LIVE SAMP
Ищу плагин остальное в теме написано
- Автор темы Rasul
- Дата начала
Добро пожаловать!
Зарегистрировавшись у нас, вы сможете обсуждать, делиться и отправлять личные сообщения другим участникам нашего сообщества.
Зарегистрироваться!Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
- Регистрация
- 4 Май 2024
- Сообщения
- 202
- Автор темы
- #4
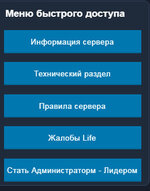
вот это не понял как делатьЕсли не трудно вот это тоже есть плагин меню быстрого доступа как у Форума Аризона
вот
Посмотреть вложение 2435
Пользователь
- Регистрация
- 5 Авг 2024
- Сообщения
- 132
Тебе помочь с префиксами?
вот это не понял как делать
- Регистрация
- 4 Май 2024
- Сообщения
- 202
- Автор темы
- #6
@Tokio Fendi,Нет я понял как делать спасибо за ответ нужно помощь с Меню быстрого ответа
Если не трудно вот это тоже есть плагин меню быстрого доступа как у Форума Аризона
вот
Посмотреть вложение 2435
Пользователь
- Регистрация
- 5 Авг 2024
- Сообщения
- 132
ЗабудьНу что за ресурс?
- Регистрация
- 4 Май 2024
- Сообщения
- 202
- Автор темы
- #10
можете помочь с этим очень надо как у Аризона Форум хочу сделатьЕсли не трудно вот это тоже есть плагин меню быстрого доступа как у Форума Аризона
вот
Посмотреть вложение 2435
- Регистрация
- 21 Янв 2023
- Сообщения
- 1,470
Начнем с виджета - Быстрого Доступа,
Панель Управления > Внешний Вид > Виджеты > Добавить виджет > выбираем html
Ключ виджета: Любое,
Заголовок: Любое,
Позиции для отображения: Список разделов: Боковая панель ставим 1 чтобы было на самом верху.
Условия отображения: оставляем пустое значение
и в код, данный код;
Панель Управления > Внешний Вид > Виджеты > Добавить виджет > выбираем html
Ключ виджета: Любое,
Заголовок: Любое,
Позиции для отображения: Список разделов: Боковая панель ставим 1 чтобы было на самом верху.
Условия отображения: оставляем пустое значение
и в код, данный код;
HTML:
<xf:css>
.block.quick-access-menu .button.button--link {
display: block;
min-width: 210px;
max-width: 330px;
margin: 13px auto;
padding: 1px 0;
width: 100%;
height: 28px;
border: 1px solid #4d5460;
font-size: 15px;
font-weight: 400;
}
.block.quick-access-menu .block-row :first-child {
margin-top: 0px;
}
.block.quick-access-menu .block-row :last-child {
margin-bottom: 0px;
}
</xf:css>
<div class="block quick-access-menu"{{ widget_data($widget) }}>
<div class="block-container">
<h3 class="block-minorHeader"><xf:fa icon="" /> Меню быстрого доступа</h3>
<div class="block-body block-row">
<a class="button button--link" href="ссылка">Правила проекта</a>
<a class="button button--link" href="ссылка">Правила форума</a>
<a class="button button--link" href="ссылка">Жалобы</a>
</div>
</div>
</div>- Регистрация
- 21 Янв 2023
- Сообщения
- 1,470
в шаблон кода...да всё сделал кроме кода куда его писать
- Регистрация
- 21 Янв 2023
- Сообщения
- 1,470
выше тебе показали скриншот, куда надо вставить код.это надо убрать?