LIVE SAMP
Решено Срочно хелп
- Автор темы Avgust999
- Дата начала
Добро пожаловать!
Зарегистрировавшись у нас, вы сможете обсуждать, делиться и отправлять личные сообщения другим участникам нашего сообщества.
Зарегистрироваться!Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
- Статус
- В этой теме нельзя размещать новые ответы.
Решение
Как сделать чтобы роли баннеры стояли прямо в ряд вот такДля начало показать код баннеров, который вы используете. А потом отталкиваться от этого кода и смотреть что не так
Лидер
Легенда
Пользователь
И чтобы они были уходили в влево строну как у мт
А то у меня по середине они

Вот код
@media (max-width: @xf-responsiveNarrow) {
.memberHeader-banners {
display: flex;
flex-direction: column;
align-items: center;
}
}
- Регистрация
- 28 Июл 2024
- Сообщения
- 1,034
- Автор темы
- #21
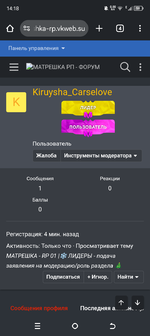
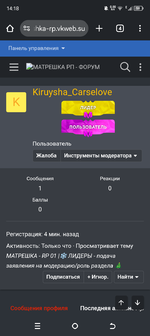
Как сделать чтобы роли баннеры стояли прямо в ряд вот так
Лидер
Легенда
Пользователь
И чтобы они были уходили в влево строну как у мт
А то у меня по середине они
Посмотреть вложение 6118
Вот код
@media (max-width: @xf-responsiveNarrow) {
.memberHeader-banners {
display: flex;
flex-direction: column;
align-items: center;
}
}
Чтобы получилось как у мт вот так
Посмотреть вложение 6119
Убрать оттуда@media (max-width: @xf-responsiveNarrow) {
.memberHeader-banners {
display: flex;
flex-direction: column;
align-items: center;
}
}
align-items: center;
Less:
@media (max-width: @xf-responsiveNarrow) {
.memberHeader-banners {
display: flex;
flex-direction: column;
}
}- Регистрация
- 28 Июл 2024
- Сообщения
- 1,034
- Автор темы
- #23
ЛучшийУбрать оттудаalign-items: center;
Less:@media (max-width: @xf-responsiveNarrow) { .memberHeader-banners { display: flex; flex-direction: column; } }
- Статус
- В этой теме нельзя размещать новые ответы.