A
Welcome!
By registering with us, you'll be able to discuss, share and private message with other members of our community.
SignUp Now!Вы используете устаревший браузер. Этот и другие сайты могут отображаться в нём некорректно.
Вам необходимо обновить браузер или попробовать использовать другой.
Вам необходимо обновить браузер или попробовать использовать другой.
- Статус
- В этой теме нельзя размещать новые ответы.
- Ноя
- 1,670
- 4,461
Команда форума
Администратор
Вы умеете определять на глаз? Дайте ссылку, либо посмотрите код элемента?Скажите плиз Какой тут border-radius:
Посмотреть вложение 3870
A
Alone Devman
Вы умеете определять на глаз? Дайте ссылку, либо посмотрите код элемента?

"CRMP ONLINE" - ФОРУМ
 forum.crmp.online
forum.crmp.online
- Ноя
- 1,670
- 4,461
Команда форума
Администратор
Какой тут border-radius
CSS:
border-radius: 1000px 450px 1000px 450px;
A
Alone Devman
Спасибо, а можешь еще их коды префиксов тем посмотреть?)CSS:border-radius: 1000px 450px 1000px 450px;
- Ноя
- 1,670
- 4,461
Команда форума
Администратор
Спасибо, а можешь еще их коды префиксов тем посмотреть?)
Less:
.label
{
color: #fff;
text-transform: uppercase;
font-weight: 650;
font-size: 70%;
padding: 2px 4px;
text-align: center;
border-radius: 5px;
&.v /* красный цвет */
{
background: #ff0000;
box-shadow: 0 0 12px #f00
}
&.ras /* синий цвет */
{
background: #0044ff;
box-shadow: 0 0 12px #04f
}
&.otk /* зеленый цвет */
{
background: #00AA00;
box-shadow: 0 0 12px #0a0
}
&.rasm /* оранжевый цвет */
{
background: #ee7700;
box-shadow: 0 0 12px #e70
}
&.inf /* желтый цвет */
{
background: #ffbb00;
box-shadow: 0 0 12px #fb0
}
}
A
Alone Devman
Ого , спасибо ,Less:.label { color: #fff; text-transform: uppercase; font-weight: 650; font-size: 70%; padding: 2px 4px; text-align: center; border-radius: 5px; &.v /* красный цвет */ { background: #ff0000; box-shadow: 0 0 12px #f00 } &.ras /* синий цвет */ { background: #0044ff; box-shadow: 0 0 12px #04f } &.otk /* зеленый цвет */ { background: #00AA00; box-shadow: 0 0 12px #0a0 } &.rasm /* оранжевый цвет */ { background: #ee7700; box-shadow: 0 0 12px #e70 } &.inf /* желтый цвет */ { background: #ffbb00; box-shadow: 0 0 12px #fb0 } }
Решено +rep @Kolpak
A
Alone Devman
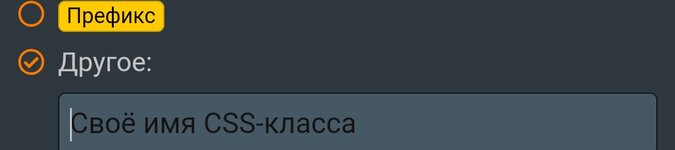
А, что вписывать в самой вкладке префиксов типо SvgPrefix?Less:.label { color: #fff; text-transform: uppercase; font-weight: 650; font-size: 70%; padding: 2px 4px; text-align: center; border-radius: 5px; &.v /* красный цвет */ { background: #ff0000; box-shadow: 0 0 12px #f00 } &.ras /* синий цвет */ { background: #0044ff; box-shadow: 0 0 12px #04f } &.otk /* зеленый цвет */ { background: #00AA00; box-shadow: 0 0 12px #0a0 } &.rasm /* оранжевый цвет */ { background: #ee7700; box-shadow: 0 0 12px #e70 } &.inf /* желтый цвет */ { background: #ffbb00; box-shadow: 0 0 12px #fb0 } }
По вопросам - обращаться в ТГ: t.me/biofelnovay
- Ноя
- 313
- 314
Активный
v просто, и всеА, что вписывать в самой вкладке префиксов типо SvgPrefix?
A
Alone Devman
A
Alone Devman
@aloha Dance , не знаешь поч?Не знаю почему , но у меня вот так
Посмотреть вложение 3876
По вопросам - обращаться в ТГ: t.me/biofelnovay
- Ноя
- 313
- 314
Активный
это Префиксы тем, а не РолиLess:.label { color: #fff; text-transform: uppercase; font-weight: 650; font-size: 70%; padding: 2px 4px; text-align: center; border-radius: 5px; &.v /* красный цвет */ { background: #ff0000; box-shadow: 0 0 12px #f00 } &.ras /* синий цвет */ { background: #0044ff; box-shadow: 0 0 12px #04f } &.otk /* зеленый цвет */ { background: #00AA00; box-shadow: 0 0 12px #0a0 } &.rasm /* оранжевый цвет */ { background: #ee7700; box-shadow: 0 0 12px #e70 } &.inf /* желтый цвет */ { background: #ffbb00; box-shadow: 0 0 12px #fb0 } }
A
Alone Devman
Ну мне и нужны префиксы темэто Префиксы тем, а не Роли
По вопросам - обращаться в ТГ: t.me/biofelnovay
- Ноя
- 313
- 314
Активный
тогда не знаю в чем проблема, у меня работаютНу мне и нужны префиксы тем
A
Alone Devman
А можешь полный их код дать?)CSS:border-radius: 1000px 450px 1000px 450px;
- Ноя
- 1,670
- 4,461
Команда форума
Администратор
Поиграться с padding@Kolpak , а как их сделать больше ?
A
Alone Devman
@KolpakПоиграться с padding
Игрался , он получается кривой, можешь сказать, какой у них паддинг.
И подскажи пожалуйста , как вот так сделать

Иконки. Просто я захожу в узлы , на амнистию к примеру , и там нету чтобы какую-то картинку загрузить, мб плагин какой-то, точно не помню
(СКРИН НЕ РЕКЛАМА!)
- Ноя
- 1,670
- 4,461
Команда форума
Администратор
Что получается криво префикс или баннер?он получается кривой
- Статус
- В этой теме нельзя размещать новые ответы.