- Апр
- 814
- 1,951
Активный
В extra.less
CSS:
.username--style3:before {
content: "\f118";
font-family: "Font Awesome 5 Pro";
margin-right: 5px;
}В CSS имени пользователя
CSS:
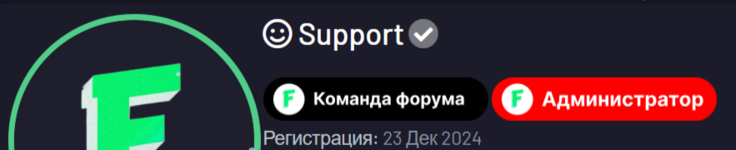
margin-right: 5px;Результат

Можно сделать сплошной, добавив
font-weight: bold;
CSS:
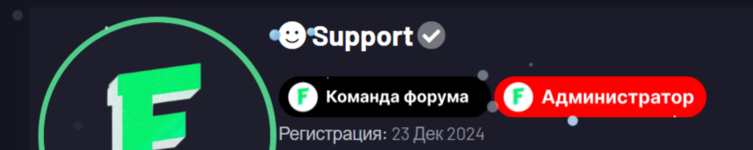
margin-right: 5px;
font-weight: bold;Результат

Дополнительно
username--style3 - где 3, ID группы пользователейcontent: "\f118 - где f118 юникод иконки, который вы можете увидеть на сайте fontawesome.com(не реклама)
Последнее редактирование: