- Июл
- 103
- 123
Пользователь
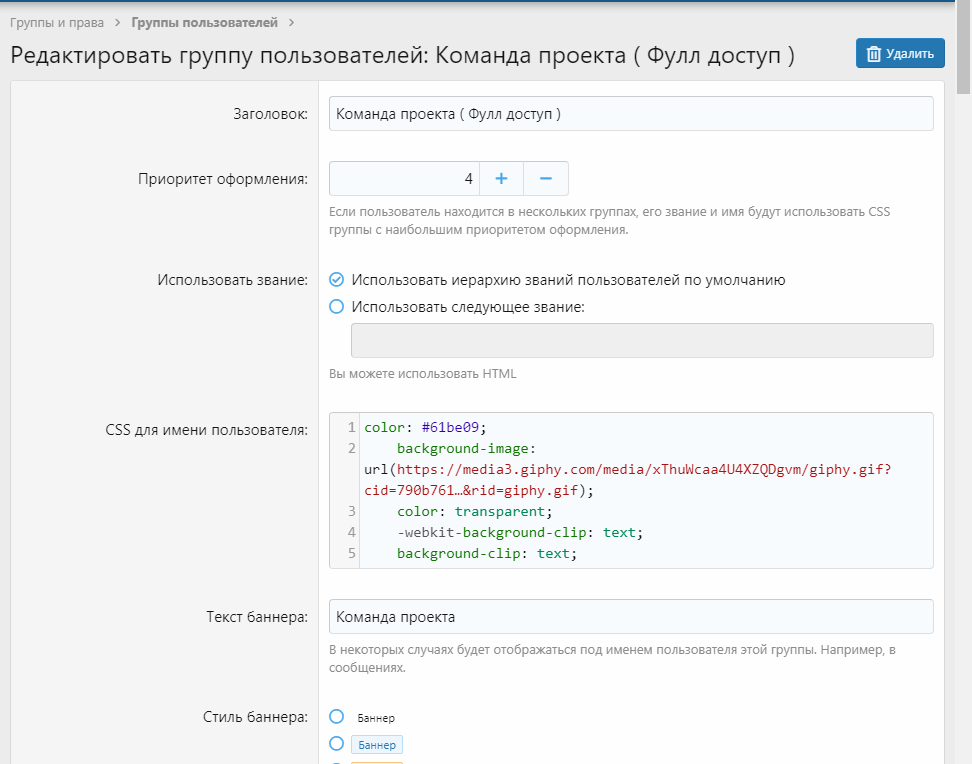
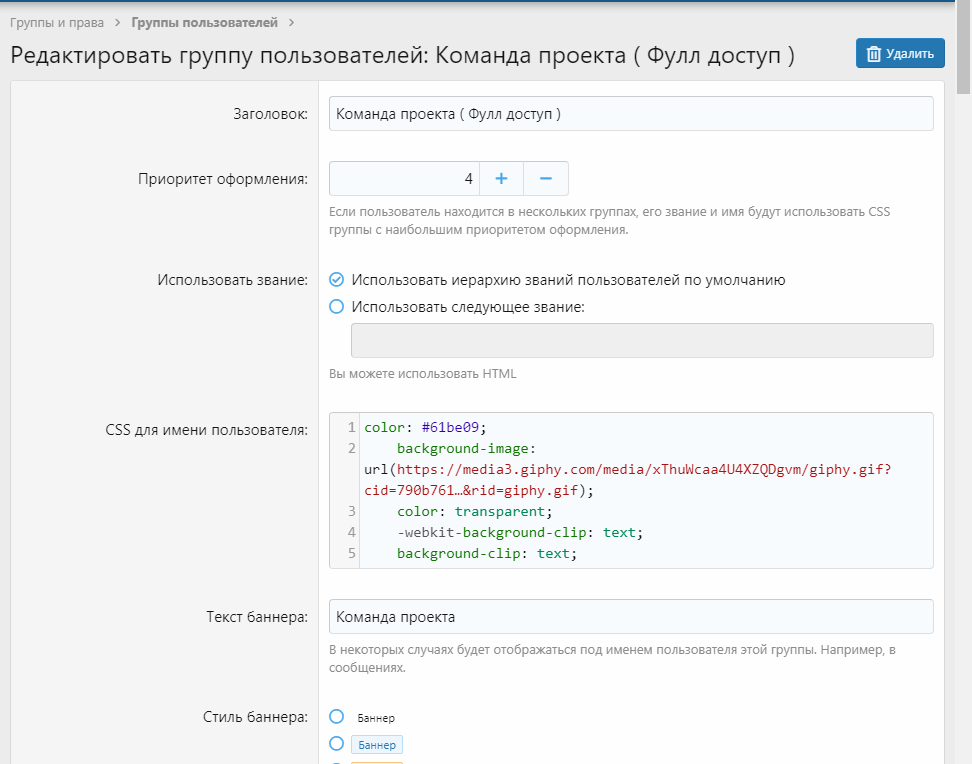
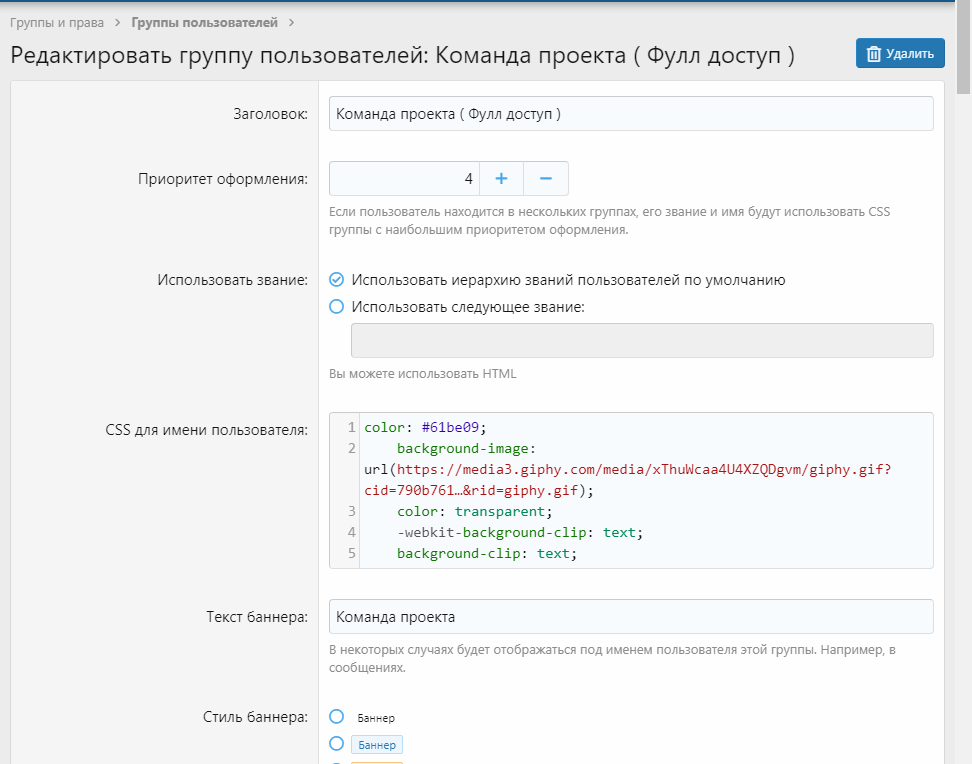
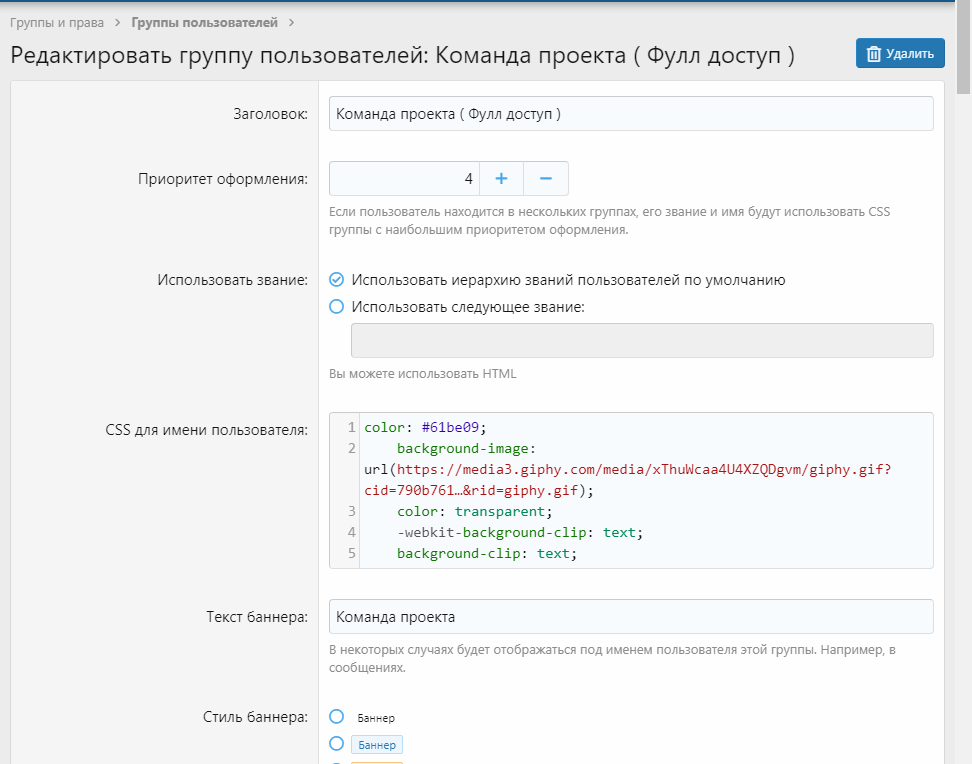
Здравствуйте, делал я цвет для ника и толи код не рабочий или что то другое:

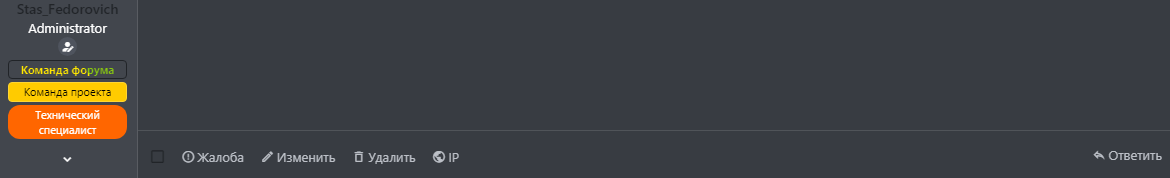
РЕЗУЛЬТАТ

By registering with us, you'll be able to discuss, share and private message with other members of our community.
SignUp Now!

кинь ксс код сюдаЗдравствуйте, делал я цвет для ника и толи код не рабочий или что то другое:РЕЗУЛЬТАТ


Держи,кинь ксс код сюда
Смотри, мне нужно именно на баннер наложить эффект.убери все кроме гифки на нике и добавь в extra.less
Less:.username[data-user-id="ид пользователя"] { [class^="username"] { background: url(https://i.imgur.com/Q4s4kOO.gif); } }и будет вот такой эффект
Давай, а цвет как изменить просто я ставлю колор и цвет а он точно так же работает.ты через css имя пользователя не можешь наложить эффект на баннер. Если хочешь анимацию баннера как у старых покрасок Arizona Paige(не реклама) или павн хелп то сейчас дам ссылку как это сделать
Держи,кинь код баннера из extra.less
Поставил а оно досехпор черный.https://pawno-help.ru/threads/animirovannyj-gradientnyj-niknejm.448/ вот тема, для баннера переливание

секунду, щас код ехтра.лесс кину
Хорошо, жду.секунду, щас код ехтра.лесс кину
/********* НАЧАЛО ПРЕФИКСОВ ТЕМ ********/
@svgPrefixBorderRadius: @xf-borderRadiusSmall; // Радиус префиксов
@svgPrefixFontFamily: inherit; // Семейство шрифта префикса
@svgPrefixColorGradient: rgba(0,0,0,.4); // Цвет градиента прификса
@svgPrefixTextShadow: rgba(0,0,0,.5); // Цвет тени префикса
.svgLabelPrefix(@prefix-name, @prefix-color, @prefix-icon: "none") {
.svgPrefix, .label.svgPrefix {
font-family: @svgPrefixFontFamily;
font-size: 70%;
font-weight: 500;
display: inline-flex;
text-align: center;
align-items: center;
text-transform: uppercase;
line-height: ((@xf-lineHeightDefault) * .9);
padding: .25em .5em;
border: none;
border-radius: @svgPrefixBorderRadius;
position: relative;
white-space: nowrap;
.fsp & {
margin-right: 5px;
}
.menuPrefix& {
display: inline-block;
font-size: 1.3em;
width: 100%;
padding: .333em;
a& {
text-decoration: none;
}
}
.p-title-value & {
.p-title & {
font-size: 70%;
}
}
&:before {
position: absolute;
top: .25em;
bottom: 0;
left: .333em;
}
&.@{prefix-name} {
background: linear-gradient(135deg, @svgPrefixColorGradient 0%, @svgPrefixColorGradient 40%, transparent 40%, transparent 100%), @prefix-color;
color: rgb(250,250,250);
text-shadow: 1px 0 1px @svgPrefixTextShadow, 0 1px 1px @svgPrefixTextShadow, -1px 0 1px @svgPrefixTextShadow, 0 -1px 1px @svgPrefixTextShadow;
&when (iskeyword(@prefix-icon)) {
padding: .25em .5em .25em 1.75em;
&:before {
.m-faBase();
content: "\@{prefix-icon}";
}
}
}
}
}
/********* ПРЕФИКС ОЖИДАНИЕ! ********/
.svgLabelPrefix(ojidanie, rgb(0,255,255), f129);
.svgLabelPrefix(ojidanie2, rgb(81,75,75), f017);
.svgLabelPrefix(ojidanie1, rgb(198,40,40), f06a);
.svgLabelPrefix(ojidanie4, rgb(0,255,255), f129);
/********* КОНЕЦ ПРЕФИКСОВ ТЕМ! ********/
@keyframes AnimNic {
0%{background-position:0% 50%}
50%{background-position:100% 50%}
100%{background-position:0% 50%}
}
.userBanner.my-style
{
color: white;
text-align: center;
border-radius: 12px;
background-color: #ff6600;
}
.userBanner.userBanner--staff //Банер для "Команда форума"
{
color: #61be09;
font-weight: bold;
color: transparent;
-webkit-background-clip: text;
background-clip: text;
}