Пользователь
- Регистрация
- 21 Сен 2024
- Сообщения
- 46
- Автор темы
- #1
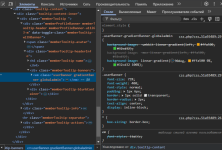
- Хотел создать группу пользователей вот такого формата (градиент)
В коде нашел лишь это:

Использовав свои знания (их не много, поверьте), я сделал код для шаблона extra.less
Получилось вот так:
Код:
.userBanner.global {
background-image: -webkit-linear-gradient(left, #ffa500, #32cd32);
background-image: -moz-linear-gradient(left, #ffa500, #32cd32);
background-image: linear-gradient(90deg, #ffa500 0%, #32cd32 100%);
display: inline-block;
border-radius: 3px;
font-size: 80%;
margin: -5px 0;
border: 1px solid transparent;
padding: 1px .35em;
line-height: normal;
font-weight: 500;
}Но по понятным причинам это не работает. Кто знает - напишите пожалуйста, какой правильный код требуется туда вставить.
Чтобы размеры баннера были как стандартные XF, а цвет был как на примере выше