Welcome!
By registering with us, you'll be able to discuss, share and private message with other members of our community.
SignUp Now!Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
Помогите
- Автор темы Aron_Garcia
- Дата начала
- Дек
- 58
- 335
Пользователь
- Дек
- 58
- 335
Пользователь
Vse VernoЗначит неверно указали путь к файлу, перепроверьте
- Дек
- 58
- 335
Пользователь
A
Alone Devman
Вместо путь к файлу, ссылку на форум
- Дек
- 58
- 335
Пользователь
- Ноя
- 1,676
- 4,479
Команда форума
Администратор
Путь не так указывается. Приведу пример со мной. Я залил файлы на сервер по пути styles/fonts/shrift, там у меня лежат файлы шрифта, значит указывать надо так
CSS:
@font-face {
font-family: 'DIN Next Rounded LT Pro';
src: url('/styles/fonts/shrift/DINNextRoundedLTPro-Regular.eot');
src: url('/styles/fonts/shrift/DINNextRoundedLTPro-Regular.eot?#iefix') format('embedded-opentype'), url('/styles/fonts/shrift/DINNextRoundedLTPro-Regular.woff2') format('woff2'), url('/styles/fonts/shrift/DINNextRoundedLTPro-Regular.woff') format('woff'), url('/styles/fonts/shrift/DINNextRoundedLTPro-Regular.ttf') format('truetype'), url('/styles/fonts/shrift/DINNextRoundedLTPro-Regular.svg#ProximaSoft-Regular') format('svg');
font-weight: 400;
font-style: normal;
}- Дек
- 58
- 335
Пользователь
Имя шрифтаПуть не так указывается. Приведу пример со мной. Я залил файлы на сервер по пути styles/fonts/shrift, там у меня лежат файлы шрифта, значит указывать надо так
CSS:@font-face { font-family: 'DIN Next Rounded LT Pro'; src: url('/styles/fonts/shrift/DINNextRoundedLTPro-Regular.eot'); src: url('/styles/fonts/shrift/DINNextRoundedLTPro-Regular.eot?#iefix') format('embedded-opentype'), url('/styles/fonts/shrift/DINNextRoundedLTPro-Regular.woff2') format('woff2'), url('/styles/fonts/shrift/DINNextRoundedLTPro-Regular.woff') format('woff'), url('/styles/fonts/shrift/DINNextRoundedLTPro-Regular.ttf') format('truetype'), url('/styles/fonts/shrift/DINNextRoundedLTPro-Regular.svg#ProximaSoft-Regular') format('svg'); font-weight: 400; font-style: normal; }
- Дек
- 58
- 335
Пользователь
Указал не работает
- Дек
- 58
- 335
Пользователь
Давайте вам отпишу в соц сетьПуть не так указывается. Приведу пример со мной. Я залил файлы на сервер по пути styles/fonts/shrift, там у меня лежат файлы шрифта, значит указывать надо так
CSS:@font-face { font-family: 'DIN Next Rounded LT Pro'; src: url('/styles/fonts/shrift/DINNextRoundedLTPro-Regular.eot'); src: url('/styles/fonts/shrift/DINNextRoundedLTPro-Regular.eot?#iefix') format('embedded-opentype'), url('/styles/fonts/shrift/DINNextRoundedLTPro-Regular.woff2') format('woff2'), url('/styles/fonts/shrift/DINNextRoundedLTPro-Regular.woff') format('woff'), url('/styles/fonts/shrift/DINNextRoundedLTPro-Regular.ttf') format('truetype'), url('/styles/fonts/shrift/DINNextRoundedLTPro-Regular.svg#ProximaSoft-Regular') format('svg'); font-weight: 400; font-style: normal; }
- Ноя
- 1,676
- 4,479
Команда форума
Администратор
Ладно, давайте я вам все распишу подробно. Скачиваем файл шрифта, c этого сообщения, переходим на сервер и создаем папку под названиемУказал не работает
shrift(можете по другому) в styles/fonts. Переносим все файлы шрифта в эту папку. Далее заходим в панель управления форума и в шаблон extra.less, добавляем следующий код:
CSS:
@font-face {
font-family: 'DIN Next Rounded LT Pro';
src: url('/styles/fonts/shrift/DINNextRoundedLTPro-Regular.eot');
src: url('/styles/fonts/shrift/DINNextRoundedLTPro-Regular.eot?#iefix') format('embedded-opentype'), url('/styles/fonts/shrift/DINNextRoundedLTPro-Regular.woff2') format('woff2'), url('/styles/fonts/shrift/DINNextRoundedLTPro-Regular.woff') format('woff'), url('/styles/fonts/shrift/DINNextRoundedLTPro-Regular.ttf') format('truetype'), url('/styles/fonts/shrift/DINNextRoundedLTPro-Regular.svg#ProximaSoft-Regular') format('svg');
font-weight: 400;
font-style: normal;
}
@font-face {
font-family: 'DIN Next Rounded LT Pro';
src: url('/styles/fonts/shrift/DINNextRoundedLTPro-Bold.eot');
src: url('/styles/fonts/shrift/DINNextRoundedLTPro-Bold.eot?#iefix') format('embedded-opentype'), url('/styles/fonts/shrift/DINNextRoundedLTPro-Bold.woff2') format('woff2'), url('/styles/fonts/shrift/DINNextRoundedLTPro-Bold.woff') format('woff'), url('/styles/fonts/shrift/DINNextRoundedLTPro-Bold.ttf') format('truetype'), url('/styles/fonts/shrift/DINNextRoundedLTPro-Bold.svg#ProximaSoft-Semibold') format('svg');
font-weight: 700;
font-style: normal;
}'DIN Next Rounded LT Pro'Если у вас не получается, то изучите CSS и HTML5 на базовом уровне, они улучшат ваше понимание, что я вам все время расписывал и пытался донести
- Дек
- 58
- 335
Пользователь
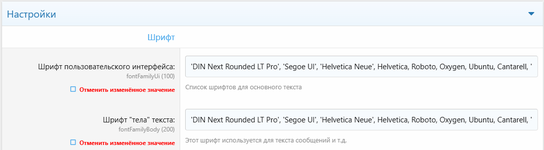
Привет, все установил, в типографии но не появилось.Ладно, давайте я вам все распишу подробно. Скачиваем файл шрифта, c этого сообщения, переходим на сервер и создаем папку под названиемshrift(можете по другому) вstyles/fonts. Переносим все файлы шрифта в эту папку. Далее заходим в панель управления форума и в шаблонextra.less, добавляем следующий код:
Переходим в настройки стяли - типография, добавляем в поле "Шрифт пользовательского интерфейса" и "Шрифт тела текста"CSS:@font-face { font-family: 'DIN Next Rounded LT Pro'; src: url('/styles/fonts/shrift/DINNextRoundedLTPro-Regular.eot'); src: url('/styles/fonts/shrift/DINNextRoundedLTPro-Regular.eot?#iefix') format('embedded-opentype'), url('/styles/fonts/shrift/DINNextRoundedLTPro-Regular.woff2') format('woff2'), url('/styles/fonts/shrift/DINNextRoundedLTPro-Regular.woff') format('woff'), url('/styles/fonts/shrift/DINNextRoundedLTPro-Regular.ttf') format('truetype'), url('/styles/fonts/shrift/DINNextRoundedLTPro-Regular.svg#ProximaSoft-Regular') format('svg'); font-weight: 400; font-style: normal; } @font-face { font-family: 'DIN Next Rounded LT Pro'; src: url('/styles/fonts/shrift/DINNextRoundedLTPro-Bold.eot'); src: url('/styles/fonts/shrift/DINNextRoundedLTPro-Bold.eot?#iefix') format('embedded-opentype'), url('/styles/fonts/shrift/DINNextRoundedLTPro-Bold.woff2') format('woff2'), url('/styles/fonts/shrift/DINNextRoundedLTPro-Bold.woff') format('woff'), url('/styles/fonts/shrift/DINNextRoundedLTPro-Bold.ttf') format('truetype'), url('/styles/fonts/shrift/DINNextRoundedLTPro-Bold.svg#ProximaSoft-Semibold') format('svg'); font-weight: 700; font-style: normal; }'DIN Next Rounded LT Pro'
Если у вас не получается, то изучите CSS и HTML5 на базовом уровне, они улучшат ваше понимание, что я вам все время расписывал и пытался донести
- Ноя
- 1,676
- 4,479
Команда форума
Администратор
- Дек
- 58
- 335
Пользователь
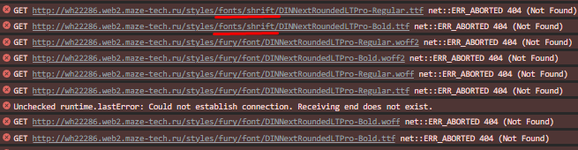
Отпиши в в ВК - @demoralixvizzУ вас ошибка в консоли + вы странно указали пути, проверьте куда вы загрузили файлы и укажите верно путь. Ссылки на файлы шрифтов выдают ошибку 404, означает, что запрашиваемые файлы отсутствуют на сервере
Посмотреть вложение 4457
- Ноя
- 1,676
- 4,479
Команда форума
Администратор
Отпиши в в ВК - @demoralixvizz
Зачем? Все решается тут, в крайнем случае - лс на форуме
Обратите внимание, пользователь заблокирован на форуме. Не рекомендуется проводить сделки. Мы не несем ответственности за действия пользователя вне форума.
Ссылки на путь обновиПривет, все установил, в типографии но не появилось.
- Дек
- 58
- 335
Пользователь
- Ноя
- 1,676
- 4,479
Команда форума
Администратор
Не имею понятия, проверьте как шрифт применился и по результату делать выводПравильно путь указал?Посмотреть вложение 4499