- Май
- 134
- 23
Пользователь
Приветствую всех!
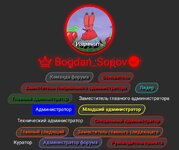
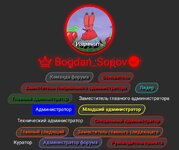
Я лично придумал новые баннера групп пользователей.
Фото баннеров:

Я лично придумал новые баннера групп пользователей.
.userBanner.userBanner--staff {
margin: 0px 3px;
white-space: nowrap;
border-radius: 1000px 450px 1000px 450px;
font-size: 74%;
color: #808080;
padding: 2px 8px;
font-weight: bold;
text-shadow: 2px 2px 1px #000;
background-color: #3f3f3f;
border: 1px solid;
}
.userBanner.userBanner--gold {
margin: 0px 3px;
white-space: nowrap;
border-radius: 1000px 450px 1000px 450px;
font-size: 74%;
color: #FFD700;
padding: 2px 8px;
font-weight: bold;
text-shadow: 2px 2px 1px #000;
background-color: #3f3f3f;
border: 1px solid;
}
.userBanner.userBanner--yellow {
margin: 0px 3px;
white-space: nowrap;
border-radius: 1000px 450px 1000px 450px;
font-size: 74%;
color: #FFFF00;
padding: 2px 8px;
font-weight: bold;
text-shadow: 2px 2px 1px #000;
background-color: #3f3f3f;
border: 1px solid;
}
.userBanner.userBanner--green {
margin: 0px 3px;
white-space: nowrap;
border-radius: 1000px 450px 1000px 450px;
font-size: 74%;
color: #008000;
padding: 2px 8px;
font-weight: bold;
text-shadow: 2px 2px 1px #000;
background-color: #3f3f3f;
border: 1px solid;
}
.userBanner.userBanner--silver {
margin: 0px 3px;
white-space: nowrap;
border-radius: 1000px 450px 1000px 450px;
font-size: 74%;
color: #C0C0C0;
padding: 2px 8px;
font-weight: bold;
text-shadow: 2px 2px 1px #000;
background-color: #3f3f3f;
border: 1px solid;
}
.userBanner.userBanner--red {
margin: 0px 3px;
white-space: nowrap;
border-radius: 1000px 450px 1000px 450px;
font-size: 74%;
color: #FF0000;
padding: 2px 8px;
font-weight: bold;
text-shadow: 2px 2px 1px #000;
background-color: #3f3f3f;
border: 1px solid;
}
.userBanner.userBanner--lightgreen {
margin: 0px 3px;
white-space: nowrap;
border-radius: 1000px 450px 1000px 450px;
font-size: 74%;
color: #6EEB6E;
padding: 2px 8px;
font-weight: bold;
text-shadow: 2px 2px 1px #000;
background-color: #3f3f3f;
border: 1px solid;
}
.userBanner.userBanner--aqua {
margin: 0px 3px;
white-space: nowrap;
border-radius: 1000px 450px 1000px 450px;
font-size: 74%;
color: #00FFFF;
padding: 2px 8px;
font-weight: bold;
text-shadow: 2px 2px 1px #000;
background-color: #3f3f3f;
border: 1px solid;
}
.userBanner.userBanner--darkmagenta {
margin: 0px 3px;
white-space: nowrap;
border-radius: 1000px 450px 1000px 450px;
font-size: 74%;
color: #8B008B;
padding: 2px 8px;
font-weight: bold;
text-shadow: 2px 2px 1px #000;
background-color: #3f3f3f;
border: 1px solid;
}
.userBanner.userBanner--orangered {
margin: 0px 3px;
white-space: nowrap;
border-radius: 1000px 450px 1000px 450px;
font-size: 74%;
color: #FF4500;
padding: 2px 8px;
font-weight: bold;
text-shadow: 2px 2px 1px #000;
background-color: #3f3f3f;
border: 1px solid;
}
.userBanner.userBanner--darkcyan {
margin: 0px 3px;
white-space: nowrap;
border-radius: 1000px 450px 1000px 450px;
font-size: 74%;
color: #008B8B;
padding: 2px 8px;
font-weight: bold;
text-shadow: 2px 2px 1px #000;
background-color: #3f3f3f;
border: 1px solid;
}
.userBanner.userBanner--royalblue {
margin: 0px 3px;
white-space: nowrap;
border-radius: 1000px 450px 1000px 450px;
font-size: 74%;
color: #4169E1;
padding: 2px 8px;
font-weight: bold;
text-shadow: 2px 2px 1px #000;
background-color: #3f3f3f;
border: 1px solid;
}
.userBanner.userBanner--mediumorchid{
margin: 0px 3px;
white-space: nowrap;
border-radius: 1000px 450px 1000px 450px;
font-size: 74%;
color: #BA55D3;
padding: 2px 8px;
font-weight: bold;
text-shadow: 2px 2px 1px #000;
background-color: #3f3f3f;
border: 1px solid;
}
.userBanner.userBanner--mediumslateblue{
margin: 0px 3px;
white-space: nowrap;
border-radius: 1000px 450px 1000px 450px;
font-size: 74%;
color: #7B68EE;
padding: 2px 8px;
font-weight: bold;
text-shadow: 2px 2px 1px #000;
background-color: #3f3f3f;
border: 1px solid;
}
.userBanner.userBanner--lightseagreen{
margin: 0px 3px;
white-space: nowrap;
border-radius: 1000px 450px 1000px 450px;
font-size: 74%;
color: #20B2AA;
padding: 2px 8px;
font-weight: bold;
text-shadow: 2px 2px 1px #000;
background-color: #3f3f3f;
border: 1px solid;
}
margin: 0px 3px;
white-space: nowrap;
border-radius: 1000px 450px 1000px 450px;
font-size: 74%;
color: #808080;
padding: 2px 8px;
font-weight: bold;
text-shadow: 2px 2px 1px #000;
background-color: #3f3f3f;
border: 1px solid;
}
.userBanner.userBanner--gold {
margin: 0px 3px;
white-space: nowrap;
border-radius: 1000px 450px 1000px 450px;
font-size: 74%;
color: #FFD700;
padding: 2px 8px;
font-weight: bold;
text-shadow: 2px 2px 1px #000;
background-color: #3f3f3f;
border: 1px solid;
}
.userBanner.userBanner--yellow {
margin: 0px 3px;
white-space: nowrap;
border-radius: 1000px 450px 1000px 450px;
font-size: 74%;
color: #FFFF00;
padding: 2px 8px;
font-weight: bold;
text-shadow: 2px 2px 1px #000;
background-color: #3f3f3f;
border: 1px solid;
}
.userBanner.userBanner--green {
margin: 0px 3px;
white-space: nowrap;
border-radius: 1000px 450px 1000px 450px;
font-size: 74%;
color: #008000;
padding: 2px 8px;
font-weight: bold;
text-shadow: 2px 2px 1px #000;
background-color: #3f3f3f;
border: 1px solid;
}
.userBanner.userBanner--silver {
margin: 0px 3px;
white-space: nowrap;
border-radius: 1000px 450px 1000px 450px;
font-size: 74%;
color: #C0C0C0;
padding: 2px 8px;
font-weight: bold;
text-shadow: 2px 2px 1px #000;
background-color: #3f3f3f;
border: 1px solid;
}
.userBanner.userBanner--red {
margin: 0px 3px;
white-space: nowrap;
border-radius: 1000px 450px 1000px 450px;
font-size: 74%;
color: #FF0000;
padding: 2px 8px;
font-weight: bold;
text-shadow: 2px 2px 1px #000;
background-color: #3f3f3f;
border: 1px solid;
}
.userBanner.userBanner--lightgreen {
margin: 0px 3px;
white-space: nowrap;
border-radius: 1000px 450px 1000px 450px;
font-size: 74%;
color: #6EEB6E;
padding: 2px 8px;
font-weight: bold;
text-shadow: 2px 2px 1px #000;
background-color: #3f3f3f;
border: 1px solid;
}
.userBanner.userBanner--aqua {
margin: 0px 3px;
white-space: nowrap;
border-radius: 1000px 450px 1000px 450px;
font-size: 74%;
color: #00FFFF;
padding: 2px 8px;
font-weight: bold;
text-shadow: 2px 2px 1px #000;
background-color: #3f3f3f;
border: 1px solid;
}
.userBanner.userBanner--darkmagenta {
margin: 0px 3px;
white-space: nowrap;
border-radius: 1000px 450px 1000px 450px;
font-size: 74%;
color: #8B008B;
padding: 2px 8px;
font-weight: bold;
text-shadow: 2px 2px 1px #000;
background-color: #3f3f3f;
border: 1px solid;
}
.userBanner.userBanner--orangered {
margin: 0px 3px;
white-space: nowrap;
border-radius: 1000px 450px 1000px 450px;
font-size: 74%;
color: #FF4500;
padding: 2px 8px;
font-weight: bold;
text-shadow: 2px 2px 1px #000;
background-color: #3f3f3f;
border: 1px solid;
}
.userBanner.userBanner--darkcyan {
margin: 0px 3px;
white-space: nowrap;
border-radius: 1000px 450px 1000px 450px;
font-size: 74%;
color: #008B8B;
padding: 2px 8px;
font-weight: bold;
text-shadow: 2px 2px 1px #000;
background-color: #3f3f3f;
border: 1px solid;
}
.userBanner.userBanner--royalblue {
margin: 0px 3px;
white-space: nowrap;
border-radius: 1000px 450px 1000px 450px;
font-size: 74%;
color: #4169E1;
padding: 2px 8px;
font-weight: bold;
text-shadow: 2px 2px 1px #000;
background-color: #3f3f3f;
border: 1px solid;
}
.userBanner.userBanner--mediumorchid{
margin: 0px 3px;
white-space: nowrap;
border-radius: 1000px 450px 1000px 450px;
font-size: 74%;
color: #BA55D3;
padding: 2px 8px;
font-weight: bold;
text-shadow: 2px 2px 1px #000;
background-color: #3f3f3f;
border: 1px solid;
}
.userBanner.userBanner--mediumslateblue{
margin: 0px 3px;
white-space: nowrap;
border-radius: 1000px 450px 1000px 450px;
font-size: 74%;
color: #7B68EE;
padding: 2px 8px;
font-weight: bold;
text-shadow: 2px 2px 1px #000;
background-color: #3f3f3f;
border: 1px solid;
}
.userBanner.userBanner--lightseagreen{
margin: 0px 3px;
white-space: nowrap;
border-radius: 1000px 450px 1000px 450px;
font-size: 74%;
color: #20B2AA;
padding: 2px 8px;
font-weight: bold;
text-shadow: 2px 2px 1px #000;
background-color: #3f3f3f;
border: 1px solid;
}
Фото баннеров:

Последнее редактирование: