LIVE SAMP
Поиск по форуму
- Автор темы Domestic
- Дата начала
Добро пожаловать!
Зарегистрировавшись у нас, вы сможете обсуждать, делиться и отправлять личные сообщения другим участникам нашего сообщества.
Зарегистрироваться!Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Решение
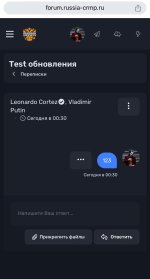
открываешь шаблонМожешь дать пожалуйста?
conversation_message_macrosИщешь это
HTML:
<article class="message message--conversationMessage {{ $message.isIgnored() ? ' is-ignored' : '' }} {{ $message.isUnread($lastRead) ? 'is-unread' : '' }} js-message" data-author="{{ $message.User.username ?: $message.username }}">Заменяешь на это
HTML:
<article class="message message--conversationMessage {{ $message.isIgnored() ? ' is-ignored' : '' }} {{ $message.isUnread($lastRead) ? 'is-unread' : '' }} {{ $message.user_id == $xf.visitor.user_id ? 'ctaConversationMessageSelf' : 'ctaConversationMessageOther' }} js-message" data-author="{{ $message.User.username ?: $message.username }}">
CSS:
[data-template="conversation_view"]
{...- Регистрация
- 30 Ноя 2024
- Сообщения
- 1,467
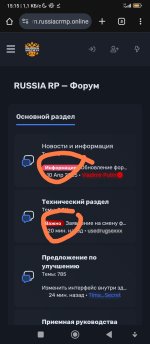
Префиксы:
CSS:
.red {
color: white;
background: linear-gradient(to right, #f00, #900);
border-radius: 10px;
font-size: 90%;
padding: 0 8px;
line-height: normal;
font-weight: 600
}
.green {
color: white;
background: linear-gradient(to right, #228b22, #008000);
border-radius: 10px;
font-size: 90%;
padding: 0 8px;
line-height: normal;
font-weight: 600
}
.orange {
color: white;
background: linear-gradient(to right, #ffa500, #ff8c00);
border-radius: 10px;
font-size: 90%;
padding: 0 8px;
line-height: normal;
font-weight: 600
}
.skyred {
color: white;
background: linear-gradient(to right, #f24666, #f24666);
border-radius: 10px;
font-size: 90%;
padding: 0 8px;
line-height: normal;
font-weight: 600
}
.yellow {
color: black;
background: linear-gradient(to right, #ff0, #ffa500);
border-radius: 10px;
font-size: 90%;
padding: 0 8px;
line-height: normal;
font-weight: 600
}Плагина на переписку нету.
В интернете было что то похожее модификацией шаблона.
В интернете было что то похожее модификацией шаблона.
- Автор темы
- #4
Можешь дать пожалуйста?Плагина на переписку нету.
В интернете было что то похожее модификацией шаблона.
открываешь шаблонМожешь дать пожалуйста?
conversation_message_macrosИщешь это
HTML:
<article class="message message--conversationMessage {{ $message.isIgnored() ? ' is-ignored' : '' }} {{ $message.isUnread($lastRead) ? 'is-unread' : '' }} js-message" data-author="{{ $message.User.username ?: $message.username }}">Заменяешь на это
HTML:
<article class="message message--conversationMessage {{ $message.isIgnored() ? ' is-ignored' : '' }} {{ $message.isUnread($lastRead) ? 'is-unread' : '' }} {{ $message.user_id == $xf.visitor.user_id ? 'ctaConversationMessageSelf' : 'ctaConversationMessageOther' }} js-message" data-author="{{ $message.User.username ?: $message.username }}">
CSS:
[data-template="conversation_view"]
{
<xf:set var="$ctaMessageSelfSide" value="right" />
<xf:set var="$ctaMessageSelfAvatar" value="yes" />
<xf:set var="$ctaMessageAttribution" value="no" />
<xf:set var="$ctaMessagePointer" value="top" />
<xf:set var="$ctaMessageOnline" value="yes" />
@__ctaMessageRadius: 25px;
@__ctaMessageWidth: 80%;
@__ctaMessageSelfColour: @xf-paletteNeutral1;
@__ctaMessageOtherColour: @xf-paletteColor1;
.block
{
& .message
{
border-radius: @__ctaMessageRadius;
&--conversationMessage
{
width: @__ctaMessageWidth;
}
&-cell--user
{
visibility: hidden;
border: none;
flex: 0 0 118px;
}
&-avatar
{
visibility: visible;
&-wrapper
{
margin-bottom: 0;
}
&-online
{
<xf:if is="$ctaMessageOnline == 'no'">
display: none;
</xf:if>
}
}
&-userDetails,
&-userExtras,
&-userArrow
{
display: none;
}
&--quickReply
{
border-radius: inherit;
}
&-attribution
{
<xf:if is="$ctaMessageAttribution == 'no'">
display: none;
</xf:if>
border: none;
&-main
{
float: right;
margin-left: 4px;
}
}
&-body
{
margin: 0;
}
&.ctaConversationMessageSelf
{
background: @__ctaMessageSelfColour;
<xf:if is="$ctaMessageSelfAvatar == 'no'">
& .message-cell--user
{
display: none;
}
</xf:if>
}
&.ctaConversationMessageOther
{
background: @__ctaMessageOtherColour;
}
@media (max-width: @xf-responsiveMedium)
{
border-right: 1px solid @xf-borderColor;
border-left: 1px solid @xf-borderColor;
&-cell--user
{
padding-bottom: 0;
}
&-avatar .avatar
{
width: 32px;
height: 32px;
font-size: 20px;
}
}
<xf:if is="$ctaMessageSelfSide == 'right'">
&.ctaConversationMessageSelf,
&--quickReply
{
margin-left: (100% - @__ctaMessageWidth);
& .message-inner
{
flex-direction: row-reverse;
}
}
&--quickReply
{
margin-left: 0;
}
@media (max-width: @xf-responsiveMedium)
{
&.ctaConversationMessageSelf,
&--quickReply
{
& .message-user
{
flex-direction: row-reverse;
}
}
&.ctaConversationMessageOther .message-attribution-main
{
float: left;
margin-left: 0;
}
}
<xf:if is="$ctaMessagePointer == 'top'">
&.ctaConversationMessageSelf
{
border-top-right-radius: 0;
}
&.ctaConversationMessageOther
{
border-top-left-radius: 0;
}
<xf:elseif is="$ctaMessagePointer == 'bottom'" />
&.ctaConversationMessageSelf
{
border-bottom-right-radius: 0;
}
&.ctaConversationMessageOther
{
border-bottom-left-radius: 0;
}
</xf:if>
<xf:else/>
&.ctaConversationMessageOther
{
margin-left: (100% - @__ctaMessageWidth);
& .message-inner
{
flex-direction: row-reverse;
}
}
@media (max-width: @xf-responsiveMedium)
{
&.ctaConversationMessageSelf .message-attribution-main
{
float: left;
margin-left: 0;
}
&.ctaConversationMessageOther .message-user
{
flex-direction: row-reverse;
}
}
<xf:if is="$ctaMessagePointer == 'top'">
&.ctaConversationMessageSelf
{
border-top-left-radius: 0;
}
&.ctaConversationMessageOther
{
border-top-right-radius: 0;
}
<xf:elseif is="$ctaMessagePointer == 'bottom'" />
&.ctaConversationMessageSelf
{
border-bottom-left-radius: 0;
}
&.ctaConversationMessageOther
{
border-bottom-right-radius: 0;
}
</xf:if>
</xf:if>
}
}
}Вложения
Решение