- Июл
- 310
- 263
Активный
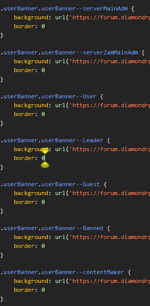
Ну-с решился я значит копировать баннеры с одного проекта, открыл код элемента, и там было так:
и
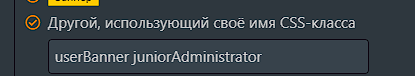
я потом вставил background в свой баннер и вышло бобо она катается туда сюда обратно
она катается туда сюда обратно
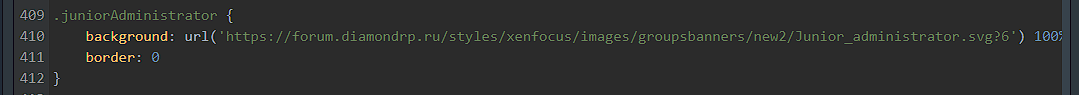
Код:
.userBanner.userBanner--Leader {
[LIST=1]
[*]
background: url(https://forum.diamondrp.ru/styles/xenfocus/images/groupsbanners/new2/Leader.svg?5) 100% 100% no-repeat;
[*] border: 0;
[/LIST]
}
Код:
.userBanner {
[LIST=1]
[*] font-size: 75%;
[*] font-weight: 400;
[*] font-style: normal;
[*] padding: 1px 6px;
[*] border: 1px solid transparent;
[*] border-radius: 0px;
[*] text-align: center;
[*] height: 30px;
[*] width: 131px;
[*]
text-indent: -9999px;
[*] white-space: nowrap;
[*] overflow: hidden;
[/LIST]
} она катается туда сюда обратно
она катается туда сюда обратно