- Май
- 53
- 25
Пользователь
2.6. Весь код необходимо брать под тег "Код".
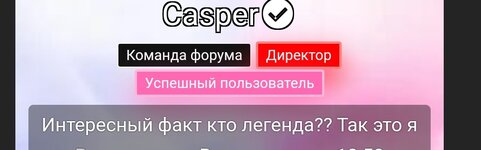
Ребята сливаю для вас баннеры вроде бы с форума king Russia (автор я)
Напишите как вам баннер и реакцию плиз
Код:
.banner {
width: 300px;
height: 100px;
display: flex;
justify-content: center;
align-items: center;
color: white;
font-size: 20px;
font-weight: bold;
border-radius: 15px;
margin: 20px auto;
box-shadow: 0 8px 16px rgba(0, 0, 0, 0.2);
animation: glow 3s ease-in-out infinite;
transition: all 0.3s ease;
}
.director {
background: #FF0000;
border: 2px solid rgba(255, 255, 255, 0.5);
animation: redGlow 3s ease-in-out infinite;
}
.successful-user {
background: #FF69B4;
border: 2px solid rgba(255, 255, 255, 0.5);
animation: pinkGlow 3s ease-in-out infinite;
}
@keyframes glow {
0%, 100% {
box-shadow: 0 8px 16px rgba(0, 0, 0, 0.2);
}
50% {
box-shadow: 0 12px 24px rgba(0, 0, 0, 0.4);
}
}
@keyframes redGlow {
0%, 100% {
box-shadow: 0 8px 16px rgba(255, 0, 0, 0.4);
}
50% {
box-shadow: 0 12px 24px rgba(255, 0, 0, 0.8);
}
}
@keyframes pinkGlow {
0%, 100% {
box-shadow: 0 8px 16px rgba(255, 105, 180, 0.4);
}
50% {
box-shadow: 0 12px 24px rgba(255, 105, 180, 0.8);
}
}
.banner:hover {
transform: scale(1.1);
box-shadow: 0 16px 32px rgba(0, 0, 0, 0.6);
}Напишите как вам баннер и реакцию плиз
Вложения
Последнее редактирование модератором: