFFF00,#FFA500);
}
&banned {
.svg-userBannerVariation(#fff, #9a12b3);
.gradientUserBanner();
}
&rukov {
.svg-userBannerVariation(#fff, #d80000);
.gradientUserBanner(#FF0000, #93291E);
}
&ga {
.svg-userBannerVariation(#fff, #d80000);
.gradientUserBanner(#00FF00, #008000,#00FF00);
background-image: linear-gradient(270deg, #8B0000,#FF0000,#8B0000);
}
&admforum {
.svg-userBannerVariation(#fff, #d80000);
.gradientUserBanner(#00FF00, #008000,#00FF00);
background-image: linear-gradient(270deg, #00FFFF,#008080,#00FFFF);
}
&razrab {
.svg-userBannerVariation(#fff, #d80000);
.gradientUserBanner(#00FF00, #008000,#00FF00);
background-image: linear-gradient(270deg, #D2691E,#CD853F,#D2691E);
}
&gs {
.svg-userBannerVariation(#fff, #d80000);
.gradientUserBanner(#00FF00, #008000,#00FF00);
background-image: linear-gradient(270deg, #0000FF,#000080,#0000FF);
}
&zgs {
.svg-userBannerVariation(#fff, #d80000);
.gradientUserBanner(#00FF00, #008000,#00FF00);
background-image: linear-gradient(270deg, #4169E1,#00BFFF,#4169E1);
}
&lider {
.svg-userBannerVariation(#fff, #d80000);
.gradientUserBanner(#00FF00, #008000,#00FF00);
background-image: linear-gradient(270deg, #FFFF00,#D2691E,#FFFF00);
}
&pochet {
.svg-userBannerVariation(#fff, #d80000);
.gradientUserBanner(#00FF00, #008000,#00FF00);
background-image: linear-gradient(270deg, #FFFF00,#00FF00,#FF0000,#FF00FF,#0000FF,#00FFFF,#8A2BE2);
}
}
@keyframes AnimBanner {
0%{background-position:0% 50%}
50%{background-position:100% 50%}
100%{background-position:0% 50%}
}
.label {
color: #fff;
text-transform: uppercase;
font-weight: 650;
font-size: 70%;
padding: 2px 4px;
text-align: center;
background-size: 300% 300%;
border-radius: 5px;
}
&.v {
background: #ff0000;
box-shadow: 0 0 12px #ff0000;
}
&.ras {
background: #0044ff;
box-shadow: 0 0 12px #0044ff;
}
&.otk {
background: #00AA00;
box-shadow: 0 0 12px #00AA00;
}
&.rasm {
background: #ee7700;
box-shadow: 0 0 12px #ee7700;
}
&.inf {
background: #ffbb00;
box-shadow: 0 0 12px #ffbb00;
}
@keyframes rotate-in-center {
0% {
transform:rotate(0);
}
100% {
transform:rotate(360deg);
}
}В группу пользователя:
CSS:
userBanner--test
Решение
A
Alone Devman
Примерный результатLess:@logoImages: 'https://i.postimg.cc/d3pVmjHH/Pawno-Help-i51-FNXZNrou7igf-AXR5-Ju-P3-Ca-Rs-LCJL9-Eq-Se-JX63j-QVV1-Oae5b-KI2-Cm-Ra-JFjsd-Yfbefg-TSvup-X-Spx5-HXS44-Hf-X.jpg'; // Изображение логотипа (указывать в кавычках) @logoSize: 20px; // Размер логотипа @logoOpacity: 100%; // Прозрачность логотипа (100% - непрозрачный, 0% - прозрачный) .fontMontserrat(@fweight) { @font-face { font-family: 'Montserrat'; font-style: normal; font-weight: @fweight; src: local(''), url('/styles/role-play/fonts/montserrat-@{fweight}.woff2') format('woff2'), url('/styles/role-play/fonts/montserrat-@{fweight}.woff') format('woff'); } } .fontMontserrat(400); .fontMontserrat(500); .fontMontserrat(600); .fontMontserrat(700); @strongTextShadow: 1px 0 1px rgba(0,0,0,.5), 0 1px 1px rgba(0,0,0,.5), -1px 0 1px rgba(0,0,0,.5), 0 -1px 1px rgba(0,0,0,.5); .gradientUserBanner(@start: transparent, @end: transparent, @position: right) { background-image: linear-gradient(to @position, @start 0%, @end 100%); } .svg-userBannerVariation(@color; @bg; @logo: @logoImages) { color: @color; background-color: @bg; border: none; .userBanner-before { &:before { content: ''; display: block; width: 15px; height: 15px; background: url('https://i.postimg.cc/d3pVmjHH/Pawno-Help-i51-FNXZNrou7igf-AXR5-Ju-P3-Ca-Rs-LCJL9-Eq-Se-JX63j-QVV1-Oae5b-KI2-Cm-Ra-JFjsd-Yfbefg-TSvup-X-Spx5-HXS44-Hf-X.jpg') no-repeat center / @logoSize, linear-gradient(to top, rgba(0,0,0,.8) 10%, rgba(0,0,0,.2) 100%); filter: opacity(@logoOpacity); padding: 2px; border-radius: 50%; } } } .userBanner { text-transform: uppercase; font-weight: 800; padding: 3px 5px 3px 3px; border: 1px solid transparent; border-radius: 10px; text-align: center; display: inline-flex; justify-content: space-between; background-size: 500% 500%; animation: AnimBanner 10s ease infinite; align-items: center; align-content: center; position: relative; strong { font-size: 85%; font-family: 'Montserrat', sans-serif; font-weight: 800; padding-left: 3px; line-height: .95; text-shadow: @strongTextShadow; } .message-userBanner& { display: flex; } } @media (max-width: @xf-responsiveMedium) { .message:not(.message--forceColumns) .message-userTitle, .message:not(.message--forceColumns) .message-userBanner.userBanner { display: inline-flex; } } .userBanner.userBanner-- { &staff { .svg-userBannerVariation(#fff, #5c97bf); .gradientUserBanner(#8B008B,#00BFFF); background-image: linear-gradient(270deg, #00b9ff, #d104ff, #2800ff); background-size: 900% 900%; } &admin { .svg-userBannerVariation(#fff, #7FFF00); .gradientUserBanner(); } &stadm { .svg-userBannerVariation(#fff, #32CD32); .gradientUserBanner(); } &mladm { .svg-userBannerVariation(#fff, #00FF00); .gradientUserBanner(); } &newmember { .svg-userBannerVariation(#fff, #6c7a89); .gradientUserBanner(); } &verified { .svg-userBannerVariation(#fff, #446cb3,); .gradientUserBanner(); } &proveren { .svg-userBannerVariation(#fff, #B0C4DE,); .gradientUserBanner(); } &osnoval { .svg-userBannerVariation(#fff, #fB0C4DE); .gradientUserBanner(#FFFF00,#FFA500); } &banned { .svg-userBannerVariation(#fff, #9a12b3); .gradientUserBanner(); } &rukov { .svg-userBannerVariation(#fff, #d80000); .gradientUserBanner(#FF0000, #93291E); } &ga { .svg-userBannerVariation(#fff, #d80000); .gradientUserBanner(#00FF00, #008000,#00FF00); background-image: linear-gradient(270deg, #8B0000,#FF0000,#8B0000); } &admforum { .svg-userBannerVariation(#fff, #d80000); .gradientUserBanner(#00FF00, #008000,#00FF00); background-image: linear-gradient(270deg, #00FFFF,#008080,#00FFFF); } &razrab { .svg-userBannerVariation(#fff, #d80000); .gradientUserBanner(#00FF00, #008000,#00FF00); background-image: linear-gradient(270deg, #D2691E,#CD853F,#D2691E); } &gs { .svg-userBannerVariation(#fff, #d80000); .gradientUserBanner(#00FF00, #008000,#00FF00); background-image: linear-gradient(270deg, #0000FF,#000080,#0000FF); } &zgs { .svg-userBannerVariation(#fff, #d80000); .gradientUserBanner(#00FF00, #008000,#00FF00); background-image: linear-gradient(270deg, #4169E1,#00BFFF,#4169E1); } &lider { .svg-userBannerVariation(#fff, #d80000); .gradientUserBanner(#00FF00, #008000,#00FF00); background-image: linear-gradient(270deg, #FFFF00,#D2691E,#FFFF00); } &pochet { .svg-userBannerVariation(#fff, #d80000); .gradientUserBanner(#00FF00, #008000,#00FF00); background-image: linear-gradient(270deg, #FFFF00,#00FF00,#FF0000,#FF00FF,#0000FF,#00FFFF,#8A2BE2); } } @keyframes AnimBanner { 0%{background-position:0% 50%} 50%{background-position:100% 50%} 100%{background-position:0% 50%} } .label { color: #fff; text-transform: uppercase; font-weight: 650; font-size: 70%; padding: 2px 4px; text-align: center; background-size: 300% 300%; border-radius: 5px; } &.v { background: #ff0000; box-shadow: 0 0 12px #ff0000; } &.ras { background: #0044ff; box-shadow: 0 0 12px #0044ff; } &.otk { background: #00AA00; box-shadow: 0 0 12px #00AA00; } &.rasm { background: #ee7700; box-shadow: 0 0 12px #ee7700; } &.inf { background: #ffbb00; box-shadow: 0 0 12px #ffbb00; } @keyframes rotate-in-center { 0% { transform:rotate(0); } 100% { transform:rotate(360deg); } }
В группу пользователя:
CSS:userBanner--test

Пользователь
- Регистрация
- 20 Сен 2024
- Сообщения
- 178
- Автор темы
- #16
Спасибо огромное!
Решение!Less:@logoImages: 'https://i.postimg.cc/d3pVmjHH/Pawno-Help-i51-FNXZNrou7igf-AXR5-Ju-P3-Ca-Rs-LCJL9-Eq-Se-JX63j-QVV1-Oae5b-KI2-Cm-Ra-JFjsd-Yfbefg-TSvup-X-Spx5-HXS44-Hf-X.jpg'; // Изображение логотипа (указывать в кавычках) @logoSize: 20px; // Размер логотипа @logoOpacity: 100%; // Прозрачность логотипа (100% - непрозрачный, 0% - прозрачный) .fontMontserrat(@fweight) { @font-face { font-family: 'Montserrat'; font-style: normal; font-weight: @fweight; src: local(''), url('/styles/role-play/fonts/montserrat-@{fweight}.woff2') format('woff2'), url('/styles/role-play/fonts/montserrat-@{fweight}.woff') format('woff'); } } .fontMontserrat(400); .fontMontserrat(500); .fontMontserrat(600); .fontMontserrat(700); @strongTextShadow: 1px 0 1px rgba(0,0,0,.5), 0 1px 1px rgba(0,0,0,.5), -1px 0 1px rgba(0,0,0,.5), 0 -1px 1px rgba(0,0,0,.5); .gradientUserBanner(@start: transparent, @end: transparent, @position: right) { background-image: linear-gradient(to @position, @start 0%, @end 100%); } .svg-userBannerVariation(@color; @bg; @logo: @logoImages) { color: @color; background-color: @bg; border: none; .userBanner-before { &:before { content: ''; display: block; width: 15px; height: 15px; background: url('https://i.postimg.cc/d3pVmjHH/Pawno-Help-i51-FNXZNrou7igf-AXR5-Ju-P3-Ca-Rs-LCJL9-Eq-Se-JX63j-QVV1-Oae5b-KI2-Cm-Ra-JFjsd-Yfbefg-TSvup-X-Spx5-HXS44-Hf-X.jpg') no-repeat center / @logoSize, linear-gradient(to top, rgba(0,0,0,.8) 10%, rgba(0,0,0,.2) 100%); filter: opacity(@logoOpacity); padding: 2px; border-radius: 50%; } } } .userBanner { text-transform: uppercase; font-weight: 800; padding: 3px 5px 3px 3px; border: 1px solid transparent; border-radius: 10px; text-align: center; display: inline-flex; justify-content: space-between; background-size: 500% 500%; animation: AnimBanner 10s ease infinite; align-items: center; align-content: center; position: relative; strong { font-size: 85%; font-family: 'Montserrat', sans-serif; font-weight: 800; padding-left: 3px; line-height: .95; text-shadow: @strongTextShadow; } .message-userBanner& { display: flex; } } @media (max-width: @xf-responsiveMedium) { .message:not(.message--forceColumns) .message-userTitle, .message:not(.message--forceColumns) .message-userBanner.userBanner { display: inline-flex; } } .userBanner.userBanner-- { &staff { .svg-userBannerVariation(#fff, #5c97bf); .gradientUserBanner(#8B008B,#00BFFF); background-image: linear-gradient(270deg, #00b9ff, #d104ff, #2800ff); background-size: 900% 900%; } &admin { .svg-userBannerVariation(#fff, #7FFF00); .gradientUserBanner(); } &stadm { .svg-userBannerVariation(#fff, #32CD32); .gradientUserBanner(); } &mladm { .svg-userBannerVariation(#fff, #00FF00); .gradientUserBanner(); } &newmember { .svg-userBannerVariation(#fff, #6c7a89); .gradientUserBanner(); } &verified { .svg-userBannerVariation(#fff, #446cb3,); .gradientUserBanner(); } &proveren { .svg-userBannerVariation(#fff, #B0C4DE,); .gradientUserBanner(); } &osnoval { .svg-userBannerVariation(#fff, #fB0C4DE); .gradientUserBanner(#FFFF00,#FFA500); } &banned { .svg-userBannerVariation(#fff, #9a12b3); .gradientUserBanner(); } &rukov { .svg-userBannerVariation(#fff, #d80000); .gradientUserBanner(#FF0000, #93291E); } &ga { .svg-userBannerVariation(#fff, #d80000); .gradientUserBanner(#00FF00, #008000,#00FF00); background-image: linear-gradient(270deg, #8B0000,#FF0000,#8B0000); } &admforum { .svg-userBannerVariation(#fff, #d80000); .gradientUserBanner(#00FF00, #008000,#00FF00); background-image: linear-gradient(270deg, #00FFFF,#008080,#00FFFF); } &razrab { .svg-userBannerVariation(#fff, #d80000); .gradientUserBanner(#00FF00, #008000,#00FF00); background-image: linear-gradient(270deg, #D2691E,#CD853F,#D2691E); } &gs { .svg-userBannerVariation(#fff, #d80000); .gradientUserBanner(#00FF00, #008000,#00FF00); background-image: linear-gradient(270deg, #0000FF,#000080,#0000FF); } &zgs { .svg-userBannerVariation(#fff, #d80000); .gradientUserBanner(#00FF00, #008000,#00FF00); background-image: linear-gradient(270deg, #4169E1,#00BFFF,#4169E1); } &lider { .svg-userBannerVariation(#fff, #d80000); .gradientUserBanner(#00FF00, #008000,#00FF00); background-image: linear-gradient(270deg, #FFFF00,#D2691E,#FFFF00); } &pochet { .svg-userBannerVariation(#fff, #d80000); .gradientUserBanner(#00FF00, #008000,#00FF00); background-image: linear-gradient(270deg, #FFFF00,#00FF00,#FF0000,#FF00FF,#0000FF,#00FFFF,#8A2BE2); } } @keyframes AnimBanner { 0%{background-position:0% 50%} 50%{background-position:100% 50%} 100%{background-position:0% 50%} } .label { color: #fff; text-transform: uppercase; font-weight: 650; font-size: 70%; padding: 2px 4px; text-align: center; background-size: 300% 300%; border-radius: 5px; } &.v { background: #ff0000; box-shadow: 0 0 12px #ff0000; } &.ras { background: #0044ff; box-shadow: 0 0 12px #0044ff; } &.otk { background: #00AA00; box-shadow: 0 0 12px #00AA00; } &.rasm { background: #ee7700; box-shadow: 0 0 12px #ee7700; } &.inf { background: #ffbb00; box-shadow: 0 0 12px #ffbb00; } @keyframes rotate-in-center { 0% { transform:rotate(0); } 100% { transform:rotate(360deg); } }
В группу пользователя:
CSS:userBanner--test
A
Alone Devman
Очень рад, ставь префикс "решено"Спасибо огромное!
Решение!
- Статус
- В этой теме нельзя размещать новые ответы.