LIVE SAMP
Решено цветной баннер в навигации
- Автор темы Pawnerz
- Дата начала
Добро пожаловать!
Зарегистрировавшись у нас, вы сможете обсуждать, делиться и отправлять личные сообщения другим участникам нашего сообщества.
Зарегистрироваться!Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
- Статус
- В этой теме нельзя размещать новые ответы.
- Регистрация
- 4 Ноя 2024
- Сообщения
- 1,428
HTML:
<xf:css>
.block.quick-access-menu .button.button--link {
display: block;
min-width: 230px;
max-width: 330px;
margin: 5px auto;
}
</xf:css>
<div class="block quick-access-menu"{{ widget_data($widget) }}>
<div class="block-container">
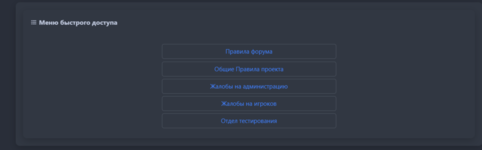
<h3 class="block-minorHeader"><xf:fa icon="fa-list-alt" /> Меню быстрого доступа</h3>
<div class="block-body block-row">
<a class="button button--link" href="#">Правила форума</a>
<a class="button button--link" href="#">Правила проекта</a>
<a class="button button--link" href="#">Сервер</a>
</div>
</div>
</div>
HTML:
<a class="button button--link" href="#">Сервер</a>button button--link. Чтобы задать разные стили для каждой кнопки, просто добавьте к ним дополнительные классы, например: b1, b2, b3.
HTML:
<a class="button button--link b1" href="#">Правила форума</a>
<a class="button button--link b2" href="#">Правила проекта</a>
<a class="button button--link b3" href="#">Сервер</a>extra.less добавьте нужные стили:
CSS:
.b1 {
background: red;
}
.b2 {
background: green;
}
.b3 {
background: blue;
}b1, ко всем:
HTML:
<a class="button button--link b1" href="#">Правила форума</a>
<a class="button button--link b1" href="#">Правила проекта</a>
<a class="button button--link b1" href="#">Сервер</a>button и button--link не надо, так как они используются по всему форумуЗаблокированный
- Регистрация
- 3 Янв 2025
- Сообщения
- 1,411
Обратите внимание, пользователь заблокирован на форуме. Не рекомендуется проводить сделки. Мы не несем ответственности за действия пользователя вне форума.
Если вам помогли то поставьте решение тому человеку который помог, а также поставьте префикс решено
- Статус
- В этой теме нельзя размещать новые ответы.