- Май
- 53
- 25
Пользователь
2.6. Весь код необходимо брать под тег "Код".
Сливаю для вас свои баннеры делал сам но не судите строго если не устраивает вас поменять цвета можете сдесь
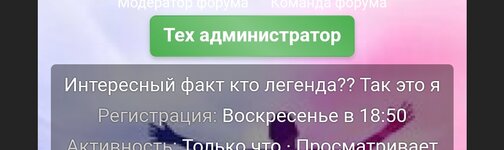
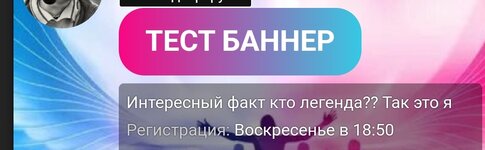
Сами баннеры
Не судите строго делал криво
Сами баннеры
Код:
.MainAdmin {
color: #337BFF;
text-transform: uppercase;
font-weight: bold;
font-size: 0.65em;
padding: 3px 6px;
border-radius: 20px;
border: 2px solid #FF5733;
background-color: #FFE5E5;
animation: textPulse 1.5s infinite;
text-align: center;
}
.TechAdmin {
color: #337BFF;
text-transform: uppercase;
font-weight: bold;
font-size: 0.65em;
padding: 3px 6px;
border-radius: 20px;
border: 2px solid #28A745;
background-color: #E8F5E9;
animation: textPulse 1.5s infinite;
text-align: center;
}
.Founder {
color: #337BFF;
text-transform: uppercase;
font-weight: bold;
font-size: 0.65em;
padding: 3px 6px;
border-radius: 20px;
border: 2px solid #FFC107;
background-color: #FFF8E1;
animation: textPulse 1.5s infinite;
text-align: center;
}
.Creator {
color: #337BFF;
text-transform: uppercase;
font-weight: bold;
font-size: 0.65em;
padding: 3px 6px;
border-radius: 20px;
border: 2px solid #17A2B8;
background-color: #E0F7FA;
animation: textPulse 1.5s infinite;
text-align: center;
}
.Judge {
color: #337BFF;
text-transform: uppercase;
font-weight: bold;
font-size: 0.65em;
padding: 3px 6px;
border-radius: 20px;
border: 2px solid #6F42C1;
background-color: #F3E5F5;
animation: textPulse 1.5s infinite;
text-align: center;
}
.NoBlat {
color: #337BFF;
text-transform: uppercase;
font-weight: bold;
font-size: 0.65em;
padding: 3px 6px;
border-radius: 20px;
border: 2px solid #DC3545;
background-color: #FFEBEE;
animation: textPulse 1.5s infinite;
text-align: center;
}
.GS {
color: #337BFF;
text-transform: uppercase;
font-weight: bold;
font-size: 0.65em;
padding: 3px 6px;
border-radius: 20px;
border: 2px solid #007BFF;
background-color: #E3F2FD;
animation: textPulse 1.5s infinite;
text-align: center;
}
.ByPantsPablo {
color: #337BFF;
text-transform: uppercase;
font-weight: bold;
font-size: 0.65em;
padding: 3px 6px;
border-radius: 20px;
border: 2px solid #FF4500;
background-color: #FFE4E1;
animation: textPulse 1.5s infinite;
text-align: center;
}
@keyframes textPulse {
0%, 100% {
color: #337BFF;
}
50% {
color: var(--random-color);
}
}Заранее спасибо кстати напишите комент как вам если не трудно и реакция прожимите
Последнее редактирование модератором: