- Мар
- 251
- 31
Активный
.userBanner {
font-style: normal;
text-transform: uppercase;
font-weight: 600;
padding: 5px 6px 6px 6px;
border: 1px solid transparent;
border-radius: 12px;
text-align: center;
display: inline-flex;
justify-content: space-between;
align-items: center;
align-content: center;
position: relative;
margin-bottom: 5px;
width: 4.5cm
}
.userBanner strong {
font-size: 95%;
font-family: 'Montserrat',sans-serif;
font-weight: 700;
padding-left: 3px;
padding-top: 3px;
line-height: 1.1;
text-shadow: 0;
max-width: 3cm
}
.message-userBanner.userBanner {
display: flex;
align-items: center;
align-content: center
}
.userBanner.userBanner--staff {
color: #fff;
background-color: #ff0101;
border: none;
background-image: linear-gradient(to right, #8a0108 0%, transparent 100%)
}
.userBanner.userBanner--staff .userBanner-before:before {
content: '';
display: block;
width: 18px;
height: 18px;
background: url('/styles/banners/images/arizona-logo.png') no-repeat center / 19px,linear-gradient(to top, rgba(0,0,0,0.8) 10%, rgba(0,0,0,0.2) 100%);
filter: opacity(100%);
padding: 4px;
border-radius: 50%;
}
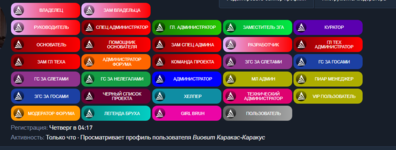
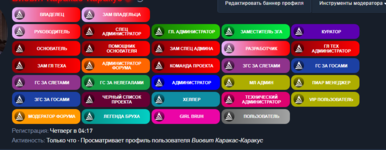
Эти баннеры сделаны в стиле CSS вот ссылка где сами баннеры - https://forum.martiarz.ru/
только как мне их на свой форум установить??
font-style: normal;
text-transform: uppercase;
font-weight: 600;
padding: 5px 6px 6px 6px;
border: 1px solid transparent;
border-radius: 12px;
text-align: center;
display: inline-flex;
justify-content: space-between;
align-items: center;
align-content: center;
position: relative;
margin-bottom: 5px;
width: 4.5cm
}
.userBanner strong {
font-size: 95%;
font-family: 'Montserrat',sans-serif;
font-weight: 700;
padding-left: 3px;
padding-top: 3px;
line-height: 1.1;
text-shadow: 0;
max-width: 3cm
}
.message-userBanner.userBanner {
display: flex;
align-items: center;
align-content: center
}
.userBanner.userBanner--staff {
color: #fff;
background-color: #ff0101;
border: none;
background-image: linear-gradient(to right, #8a0108 0%, transparent 100%)
}
.userBanner.userBanner--staff .userBanner-before:before {
content: '';
display: block;
width: 18px;
height: 18px;
background: url('/styles/banners/images/arizona-logo.png') no-repeat center / 19px,linear-gradient(to top, rgba(0,0,0,0.8) 10%, rgba(0,0,0,0.2) 100%);
filter: opacity(100%);
padding: 4px;
border-radius: 50%;
}
Эти баннеры сделаны в стиле CSS вот ссылка где сами баннеры - https://forum.martiarz.ru/
только как мне их на свой форум установить??