Пользователь
- Регистрация
- 14 Сен 2024
- Сообщения
- 100
дай панель на имя savin, попробую убрать.
Когда зареган пишет опять ругнуться
Зарегистрировавшись у нас, вы сможете обсуждать, делиться и отправлять личные сообщения другим участникам нашего сообщества.
Зарегистрироваться!Когда зареган пишет опять ругнуться
Да не надо забейдай панель на имя savin, попробую убрать.
...Да не надо забей
Да не надо забей
Я делал это для форума Vine GamesПомогите сделать корону и огонек пж.Посмотреть вложение 3331Посмотреть вложение 3332
Помоги сделатьЯ делал это для форума Vine Games
это смайлики как я понимаюПомогите сделать корону и огонек пж.Посмотреть вложение 3331Посмотреть вложение 3332
Не, это Extra.lessэто смайлики как я понимаю
Нет, похоже на шрифтэто смайлики как я понимаю
Ок и инструкцию как сделать пожалуйста а то я дундук.У меня в Архивах где-то лежит код, если найду - скину тебе
Ок ща поищуИли попробуй сам поискать пока я ищу
Там привязка по ID ролей.Ок и инструкцию как сделать пожалуйста а то я дундук.
Цитирую слова с другого форумникаПомогите из сделать пожалуйста
//banners
.userBanner.my-style
{
color: black;
background-color: #87CEEB;
}
.userBanner.sozd
{
color: black;
background-color: #1899FF;
}
.userBanner.forum
{
color: black;
background-color: #FFD700;
background-shadow: white 0px 0px 8px;
}
/* === SCROLLBAR === */
@scrollbarBG: @xf-chromeTextColor; // Фон скролбара. Использованна переменная xenforo, можно заменить на цвет в любом формате (hex, rgb, hsl) или transparent - прозрачный.
@thumbBG: @xf-chromeBg; // Цвет скролбара. Использованна переменная xenforo, можно заменить на цвет в любом формате (hex, rgb, hsl).
@scrollbarWD: @xf-paddingMedium; // Ширина скролбара. Использованна переменная xenforo, можно заменить на свой размер в px, но для браузеров Mozilla ширина не изменится.
@thumbBR: @xf-borderRadiusLarge; // Радиус скролбара. Использованна переменная xenforo, можно заменить на свой размер в px.
* {
scrollbar-width: thin;
scrollbar-color: @thumbBG @scrollbarBG;
}
::-webkit-scrollbar {
width: @scrollbarWD;
}
::-webkit-scrollbar-track {
background: @scrollbarBG;
}
::-webkit-scrollbar-thumb {
background: #131526;
border-radius: @thumbBR;
}
.username-style-id(95; @f521) {
.username {
&--style95 {
&:before {
content: "\f521";
}
}
}
}
.username {
& :before {
.m-faBase(); padding-right: 4px;
}
}
.username--style36-.username--moderator::before {
font-family: 'Font Awesome 5 Pro';
font-size: inherit;
font-style: normal;
font-weight: 400;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
content: '\f521';
color: inherit;
padding-right: 4px;
display: inline-block;
color: #ffd700;
text-shadow: 0px 0px 20px #ffd700;
}
.crown {
font-size: inherit;
font-style: normal;
font-weight: 400;
text-rendering: auto;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
color: inherit;
[CENTER]padding-right: 4px;[/CENTER]
display: inline-block;
color: #ffd700;
text-shadow: 0px 0px 20px #ffd700;
}
И как что куда тут?Цитирую слова с другого форумника
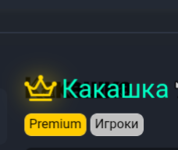
Доброго времени суток. Интересует вопрос, что я сделал возможно не так. Требуется то, чтобы перед ником была иконка короны ( f521 | crown ). Выдается от группы. Пример ниже. Также вот наш extra.less:
CSS://banners .userBanner.my-style { color: black; background-color: #87CEEB; } .userBanner.sozd { color: black; background-color: #1899FF; } .userBanner.forum { color: black; background-color: #FFD700; background-shadow: white 0px 0px 8px; } /* === SCROLLBAR === */ @scrollbarBG: @xf-chromeTextColor; // Фон скролбара. Использованна переменная xenforo, можно заменить на цвет в любом формате (hex, rgb, hsl) или transparent - прозрачный. @thumbBG: @xf-chromeBg; // Цвет скролбара. Использованна переменная xenforo, можно заменить на цвет в любом формате (hex, rgb, hsl). @scrollbarWD: @xf-paddingMedium; // Ширина скролбара. Использованна переменная xenforo, можно заменить на свой размер в px, но для браузеров Mozilla ширина не изменится. @thumbBR: @xf-borderRadiusLarge; // Радиус скролбара. Использованна переменная xenforo, можно заменить на свой размер в px. * { scrollbar-width: thin; scrollbar-color: @thumbBG @scrollbarBG; } ::-webkit-scrollbar { width: @scrollbarWD; } ::-webkit-scrollbar-track { background: @scrollbarBG; } ::-webkit-scrollbar-thumb { background: #131526; border-radius: @thumbBR; } .username-style-id(95; @f521) { .username { &--style95 { &:before { content: "\f521"; } } } } .username { & :before { .m-faBase(); padding-right: 4px; } } .username--style36-.username--moderator::before { font-family: 'Font Awesome 5 Pro'; font-size: inherit; font-style: normal; font-weight: 400; text-rendering: auto; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; content: '\f521'; color: inherit; padding-right: 4px; display: inline-block; color: #ffd700; text-shadow: 0px 0px 20px #ffd700; } .crown { font-size: inherit; font-style: normal; font-weight: 400; text-rendering: auto; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; color: inherit; [CENTER]padding-right: 4px;[/CENTER] display: inline-block; color: #ffd700; text-shadow: 0px 0px 20px #ffd700; }